3 д рисование: 3D-рисование в Photoshop
18.04.1972 


 Разное
Разное
VR Рисование в Виртуальной реальности — создайте 3D картину своими руками!
Создайте свою VR картину в Виртуальной реальности. Опыт рисования не нужен.
VR технологии перенесут в трехмерное пространство, анимированные кисти и эффекты позволят Вам рисовать объемные предметы и целые миры.
Готовую VR картину можно сохранить и забрать как фото или видеоролик.
Посетители студии получают возможность освоить зарождающееся направление в мировом искусстве –VR рисование и моделирование.
Кардинальное отличие от всех существовавших по сей день стилей и инструментов рисования заключается в полном погружении художника с помощью VR технологий в картину для взаимодействия с ней.
Представьте, что ваш карандаш или кисть может рисовать не только на бумаге, но и в пространстве.
Вы взмахом руки оставляете штрих прямо перед своими глазами, можете обойти его и увидеть парящим в воздухе.
Такие же яркие, магические ощущения художник получает от процесса VR рисования.
С помощью огромного количества как анимированных, так и статичных кистей вы можете воплотить любую идею.
Анимированные кисти имитируют различные эффекты: огонь, вода, молнии, неоновые лучи, мерцающие звезды и т.д.
Статичные кисти имитируют штрихи хорошо знакомых Вам инструментов: маркеры, масляные краски, чернила и т.д.
VR рисование не требует от посетителей опыта, процесс довольно прост даже для ребенка.
Длительность сеанса рисования — 2 часа.
Стоимость: от 800 до 1600 р.
Выбор и бронирование сеансов на сайте.
Максимальное количество участников — 8 человек.
Перед началом сеанса проводится инструктаж.
Картину можно сохранить как в фото, так и в видео формат.
Возрастное ограничение 8+.
Телефоны для справок — +7 (499) 341-78-78, +7 (925) 426-14-31.
Мастер-класс по рисованию 3д ручкой в Москве и Санкт-Петербурге от AlexGrim Studio
Рисование 3d-ручкой
Технологии в наше время развиваются очень стремительно и на рынке появляется все больше новых интересных продуктов. Одним из популярных направлений стало 3D – моделирование, которое выполняется при помощи специальных устройств. Первым инструментом, который произвел настоящий массовый фурор, стал 3D-принтер, реализующий трехмерную печать в заданном направлении. На смену такому принтеру приходит 3D-ручка, способная рисовать буквально в воздухе. Это принципиально новый инструмент, который имеет ряд преимуществ по сравнению со своим предшественником.
Габариты 3d-ручек
3D ручка имеет очень легкий вес и относительно маленький размер. Благодаря этому устройство достаточно мобильно, что позволяет брать его с собой куда угодно в случае необходимости. Эргономичность ручки дает возможность проводить выездные мастер-классы с использованием любого количество экземпляров ручек и материалов для работы с ними.
Эргономичность ручки дает возможность проводить выездные мастер-классы с использованием любого количество экземпляров ручек и материалов для работы с ними.
Стоимость 3д ручки
Далеко не каждый может позволить себе приобрести 3D-принтер, несмотря на всю его полезность. Ручка же выйдет в разы дешевле и, получив навыки работы с ней после нашего мастер-класса, у вас может родиться новое хобби!
Творческий аспект в управлении 3d ручкой
Работа с таким инструментом позволяет значительно расширить возможности для изобразительного творчества. Ведь создавать можно все, на что способна фантазия в 3D пространстве. Этот новый вид творчества способствует развитию различных способностей, таких как моторика, фантазия, навыки моделирования и т.д.
Сфера применения 3д-ручки
Помимо очевидной развлекательной функции, такая ручка может очень пригодиться в быту. Ведь с ее помощью можно создавать полезные предметы, элементы декора и даже использовать при ремонте и усовершенствовании имеющихся изделий.
Принцип работы прибора невероятно прост, как и все гениальное. Основным материалом, из которого создается рисунок, служит пластиковая нить. Сама ручка содержит нагревательный элемент, который расплавляет пластик, а с помощью специальной кнопки вы сами регулируете подачу жидкого пластика наружу. Благодаря встроенному вентилятору в большинстве моделей, пластик очень быстро остывает и позволяет работать с максимально высокой скоростью.
Есть и другой вариант ручек, работающих без необходимости нагревания материала. Это холодные ультрафиолетовые ручки. Материалом для таких ручек служит специальный фотополимер, который меняет свое состояние под воздействием встроенного УФ-излучателя. Работа с таким видом ручек безопасна, так как о них невозможно обжечься, а материал при работе не имеет запаха разогретой пластмассы.
Мастер-класс по 3d-ручкам
Для того, чтобы научиться самими или обучить ребенка максимально эффективно использовать этот интересный инструмент, достаточно заказать наш выездной мастер-класс. Это гарантированный способ весело и с пользой провести время!
Это гарантированный способ весело и с пользой провести время!
А по этой ссылке вы можете ознакомиться с полным перечнем наших выездных детских мастер-классов
3D-рисование пластиком — новый вид искусства
3D-ручки создали новый вид искусства доступный как профессиональным дизайнерам, так и обычным людям.
Многие уже слышали о 3D-принтерах, но о 3D-ручках знают далеко не все, а ведь это очень интересное устройство для отдыха, хобби и творчества. Но, прежде всего, стоит вспомнить с чего все начиналось. Удивительно, но это устройство было представлено не крупной компанией, а группой энтузиастов на платформе KickStarter. Планировалось собрать всего несколько десятков тысяч долларов, но сборы превзошли все ожидания (почти 3 млн долларов), и стало понятно, что новинка нашла отклик в сердцах людей.
Основной особенностью 3D-ручки является возможность «рисовать» в воздухе. В устройство вставляется пластиковый пруток, либо нить, которая плавится и застывает в воздухе, помогая построить необходимую форму.
Саму возможностью работы с такими ручками дают специальные полимеры, которые называются термопластиками. Вместо горения (сопровождающегося выделением едких веществ), почернения, покрытия пузырями и других негатив черт, термопластик просто плавится. Как правило, происходит это при относительно невысокой температуре, для простоты обработки (особенно в устройстве наподобие 3D-ручек). Важно отметить, что плавление не меняет физико-химических свойств такого материала после его застывания.
Первоначально, 3D-ручки стали использовать просто для развлечения. Ограничителем тут является, действительно, фантазия. Некоторые «рисунки» проще делать даже не в воздухе, а на поверхности, обычно так учат детей обращаться с этим инструментом.
В последствии открылись дополнительные полезные свойства такой ручки для быта человека. При помощи нее можно проводить мелкий ремонт домашних вещей, скрепляя и клея их расплавленного пластика. Второе полезное свойство — создание не только декоративных, но и полезных в быту предметов. При помощи 3D-ручки, можно сделать небольшие подставки под чашки, вазочки, стаканы для карандашей и тому подобные предметы.
В последнее время также значительно вырос спрос на эти устройства. Их стали применять дизайнеры, делая небольшие аксессуары для своих коллекций вручную. Художники делают подобие скульптур и зарисовок на холстах. Другими словами, 3D-ручка уже давно переросла однобокое устройство для развлечения и стала настоящим инструментом для творчества, породив новый, особый вид искусства 3D-рисования.
Что касается самих устройств, то сейчас на рынке начинают появляться модели пятого поколения. С каждым последующим поколением разработчики добавляют нововведения. В основном они касаются управления и безопасности, расширения возможности работать с различными видами пластика, а также улучшения свойств компактности и веса.
Стоит отметить, что ручки работают с различными пластиками, каждый из которых имеет свои характеристики. Наиболее распространен ABS пластик, который прекрасен всем, кроме запаха. Во время работы 3D-ручки лучше использовать проветриваемое помещение, так как в нем может скапливаться запах жженной пластмассы. А вот работа PLA избавляет от запаха, но, к сожалению, в отличие от крепкого ABS, конструкции, созданные при помощи PLA довольно хрупки, к тому же начинают портиться даже без дополнительного вмешательства где-то через год. Буквально в последний год также появился новый EMT пластик, подходящий для работы ручки пятого поколения, он может сочетать в себе одновременно и отсутствие запаха, и высокую надежность.
Страница не найдена
Заполните форму ниже и с вами свяжется специалист оптового отдела
Оптовые продажи
Компания «Степ Пазл» сотрудничает с крупными оптовыми поставщиками, предпринимателями и сетевыми магазинами, а также осуществляет экспортные сделки.
Почему с нами выгодно сотрудничать?
Наша компания выпускает более 70% всех российских пазлов. Поэтому в нашем лице вы получаете надежного финансового партнера — крупнейшего производителя развивающих и настольных игр.
Ассортимент нашей компании постоянно изменяется и расширяется. Мы внимательно анализируем рынок продаж и нацелены на удовлетворение потребностей самых взыскательных покупателей.
Популярность нашей компании повысит вашу конкурентоспособность и сделает вас узнаваемыми в вашем рыночном сегменте.
Как с нами сотрудничать?
Предлагаем вам три формы взаимодействия.
Каждой из них занимается определенный отдел.
- Отдел оптовых продаж был создан в 1995 году. Это самый старый отдел нашей компании. Вот уже 17 лет мы занимаемся розничной и мелкооптовой продажей пазлов, настольных и развивающих игр. В 2000 году в связи с основанием ЗАО «Степ Пазл» сфера нашей деятельности принципиально изменилась. Если прежде мы импортировали пазлы и развивающие игры, то с 2000 года наша компания стала производителем этой продукции.
- Сетевой отдел появился спустя пять лет, в 2005 году. Первый крупный магазин, которому мы и теперь поставляем игры оптом и пазлы, является магазин «real». Сегодня мы сотрудничаем со многими федеральными и региональными сетевыми магазинами, как на территории России, так и в странах Ближнего Зарубежья.

- Книжные сети — самый «молодой» отдел продаж. Мы продаем настольные игры и пазлы оптом крупным книжным оптовикам, индивидуальным предпринимателям и сетевым книжным магазинам.
Мы рады видеть в вас в числе наших деловых партнеров.
пиксели и линии / Хабр
Этот цикл статей я хочу посвятить читателям, желающим изучить мир 3D-программирования с нуля, людям, которые хотят узнать основы создания 3D-составляющей игр и приложений. Каждую операцию мы будем реализовывать с чистого листа, чтобы понимать каждый аспект, даже если есть уже готовая функция, которая делает это быстрее. Научившись, мы будем переходить на встроенные инструменты по работе с 3D. По прочтению цикла статей вы поймете как создаются сложные трехмерные сцены со светом, тенями, текстурами и эффектами, как все это сделать без глубоких познаний в математике и многое другое. Сможете все это делать как самостоятельно, так и при помощи готовых инструментов.
В первой части мы рассмотрим:
- Понятия рендеринга (программного, аппаратного)
- Что такое пиксель / поверхность
- Подробный разбор вывода линии
Чтобы не тратить ваше драгоценное время на прочтение статьи, которые могут быть непонятными для неподготовленного человека, сразу перейду к требованиям. Вы можете смело приступать к чтению статей по 3D, если вы знаете основы программирования на любом языке, т.к. я буду акцентировать внимание только на изучение 3D-программирования, а не на изучении особенностей языка и основ программирования. Что касается математической подготовки — здесь не стоит переживать, хотя у многих отпадает охота изучать 3D, т.к. их пугают сложными вычислениями и зубодробительными формулами из-за которых потом снятся кошмары, но на самом деле ничего страшного нет. Постараюсь изложить максимально понятно все необходимое для 3D, вы только должны уметь умножать, делить, суммировать и вычитать.
Давайте перед началом изучения интересного мира 3D, выберем язык программирования для примеров, а также среду разработки. Какой язык стоит выбрать для программирования 3D-графики? Любой, можете работать там, где вам удобнее всего, математика будет везде одинаковая. В этой статье все примеры будут показаны в контексте JS (тут в меня летят помидоры). Почему JS? Все просто — в последнее время работаю преимущественно с ним, и поэтому смогу эффективнее вам донести суть. Буду обходить стороной все особенности JS в примерах, т.к. нам нужны лишь самые основные возможности, которые есть у любого языка, поэтому будем уделять внимание конкретно 3D. Но вы выберите то, что любите, т.к. в статьях все формулы не будут привязаны к особенностям какого-либо языка программирования. Какую выбрать среду? Не имеет никакого значения, в случае с JS — подойдет любой текстовый редактор, вы можете использовать тот, что ближе вам.
Все примеры будут использовать canvas для рисования, т. к. с его помощью можно очень быстро, без подробного разбора начинать рисовать. Canvas — мощный инструмент, с большим количеством готовых методов для рисования, но из всех его возможностей, первое время, мы будем использовать только вывод пикселя!
к. с его помощью можно очень быстро, без подробного разбора начинать рисовать. Canvas — мощный инструмент, с большим количеством готовых методов для рисования, но из всех его возможностей, первое время, мы будем использовать только вывод пикселя!
Все трехмерное выводят на экран с помощью пикселей, позже в статьях вы увидите, как это происходит. Будет ли это тормозить? Без аппаратного ускорения (например, ускорения видеокартой) — будет. В первых статья мы не будем использовать ускорений, мы будем писать все с чистого листа, для того чтобы разобраться в основных аспектах 3D. Давайте посмотрим на несколько терминов, которые будут упоминаться в дальнейших статьях:
- Рендеринг (Rendering) — процесс превращения данных 3D-фигуры в изображение на экране. Например, мы загрузили в память 3D-объект для нашей игры или приложения, и все действия в коде которым мы выполним, чтобы нарисовать его на экране и называется рендерингом.
- Программный рендеринг (Software Rendering) — процесс рендеринга без аппаратного ускорения.
 Сильно медленный, но используется, например, когда ваша видеокарта чего-то не поддерживает. Мы будем использовать его на первых порах, чтобы контролировать все без ограничений. Хотя для написания коммерческих игр или 3D-приложений этот тип рендеринга, в большинстве случаев — не подойдет.
Сильно медленный, но используется, например, когда ваша видеокарта чего-то не поддерживает. Мы будем использовать его на первых порах, чтобы контролировать все без ограничений. Хотя для написания коммерческих игр или 3D-приложений этот тип рендеринга, в большинстве случаев — не подойдет. - Аппаратный рендеринг (Hardware Rendering) — процесс рендеринга с аппаратной поддержкой. Его использую игры и приложения. Все работает очень быстро, т.к. массу рутинных вычислений берет на себя видеокарта, которая для этого предназначена.
Я не стремлюсь к званию «определение года» и все описания терминов я стараюсь изложить максимально понятно. Главное — понять идею, которую потом можно будет самостоятельно развить. Хочу также обратить внимание на то, что все примеры кода, которые будут показаны в статьях, часто не оптимизированы по скорости, для сохранения простоты понимания. Когда вы поймете главное — как работает 3D графика, вы сможете все оптимизировать самостоятельно.
Для начала создадим проект, у меня это просто текстовый index.html файл, со следующим контентом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D it’s easy. Part 1</title>
</head>
<body>
<!-- этот элемент и будет окном для отображения графики -->
<canvas></canvas>
<script>
// тут будет весь код
</script>
</body>
</html>Не буду слишком акцентировать внимание на JS и canvas сейчас — это не главные герои этой статьи. Но для общего понимания уточню, что это прямоугольник (в моем случае размером 800 на 600 пикселей) на котором я буду отображать всю графику. Я canvas прописал единожды и больше его менять не буду.
<script> … </script> Script — элемент внутри которого мы будем писать всю логику для рендеринга 3D графики своими руками (на JavaScript).
Когда мы лишь обзорно рассмотрели структуру файла index. html только что созданного проекта, начнем разбираться с 3D графикой.
html только что созданного проекта, начнем разбираться с 3D графикой.
Когда мы что-то рисуем в окне, это в итоговом счете, превращается в пиксели, ведь именно их отображает монитор. Чем больше пикселей, тем более четкая картинка, но и компьютер нагружается сильнее. Как же хранится то, что мы рисуем в окне? Графику в любом окне можно представить в виде массива пикселей, а сам пиксель — просто цвет. То есть, разрешение экрана 800х600 означает, что наше окно содержит 600 строк по 800 пикселей в каждой, а именно 800 * 600 = 480000 пикселей, много, не правда ли? Пиксели хранятся в массиве. Давайте подумаем, в каком массиве мы бы хранили пиксели. Если у нас должно быть 800 на 600 пикселей, то самый очевидный вариант — в двумерном массиве 800 на 600. И это почти правильный вариант, а точнее — полностью правильный вариант. Но пиксели окна, лучше хранить в одномерном массиве на 480000 элементов (если разрешение 800 на 600), только потому что с одномерным массивом быстрее работать, т.к. он хранится в памяти сплошной последовательностью байт (все лежит рядом и поэтому его легко достать). В двумерном массиве (например, в случае JS), каждая строчка может быть разбросана по разным местам в памяти, поэтому обращение к элементам такого массива будет происходить дольше. Также, для перебора одномерного массива нужен только 1 цикл, а для двумерного целых 2, учитывая необходимость делать десятки тысяч итераций цикла, скорость здесь немаловажна. Что из себя представляет пиксель в таком массиве? Как выше упоминалось — это просто цвет, а точнее 3 его составляющих (красный, зеленый, синий). Любая, даже самая красочная картинка – это просто массив пикселей разного цвета. Пиксель в памяти можно хранить как угодно, либо массивом на 3 элемента, либо в структуре, где будут red, gree, blue; или как-то еще. Изображение, состоящее из массива пикселей, который мы только что разобрали, я дальше буду называть поверхностью (surface). Получается, раз все, что отображается на экране — хранится в массиве пикселей, то меняя элементы (пиксели) в этом массиве — мы будем попиксельно изменять изображение на экране.
он хранится в памяти сплошной последовательностью байт (все лежит рядом и поэтому его легко достать). В двумерном массиве (например, в случае JS), каждая строчка может быть разбросана по разным местам в памяти, поэтому обращение к элементам такого массива будет происходить дольше. Также, для перебора одномерного массива нужен только 1 цикл, а для двумерного целых 2, учитывая необходимость делать десятки тысяч итераций цикла, скорость здесь немаловажна. Что из себя представляет пиксель в таком массиве? Как выше упоминалось — это просто цвет, а точнее 3 его составляющих (красный, зеленый, синий). Любая, даже самая красочная картинка – это просто массив пикселей разного цвета. Пиксель в памяти можно хранить как угодно, либо массивом на 3 элемента, либо в структуре, где будут red, gree, blue; или как-то еще. Изображение, состоящее из массива пикселей, который мы только что разобрали, я дальше буду называть поверхностью (surface). Получается, раз все, что отображается на экране — хранится в массиве пикселей, то меняя элементы (пиксели) в этом массиве — мы будем попиксельно изменять изображение на экране. Именно так мы и поступим в этой статье.
Именно так мы и поступим в этой статье.
В canvas отсутствует функция рисования пикселя, но есть возможность получить доступ к одномерном массиву пикселей, который мы обсудили выше. Как это сделать показано в примере ниже (этот и все примеры в дальнейшем будут только внутри элемента script):
// Получаем доступ к элементу (окну) в котором будем рисовать
const ctx = document
.getElementById('surface')
.getContext('2d')
// Получаем доступ к массиву пикселей, который будем менять
// + указываем размеры окна в котором будем рисовать
const imageData = ctx.createImageData(800, 600)В примере, imageData — это объект в котором есть 3 свойства:
- height и width — целые числа хранящие высоту и ширину окна для рисования
- data — 8-ми битный беззнаковый целочисленный массив (в нем можно хранить числа в диапазоне от 0 до 255)
Массив data имеет несложную, но требующую объяснения структуру. В этом одномерном массиве хранятся данные каждого пикселя, который мы будем выводить на экран в следующем формате:
Первые 4 элемента массива (индексы 0,1,2,3) — это данные первого пикселя в первой строке. Вторые 4 элемента (индексы 4, 5, 6, 7) — это данные второго пикселя первой строки. Когда мы дойдем до 800-го пикселя первой строки, при условии ширины окна в 800 пикселей — 801-й пиксель уже будет относиться ко второй строке. Если мы его поменяем, на экране увидим что поменялся 1-й пиксель 2-й строки (хотя по счету в массиве это будет 801-й пиксель). Почему на каждый пиксель в массиве по 4 элемента? Это потому что в canvas, помимо того, что выделяется по 1-му элементу на каждый цвет — красный, зеленый, синий (это уже 3 элемента), еще 1 элемент на прозрачность (еще говорят alpha-канал или opacity). Alpha-канал, как и цвет, задается в диапазоне от 0 (прозрачный) до 255 (непрозрачный). При такой структуре у нас получится 32х битное изображение, потому что каждый пиксель состоит из 4х элементов по 8 бит. Подытожим: каждый пиксель содержит: красный, зеленый, синий цвета и альфа-канал (прозрачность). Такую цветовую схему называют ARGB (Alpha Red Green Blue). А то, что каждый пиксель занимает 32 бита, говорит, что у нас 32 битное изображение (еще говорят, изображение с глубиной цвета 32 бита).
Вторые 4 элемента (индексы 4, 5, 6, 7) — это данные второго пикселя первой строки. Когда мы дойдем до 800-го пикселя первой строки, при условии ширины окна в 800 пикселей — 801-й пиксель уже будет относиться ко второй строке. Если мы его поменяем, на экране увидим что поменялся 1-й пиксель 2-й строки (хотя по счету в массиве это будет 801-й пиксель). Почему на каждый пиксель в массиве по 4 элемента? Это потому что в canvas, помимо того, что выделяется по 1-му элементу на каждый цвет — красный, зеленый, синий (это уже 3 элемента), еще 1 элемент на прозрачность (еще говорят alpha-канал или opacity). Alpha-канал, как и цвет, задается в диапазоне от 0 (прозрачный) до 255 (непрозрачный). При такой структуре у нас получится 32х битное изображение, потому что каждый пиксель состоит из 4х элементов по 8 бит. Подытожим: каждый пиксель содержит: красный, зеленый, синий цвета и альфа-канал (прозрачность). Такую цветовую схему называют ARGB (Alpha Red Green Blue). А то, что каждый пиксель занимает 32 бита, говорит, что у нас 32 битное изображение (еще говорят, изображение с глубиной цвета 32 бита).
По умолчанию, весь массив пикселей imageData.data (data это свойство, в котором массив пикселей, а imageData это просто объект) заполнен значениями 0, и если бы мы попытались вывести такой массив, то ничего интересного на экране не увидели бы, потому что 0, 0, 0 — это черный цвет, но поскольку прозрачность тут будет тоже 0, а это полностью прозрачный цвет, то даже черного на экране мы не увидим!
С таким одномерным массивом напрямую работать неудобно, поэтому напишем для него класс, в котором создадим методы для рисования. Я назову класс — Drawer. Этот класс будет хранить только необходимые данные и проводить необходимые вычисления, по максимуму абстрагируясь от используемого для рендеринга инструмента. Именно поэтому в нем мы разместим все расчеты и работу с массивом. А уже сам вызов метода отображения на canvas, мы разместим за пределами класса, т.к. вместо canvas может быть что-то еще. В таком случае, наш класс менять не придется. Для работы с массивом пикселей (surface) нам удобнее сохранить его в классе Drawer, а также ширину и высоту картинки, чтобы правильно уметь обращаться к нужному пикселю. Итак, класс Drawer с сохранением минимума необходимых для рисования данных у меня выглядит так:
Итак, класс Drawer с сохранением минимума необходимых для рисования данных у меня выглядит так:
class Drawer {
surface = null
width = 0
height = 0
constructor(surface, width, height) {
this.surface = surface
this.width = width
this.height = height
}
}Как видим в конструкторе класс Drawer принимает все необходимые данные и сохраняет их. Теперь можно создать экземпляр этого класса и передать в него массив пикселей, ширину и высоту (эти все данные у нас уже есть, т.к. мы их создали выше и хранятся они в imageData):
const drawer = new Drawer(
imageData.data,
imageData.width,
imageData.height
) В классе Drawer мы напишем несколько функций рисования, для простоты работы в дальнейшем. У нас будет функция рисования пикселя, функция рисования линии, в дальнейших статьях еще появятся функции рисования треугольника и других фигур. Но начнем с метода рисования пикселя. Я его назову drawPixel. Если мы рисуем пиксель, то у него должны быть координаты, а также цвет:
Если мы рисуем пиксель, то у него должны быть координаты, а также цвет:
drawPixel(x, y, r, g, b) { }Обратите внимание, что функция drawPixel не принимает параметр alpha (прозрачность), а выше мы разобрались, что массив пикселей состоит из 3-х параметров цвета и 1-го параметра прозрачности. Я специально не указал прозрачность, так как она нам для примеров совершенно не нужна. По умолчанию будем устанавливать 255 (т.е. все будет непрозрачным). Теперь подумаем, как в массив пикселей в координаты x, y записать нужный цвет. Поскольку у нас вся информация об изображении хранится в одномерном массиве, в котором на каждый пиксель отводится по 1-му числу (8 бит). Для обращения к нужному пикселю в массиве, нам нужно сначала определить индекс расположения красного цвета, потому что любой пиксель начинается именно с него (напр. [r, g, b, a]). Немного пояснения структуры массива:
В таблице зеленым цветом указано, как хранятся компоненты цвета в одномерном массиве surface. Синим цветом указаны их индексы в этом же массиве, а красным — координаты пикселя, который принимает функции drawPixel, которые нам нужно преобразовать в индексы в одномерном массиве, для задания r, g, b, a для пикселя. Итак, из таблицы видно, что для каждого пикселя красная составляющая цвета идет первой, начнем с нее. Предположим, что мы хотим поменять красную составляющую цвета пикселя в координатах X1Y1 при размере изображения 2 на 2 пикселя. В таблице мы видим, что это индекс 12, но как его вычислить? Для начала находим индекс нужной нам строки, для этого умножим ширину изображения на Y и на 4 (кол-во значений на каждый пиксель) — это будет:
Синим цветом указаны их индексы в этом же массиве, а красным — координаты пикселя, который принимает функции drawPixel, которые нам нужно преобразовать в индексы в одномерном массиве, для задания r, g, b, a для пикселя. Итак, из таблицы видно, что для каждого пикселя красная составляющая цвета идет первой, начнем с нее. Предположим, что мы хотим поменять красную составляющую цвета пикселя в координатах X1Y1 при размере изображения 2 на 2 пикселя. В таблице мы видим, что это индекс 12, но как его вычислить? Для начала находим индекс нужной нам строки, для этого умножим ширину изображения на Y и на 4 (кол-во значений на каждый пиксель) — это будет:
width * y * 4
// подставим числа:
2 * 1 * 4 = 8Видим, что 2-я строка начинается с индекса 8. Если сравним с табличкой — результат сходится.
Теперь к найденному индексу строки нужно прибавить смещение по столбцам, чтобы получить искомый индекс красного цвета. Для этого к индексу строки добавим Х умноженный на 4. Полная формула будет такой:
Полная формула будет такой:
width * y * 4 + x * 4
// которую можно записать и так:
(width * y + x) * 4
// подставляем значения:
(2 * 1 + 1) * 4 = 12Теперь мы сравниваем 12 с таблицей и видим что пиксель X1Y1 действительно начинается с индекса 12.
Чтобы найти индексы других компонентов цвета, нужно добавить смещение цвета к индексу красного цвет: +1 (зеленый), +2 (синий), +3 (альфа). Теперь можем реализовать метод drawPixel внутри класса Drawer используя формулу выше:
drawPixel(x, y, r, g, b) {
const offset = (this.width * y + x) * 4
this.surface[offset] = r
this.surface[offset + 1] = g
this.surface[offset + 2] = b
this.surface[offset + 3] = 255
}В этом методе drawPixel я повторяющуюся часть формулы вынес в константу offset. Также видно, что в alpha я просто пишу 255, т.к. она есть в структуре, но нам сейчас для вывода пикселей не нужна.
Настало время проверить работу кода и, наконец, увидеть первый пиксель на экране. Вот пример использования метода отрисовки пикселя:
Вот пример использования метода отрисовки пикселя:
// код после определения класса Drawer
drawer.drawPixel(10, 10, 255, 0, 0)
drawer.drawPixel(10, 20, 0, 0, 255)
// применить все изменения пикселей в массиве к элементу canvas
ctx.putImageData(imageData, 0, 0)В примере выше я рисую 2 пикселя, один красный 255, 0, 0, другой — синий 0, 0, 255. Но изменения в массиве imageData.data (он же surface внутри класса Drawer) сами на экране не отобразятся. Для отрисовки нужно вызвать ctx.putImageData(imageData, 0, 0), где imageData — объект в котором массив пикселей и ширина/высота области отрисовки, а 0, 0 — это точка, относительно которой будет выводиться массив пикселей (всегда оставляем 0, 0). Если вы все сделали правильно, тогда у вас вверху слева элемента canvas в окне браузера будет такая картина:
Увидели пиксели? Они такие маленькие, а сколько работы проделано.
Теперь попробуем добавить в пример немного динамики, например, чтобы каждые 10 миллисекунд наш пиксель смещался вправо (будем изменять X пикселя на +1 каждые 10 миллисекунд), поправим код рисования пикселя на такой с интервалом:
let x = 10
setInterval(() => {
drawer. drawPixel(x++, 20, 0, 0, 255)
ctx.putImageData(imageData, 0, 0)
}, 10)
drawPixel(x++, 20, 0, 0, 255)
ctx.putImageData(imageData, 0, 0)
}, 10)В этом примере я оставил только вывод синего пикселя и обернул код в JavaScript функцию setInterval с параметром 10. Это означает, что код будет вызываться примерно каждые 10 миллисекунд. Если вы запустите такой пример — увидите, что вместо смещающегося вправо пикселя у вас будет что-то такое:
Такая длинная полоска (или след) остается потому что мы в массиве surface не чистим цвет предыдущего пикселя, поэтому при каждом вызове интервала у нас добавляется еще один пиксель. Давайте напишем метод, который будет чистить surface до изначального состояния. Иными словами — заполним массив нулями. В класс Drawer добавим метод clearSurface:
clearSurface() {
const surfaceSize = this.width * this.height * 4
for (let i = 0; i < surfaceSize; i++) {
this.surface[i] = 0
}
} В этом массиве нет никаких логик, просто заполнение нулями. Этот метод рекомендуется вызывать каждый раз перед рисованием нового изображения. В случае анимации пикселя — перед рисованием этого пикселя:
В случае анимации пикселя — перед рисованием этого пикселя:
let x = 10
setInterval(() => {
drawer.clearSurface()
drawer.drawPixel(x++, 20, 0, 0, 255)
ctx.putImageData(imageData, 0, 0)
}, 10)Теперь если запустить этот пример, пиксель будет смещаться вправо, один одинешенек — без ненужного следа от предыдущих координат.
Последнее, что мы реализуем в первой статье — это метод рисования линии. Добавим его, конечно же, в класс Drawer. Метод я назову drawLine. Что он будет принимать? В отличие от точки, линия еще имеет координаты, в которых она заканчивается. Иными словами, у линии есть начало, конец и цвет, что и будем передавать в метод:
drawLine(x1, y1, x2, y2, r, g, b) { } Любая линия состоит из пикселей, осталось только правильно заполнить ее пикселями от x1, y1 до x2, y2. Для начала, раз линия состоит из пикселей, значит, мы будем ее выводить в цикле попиксельно, но как посчитать, сколько пикселей выводить? Например, для рисования линии из [0, 0] в [3, 0] интуитивно видно, что понадобится 4 пикселя ([0, 0], [1, 0], [2, 0], [3, 0],). А вот из [12, 6] в [43, 14], уже непонятно какая длина будет у линии (сколько пикселей выводить) и какие у них будут координаты. Для этого вспомним немного геометрии. Итак, у нас есть линия, которая начинается в точке x1, y1 и заканчивается в точке x2, у2.
А вот из [12, 6] в [43, 14], уже непонятно какая длина будет у линии (сколько пикселей выводить) и какие у них будут координаты. Для этого вспомним немного геометрии. Итак, у нас есть линия, которая начинается в точке x1, y1 и заканчивается в точке x2, у2.
Давайте проведем пунктиром линию от начала и конца так, чтобы получился треугольник (рисунок выше). Мы увидим, что в месте соединения проведенных линий образовался угол 90 градусов. Если в треугольнике есть такой угол, значит, треугольник называется прямоугольным, а его стороны, между которыми угол равен 90 градусам, называют катетами. Третья сплошная линия (которую мы и пытаемся нарисовать) называют в треугольнике гипотенузой. При помощи этих двух введенных катетов (на рисунке это c1 и с2), мы и сможем вычислить длину гипотенузы по теореме Пифагора. Давайте посмотрим, как это сделать. Формула длины гипотенузы (или длины линии), будет следующей:
Как получить оба катета также видно из рисунка треугольника. Теперь по формуле выше найдем гипотенузу, которая и будет длинной линии (количеством пикселей):
Теперь по формуле выше найдем гипотенузу, которая и будет длинной линии (количеством пикселей):
drawLine(x1, y1, x2, y2, r, g, b) {
const c1 = y2 - y1
const c2 = x2 - x1
const length = Math.sqrt(c1 * c1 + c2 * c2) Мы уже знаем, сколько пикселей выводить для отрисовки линии. Но мы еще не знаем, как смещаются пиксели. То есть, нам нужно нарисовать линию от x1, у1 до х2, у2, мы знаем, что длина линии составит, например, 20 пикселей. Мы можем нарисовать 1-й пиксель в х1, у1 и последний в х2, у2, но как найти координаты промежуточных пикселей? Для этого нам и нужно получить, как смещать каждый следующий пиксель по отношению к x1, y1, чтобы получилась нужная линия. Приведу еще один пример, чтобы лучше понять, о каком смещении идет речь. У нас есть точки [0, 0] и [0, 3], по ним нужно нарисовать линию. Из примера хорошо видно, что следующая точка после [0, 0] будет [0, 1], а потом [0, 2] и наконец [0, 3]. То есть, Х каждой точки не смещался, ну или можно говорить, что смещался на 0 пикселей, а Y смещался на 1 пиксель, вот это и есть смещение, его можно записать в виде [0, 1]. Другой пример: у нас есть точка [0, 0] и точка [3, 6], попробуем посчитать в уме, как они смещаются, первой будет [0, 0], потом [0.5, 1], потом [1, 2] потом [1.5, 3] и так далее до [3, 6], в этом примере смещение будет [0.5, 1]. Как же его вычислить?
Другой пример: у нас есть точка [0, 0] и точка [3, 6], попробуем посчитать в уме, как они смещаются, первой будет [0, 0], потом [0.5, 1], потом [1, 2] потом [1.5, 3] и так далее до [3, 6], в этом примере смещение будет [0.5, 1]. Как же его вычислить?
Можно использовать такую формулу:
Смещение по Х = Катет2 / Длину гипотенузы
Смещение по Y = Катет1 / Длину гипотенузы В коде программы у нас будет так:
const xStep = c2 / length
const yStep = c1 / lengthВсе данные уже есть: длина линии, смещение пикселей по Х и по Y. Начинаем в цикле рисовать:
for (let i = 0; i < length; i++) {
this.drawPixel(
Math.trunc(x1 + xStep * i),
Math.trunc(y1 + yStep * i),
r, g, b,
)
} В качестве координаты Х функции Pixel передаем начало Х линии + смещение X * i, таким образом, получая координату i-го пикселя, точно также вычисляем и координату Y. Math.trunc это метод в JS который позволяет отбросить дробную часть числа. Весь код метода выглядит так:
Весь код метода выглядит так:
drawLine(x1, y1, x2, y2, r, g, b) {
const c1 = y2 - y1
const c2 = x2 - x1
const length = Math.sqrt(c1 * c1 + c2 * c2)
const xStep = c2 / length
const yStep = c1 / length
for (let i = 0; i < length; i++) {
this.drawPixel(
Math.trunc(x1 + xStep * i),
Math.trunc(y1 + yStep * i),
r, g, b,
)
}
}Подошла к концу первая часть, длинного, но захватывающего пути постижения мира 3D. Ничего трехмерного еще не было, но мы выполнили подготовительные операции для рисования: реализовали функции рисования пикселя, линии, очистки окна и узнали несколько терминов. Весь код класса Drawer можно посмотреть под спойлером:
Код класса Drawerclass Drawer {
surface = null
width = 0
height = 0
constructor(surface, width, height) {
this.surface = surface
this.width = width
this.height = height
}
drawPixel(x, y, r, g, b) {
const offset = (this. width * y + x) * 4
this.surface[offset] = r
this.surface[offset + 1] = g
this.surface[offset + 2] = b
this.surface[offset + 3] = 255
}
drawLine(x1, y1, x2, y2, r, g, b) {
const c1 = y2 - y1
const c2 = x2 - x1
const length = Math.sqrt(c1 * c1 + c2 * c2)
const xStep = c2 / length
const yStep = c1 / length
for (let i = 0 ; i < length ; i++) {
this.drawPixel(
Math.trunc(x1 + xStep * i),
Math.trunc(y1 + yStep * i),
r, g, b,
)
}
}
clearSurface() {
const surfaceSize = this.width * this.height * 4
for (let i = 0; i < surfaceSize; i++) {
this.surface[i] = 0
}
}
}
width * y + x) * 4
this.surface[offset] = r
this.surface[offset + 1] = g
this.surface[offset + 2] = b
this.surface[offset + 3] = 255
}
drawLine(x1, y1, x2, y2, r, g, b) {
const c1 = y2 - y1
const c2 = x2 - x1
const length = Math.sqrt(c1 * c1 + c2 * c2)
const xStep = c2 / length
const yStep = c1 / length
for (let i = 0 ; i < length ; i++) {
this.drawPixel(
Math.trunc(x1 + xStep * i),
Math.trunc(y1 + yStep * i),
r, g, b,
)
}
}
clearSurface() {
const surfaceSize = this.width * this.height * 4
for (let i = 0; i < surfaceSize; i++) {
this.surface[i] = 0
}
}
}
Что дальше?
В следующей статье рассмотрим, каким образом такая простая операция, как вывод пикселя и линии, могут превратиться в интересные 3D объекты. Познакомимся с матрицами и операциями над ними, выведем трехмерный объект в окно и даже добавим анимацию.
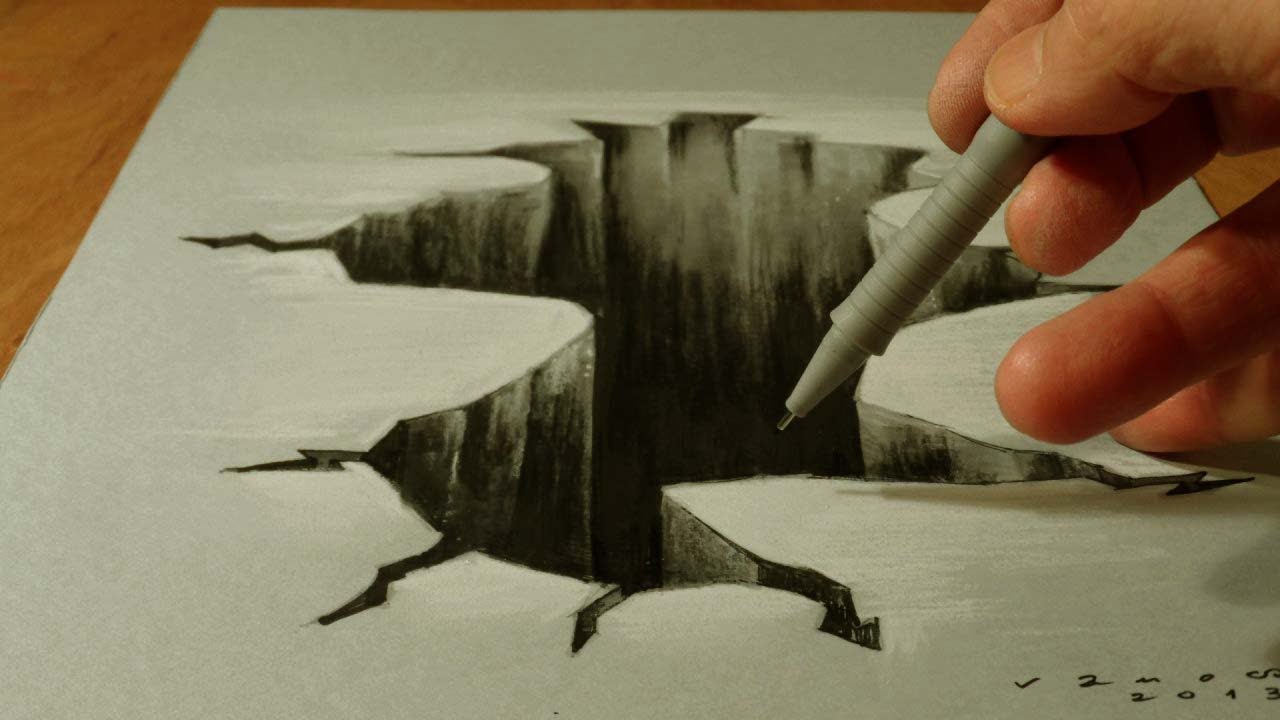
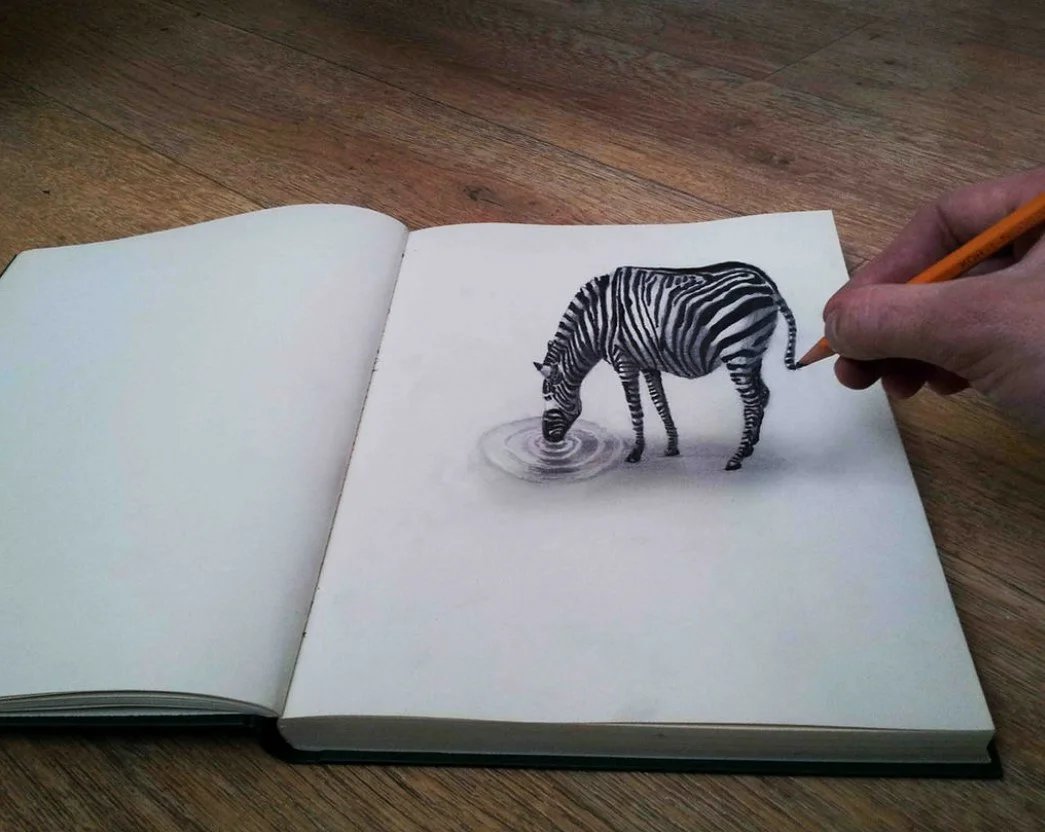
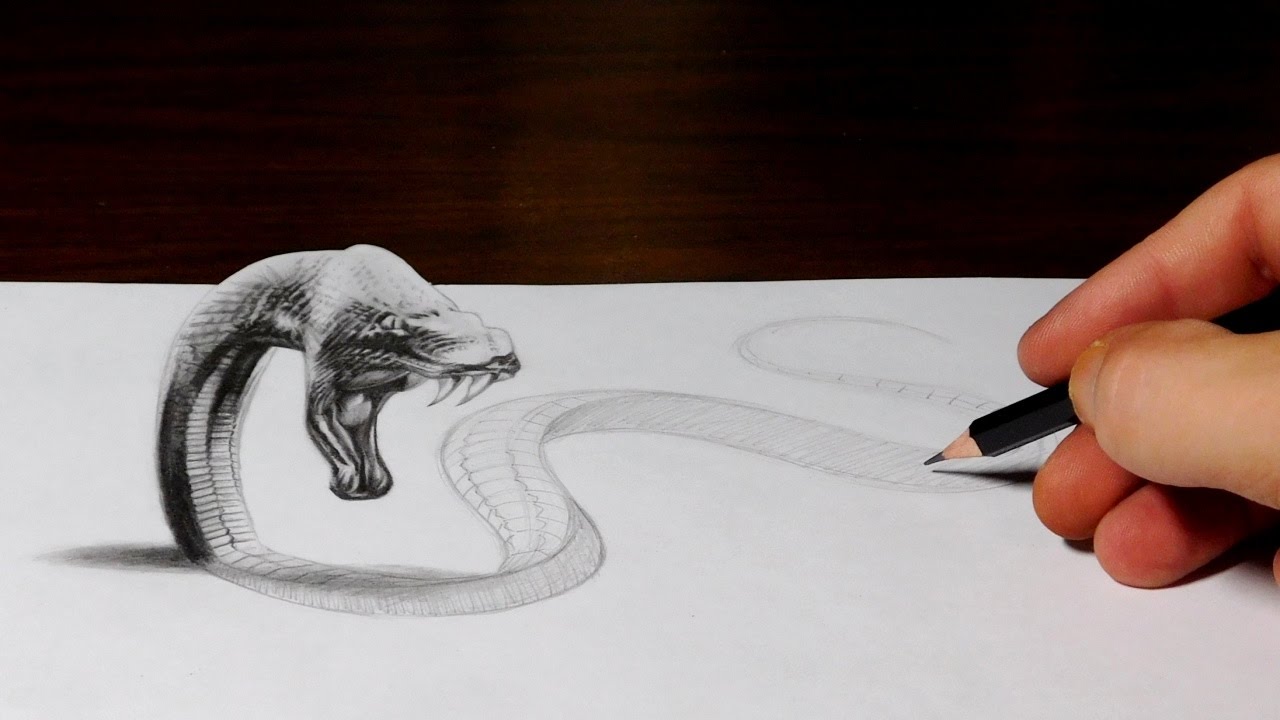
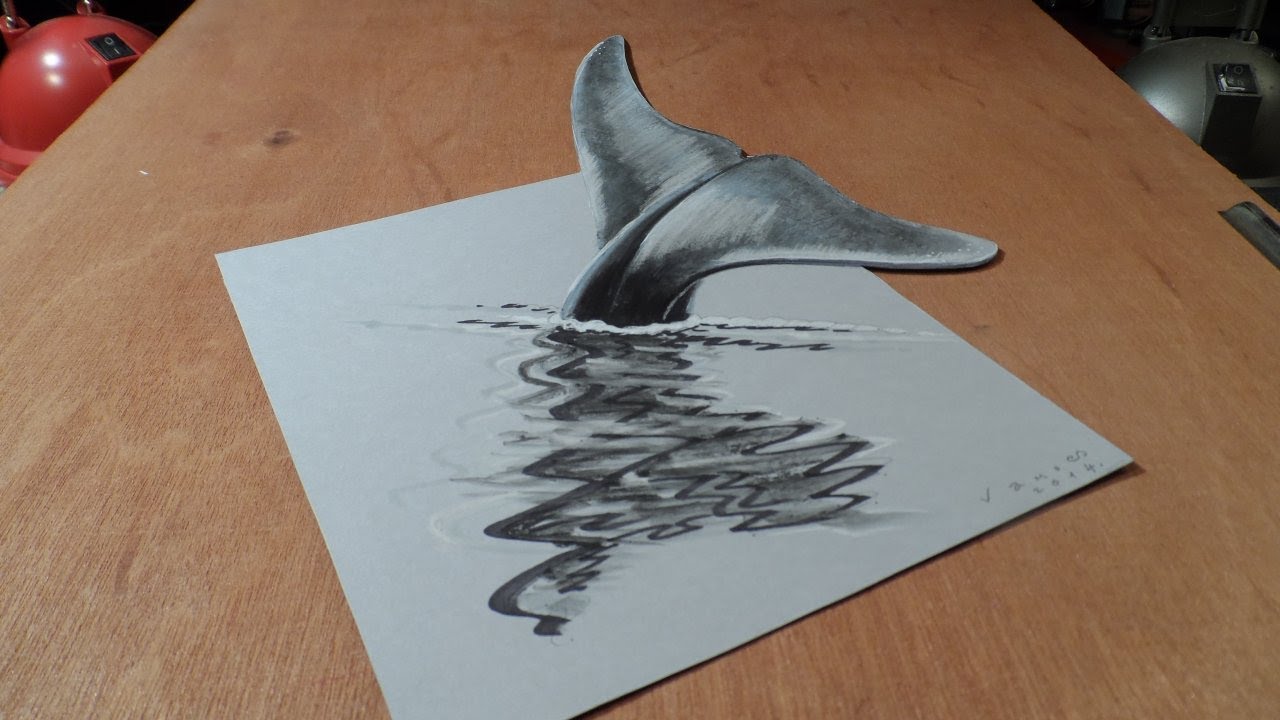
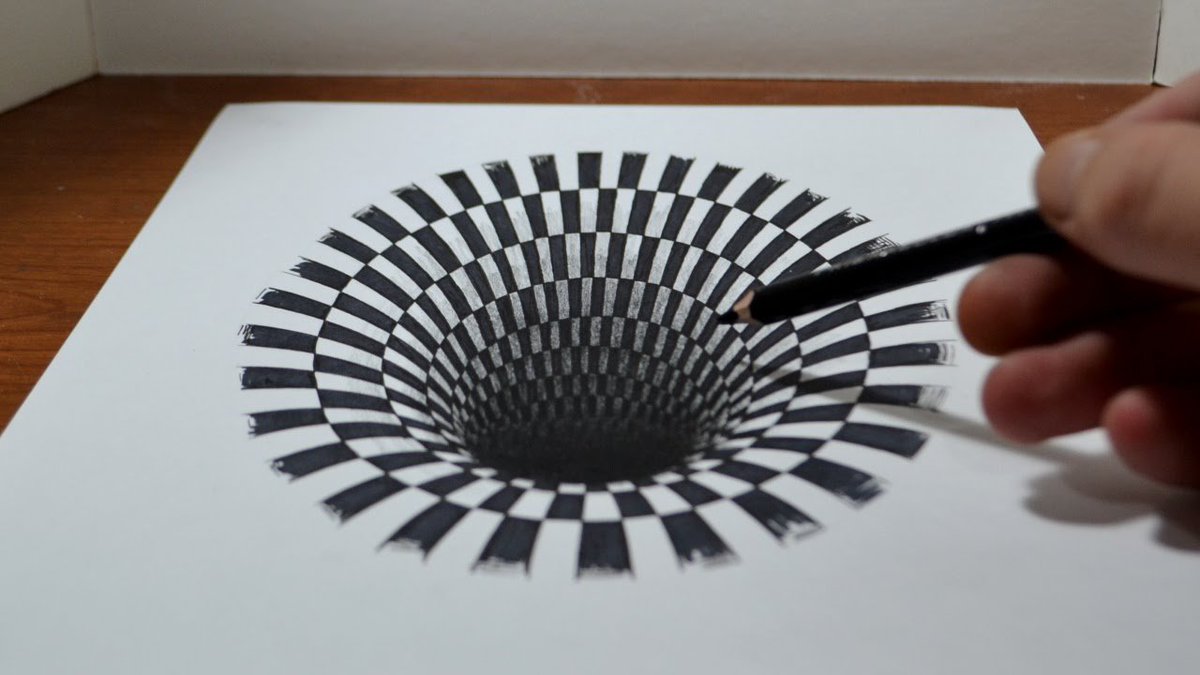
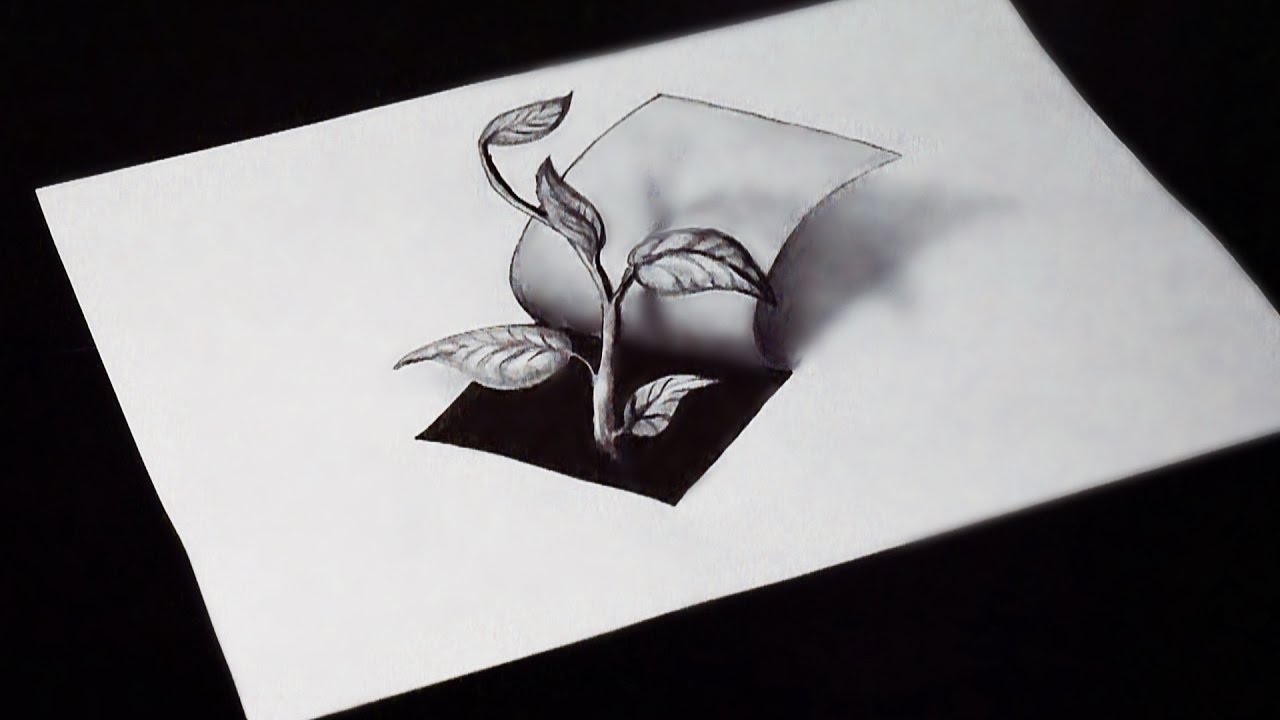
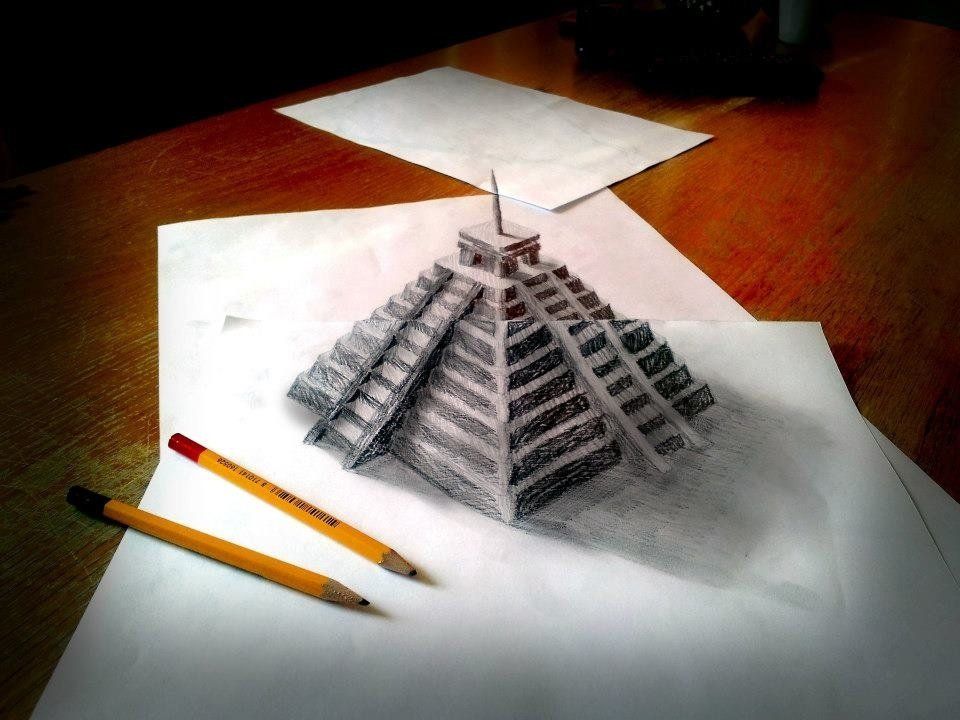
Узнаем как рисовать 3d рисунки: секреты мастерства.

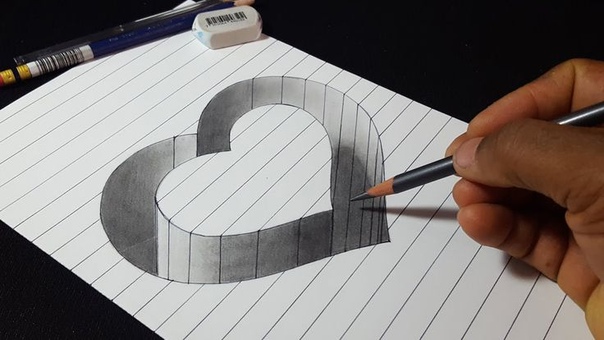
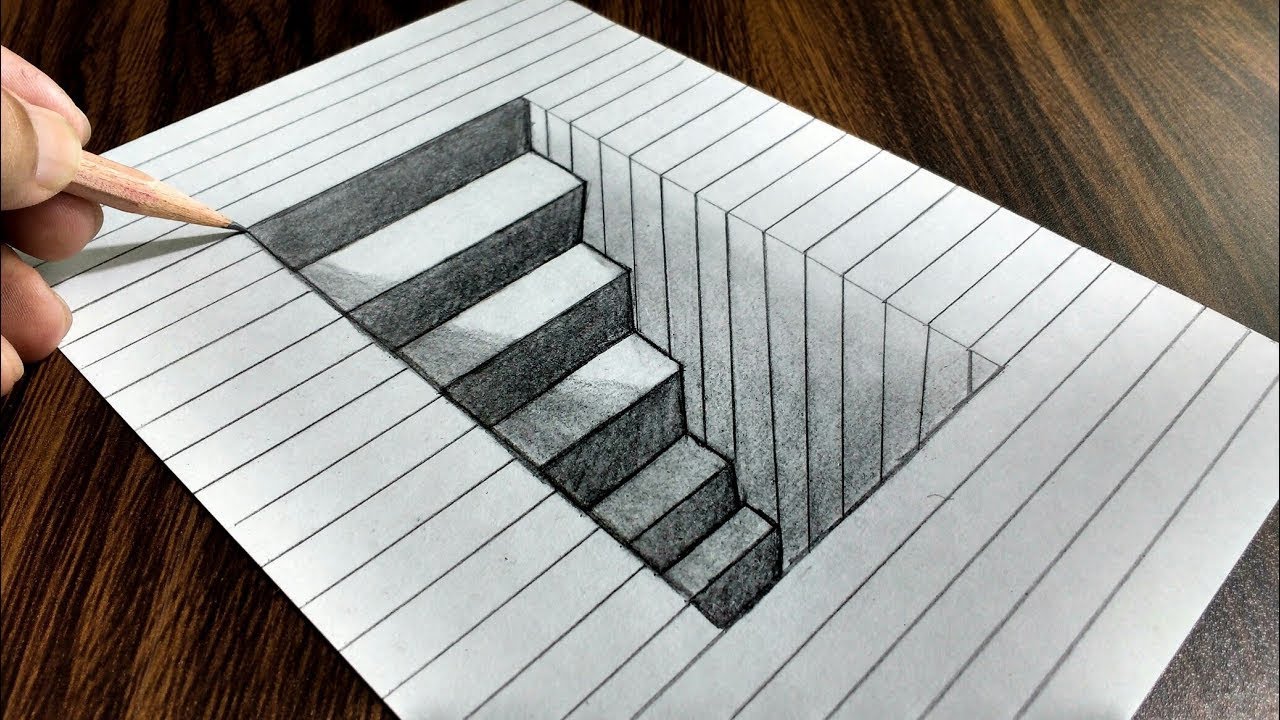
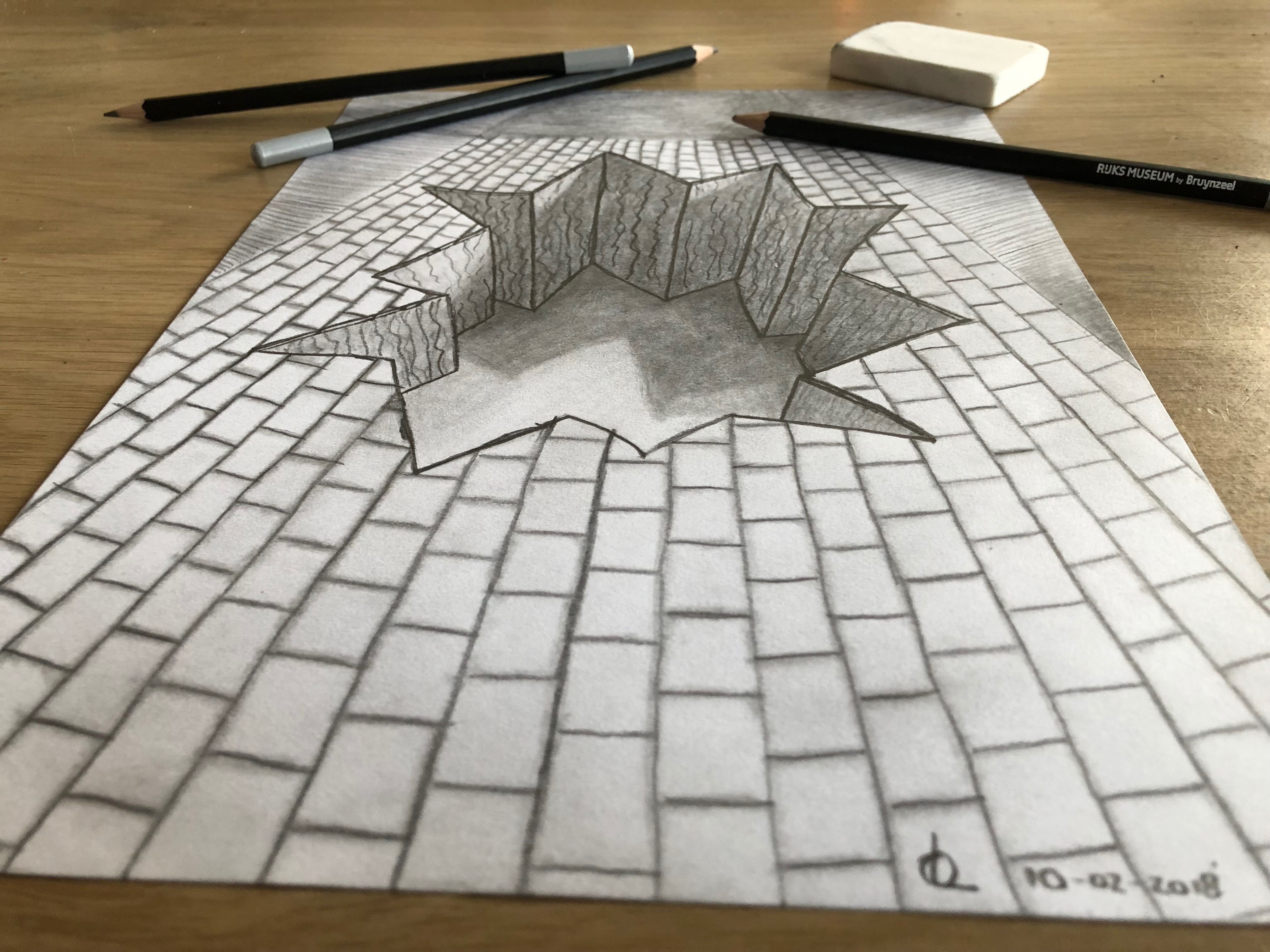
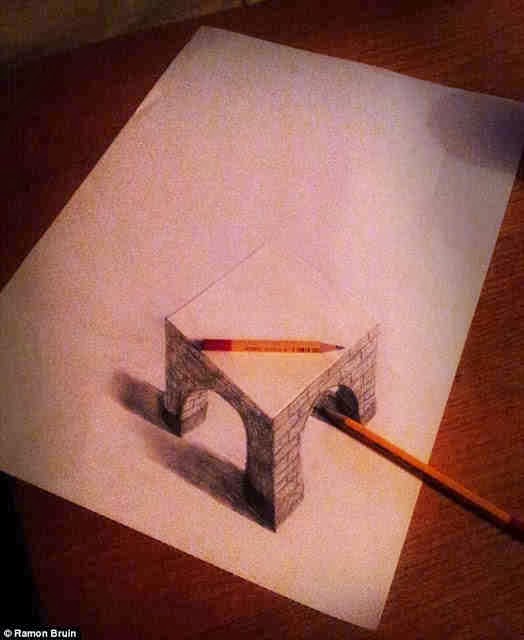
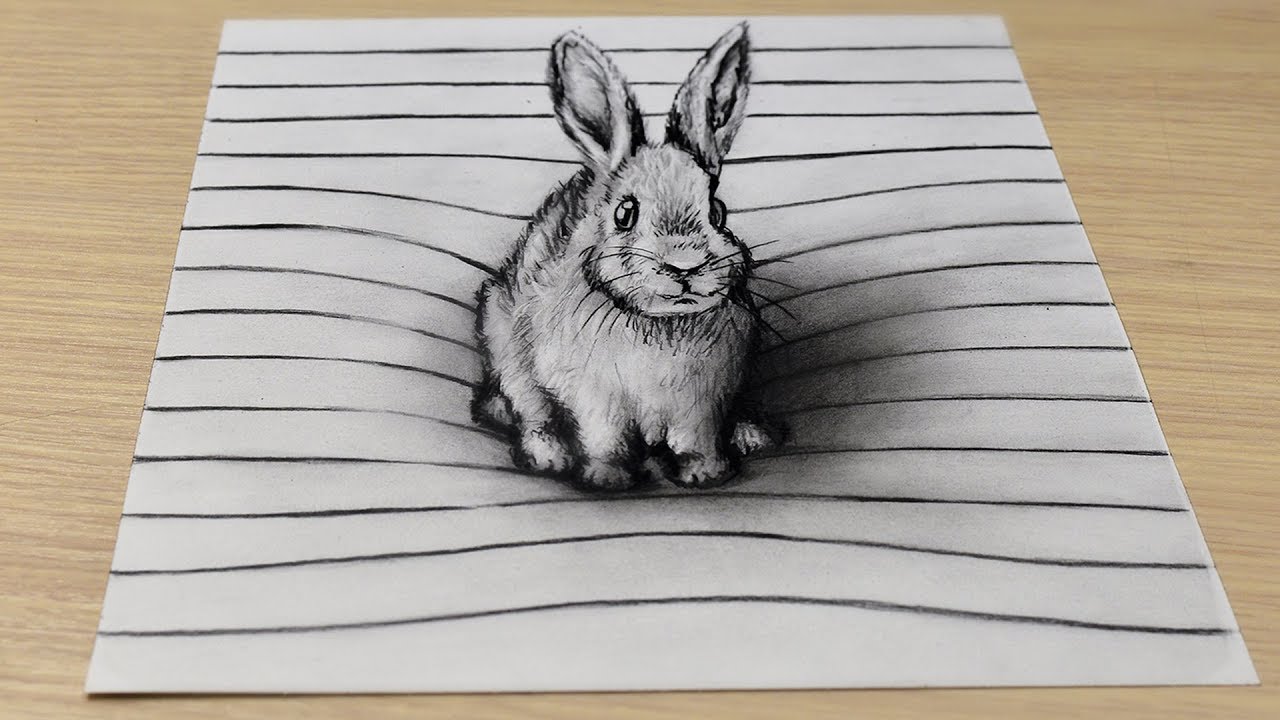
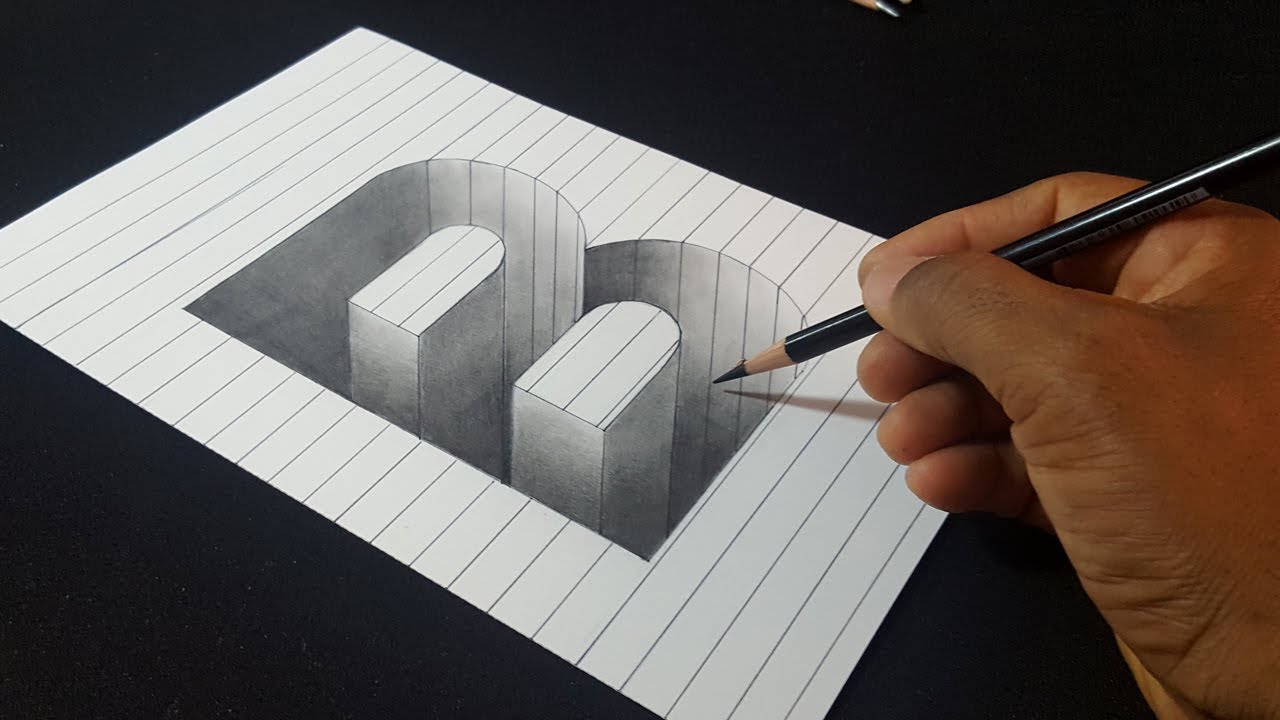
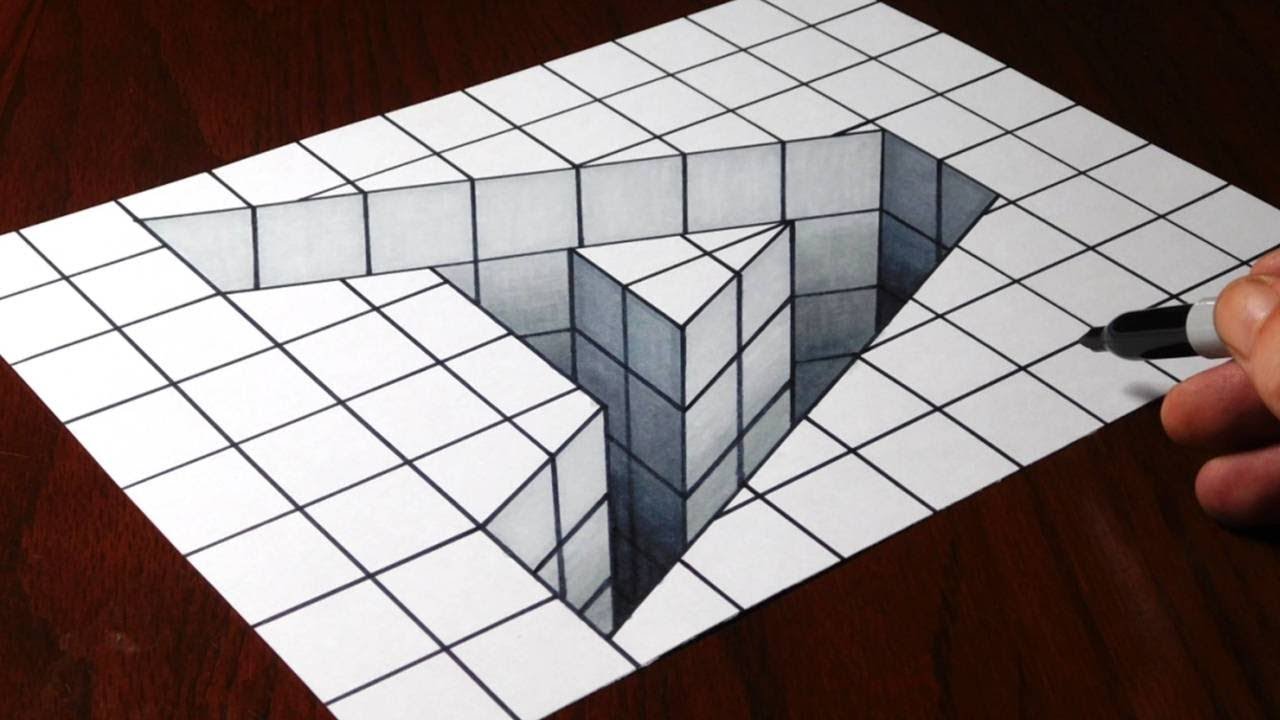
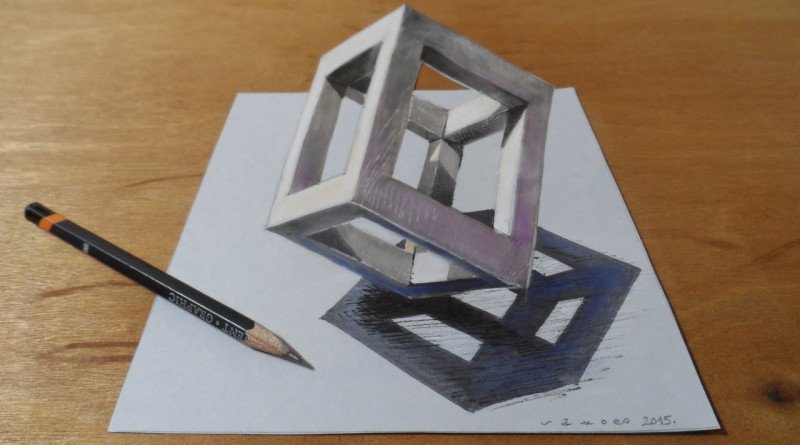
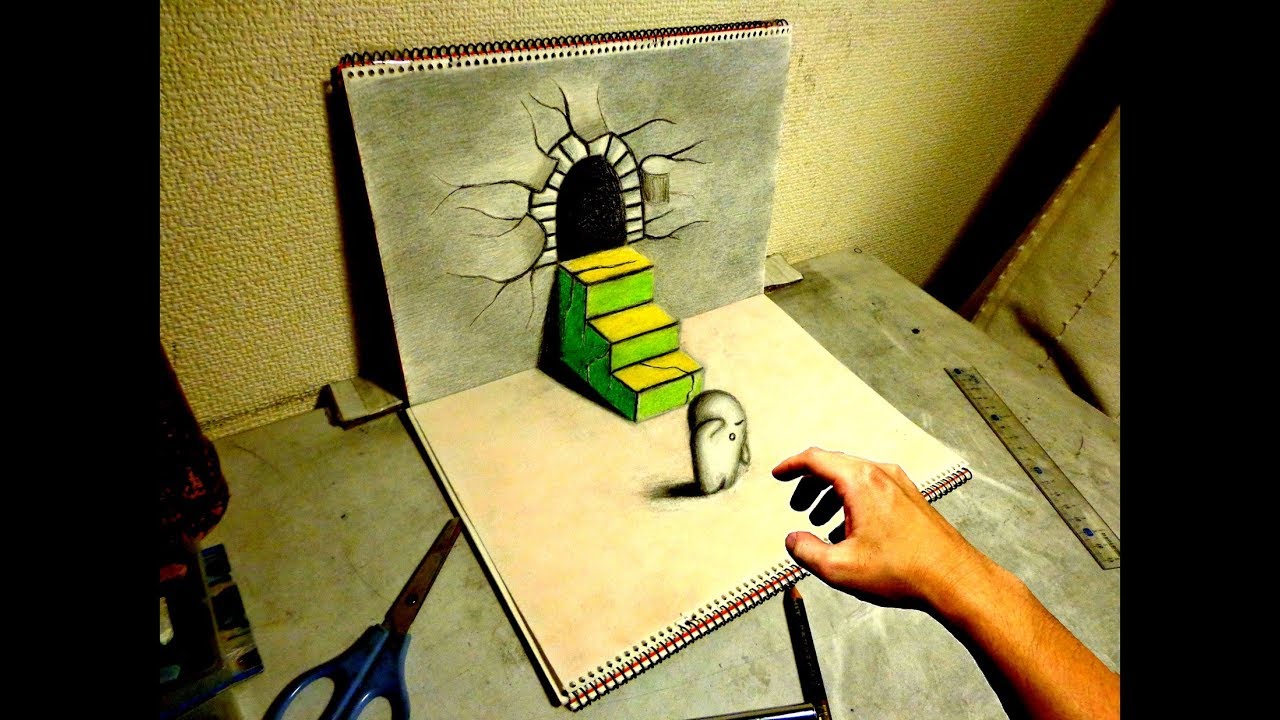
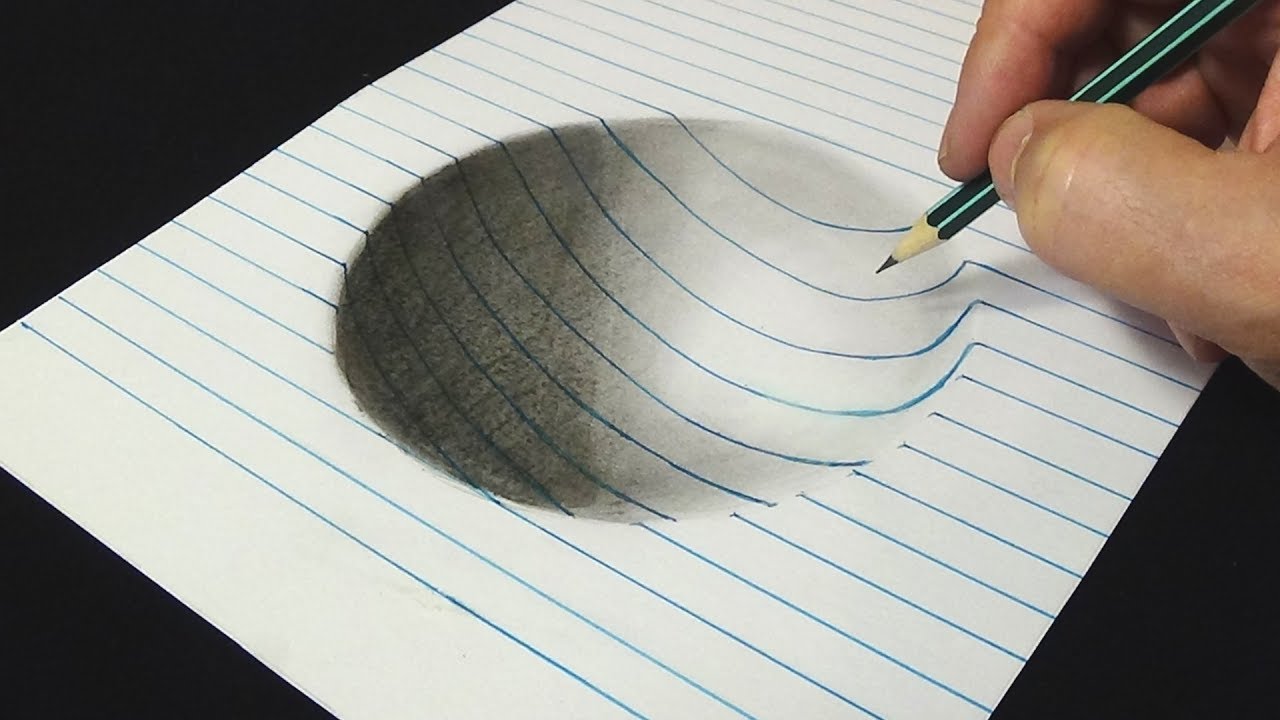
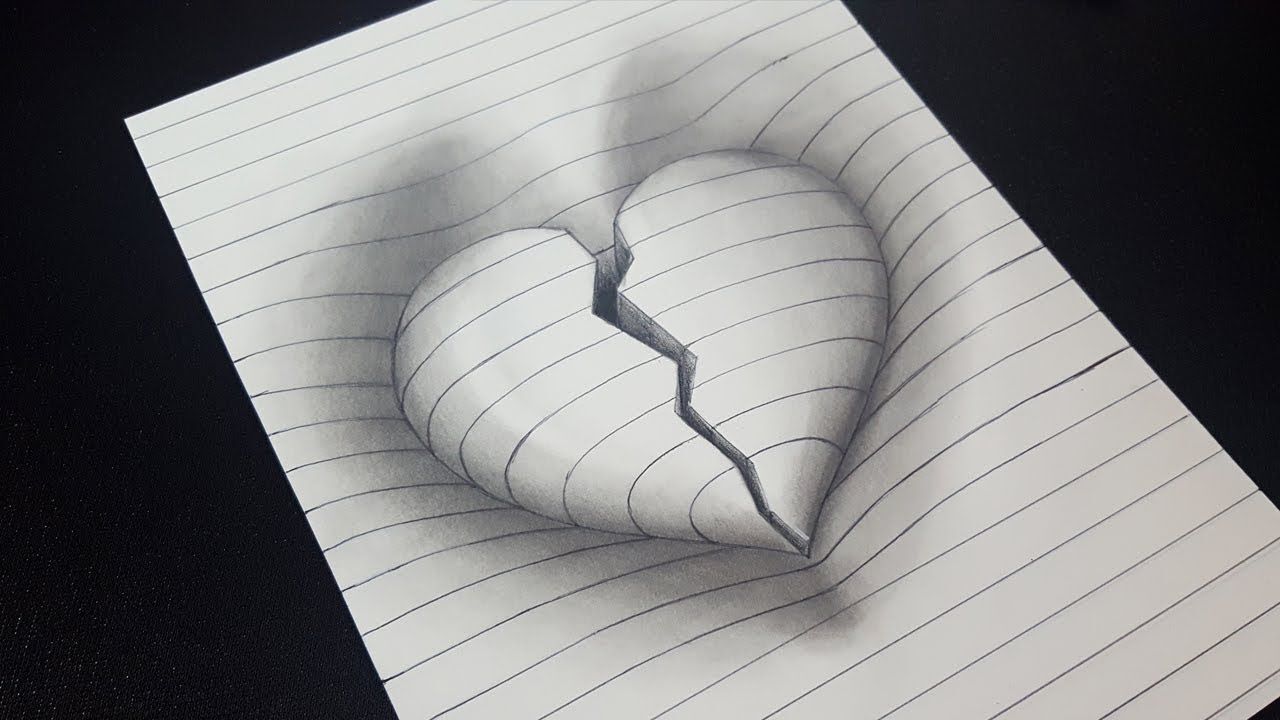
Объемные рисунки 3d — это новое направление в уличной живописи (граффити). Потрясающие воображение фантастические иллюзии под ногами, стирающие грань между изображением и реальностью. Неудивительно, что это современное искусство так быстро приобрело широкий круг поклонников. Оно популярно не только среди изумленных наблюдателей, но и среди начинающих художников-любителей, каждый из которых, наверное, задавался вопросом: как научиться рисовать 3d рисунки. Здесь стоит запомнить первое важное правило – даже самые впечатляющие шедевры 3d живописи появлялись сначала на бумаге, и только после этого обретали свое место на городских улицах.
Чтобы научиться создавать изображения объемных фигур на плоской поверхности, пригодятся знания из школьной программы по наглядной геометрии, и поможет эта статья, из которой вы узнаете, как рисовать 3d рисунки на двух видах поверхности: на бумаге и на асфальте.
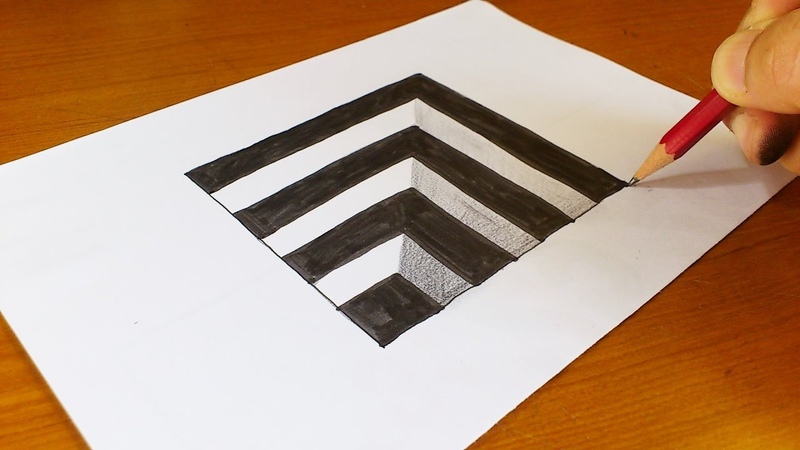
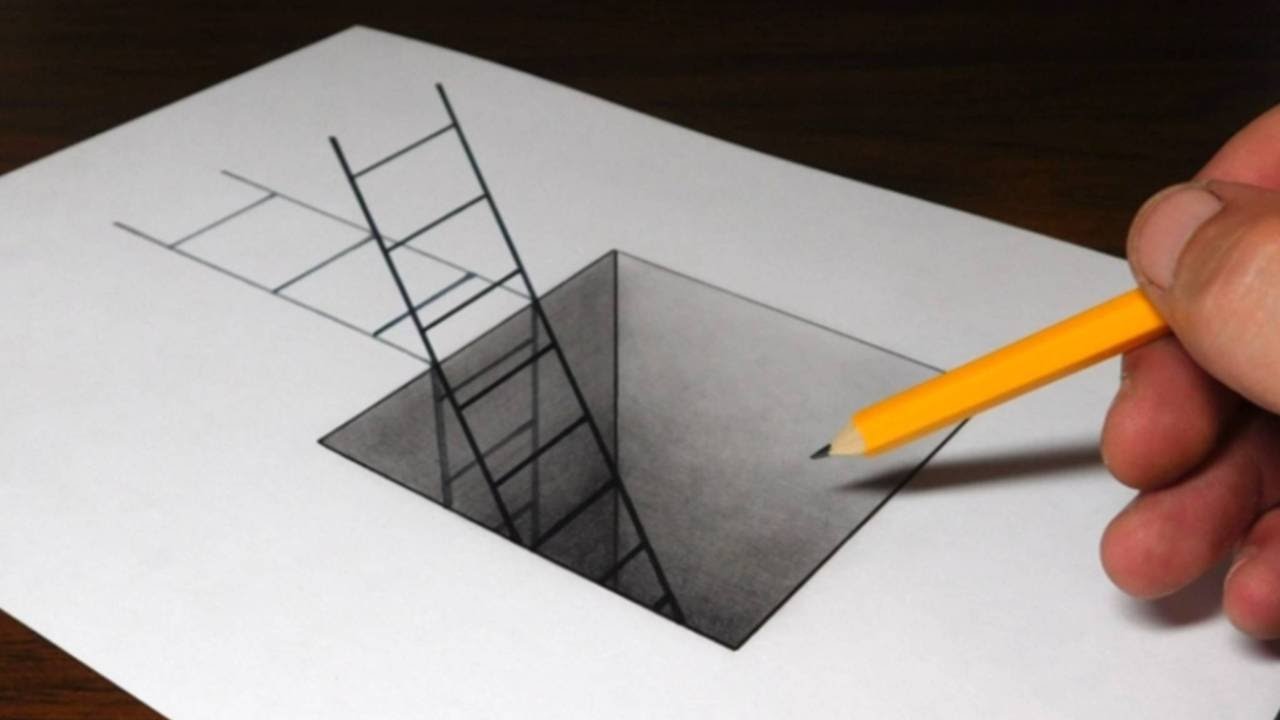
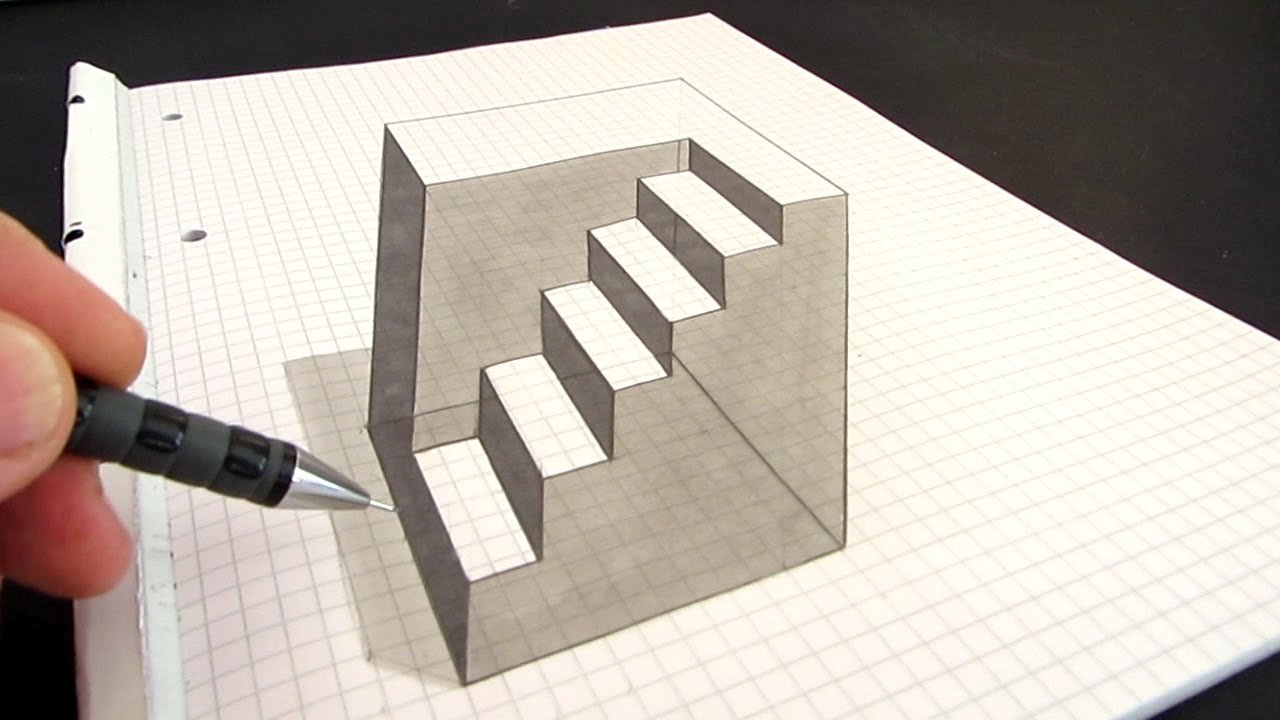
1.Берем обычный лист бумаги, НВ-карандаш, ластик. На листе рисуем для начала самые простые геометрические фигуры, например, пусть это будут треугольник, круг и квадрат. Теперь, вспоминая уроки геометрии (проецируя рисунки в трех осях координат), превращаем эти фигуры в геометрические тела: конус, сферу и куб соответственно.
Теперь, вспоминая уроки геометрии (проецируя рисунки в трех осях координат), превращаем эти фигуры в геометрические тела: конус, сферу и куб соответственно.
2. Второе правило, которое нужно усвоить для того, чтобы понять, как рисовать 3d рисунки – это игра света и тени. Ведь в первую очередь тень, отбрасываемая фигурой, делает эту фигуру визуально объемной. Теперь, используя второе правило, выбираем сторону, откуда будет падать свет на наши нарисованные предметы. И, исходя из этого, начинаем их затенять, помня, что та сторона фигуры, которая находится ближе к предполагаемому источнику света, будет более светлой, чем противоположная. В процессе затенения продвигаемся от темной стороны к светлой. Если вы решите направить источник света спереди от рисунка, тогда оставляйте середину предмета светлой, постепенно, равномерно затеняя фигуру к контурам. После этого рисуем отбрасывание теней. Тени от фигур всегда будут падать с противоположной от света стороны.
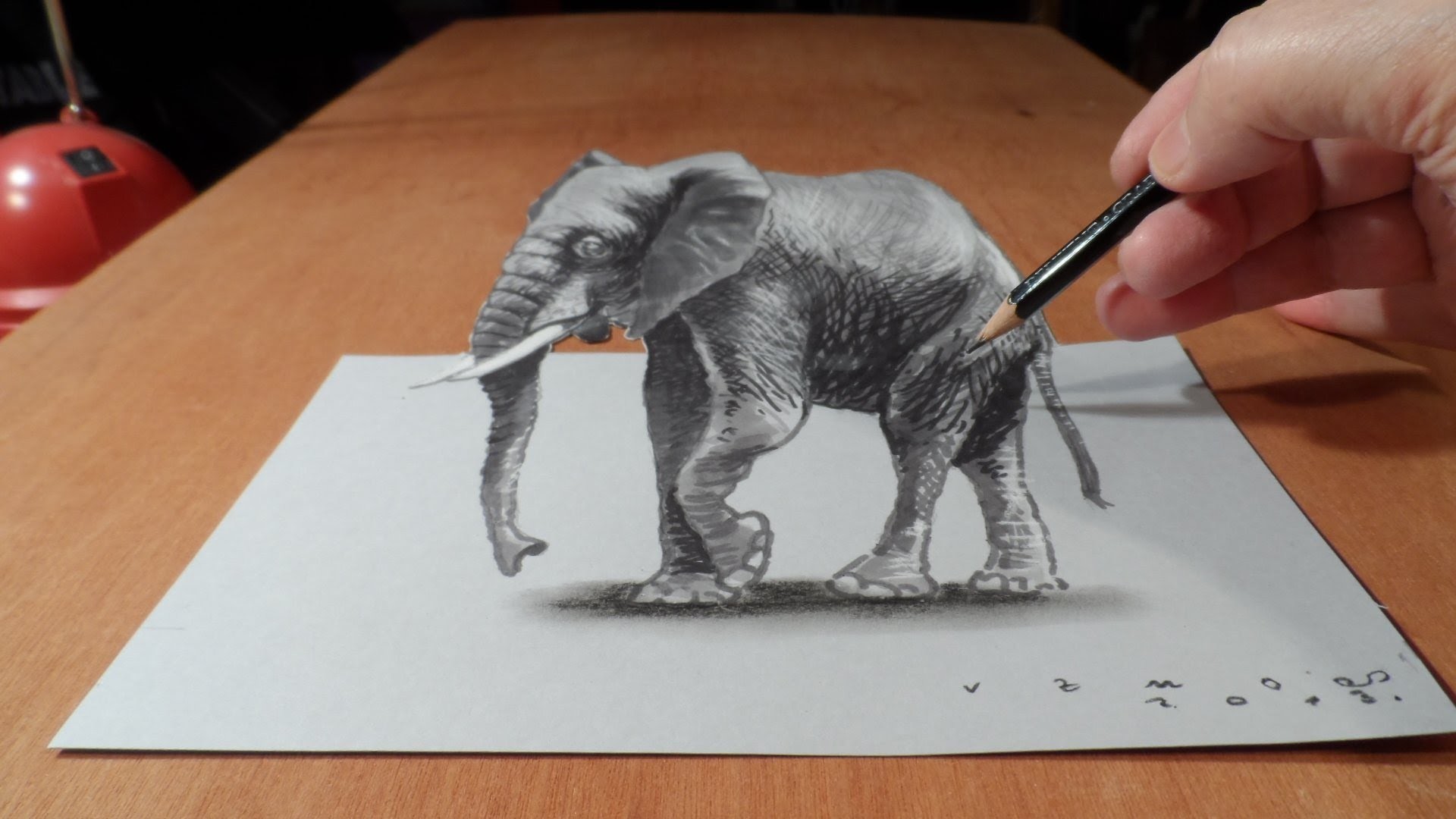
3. Освоив эти первые уроки и уяснив, как рисовать3d рисунки на примере простых объемных фигур, вы постепенно перейдете к созданию более серьезных и сложных трехмерных изображений. И можно будет уже пробовать разбавлять цветом черно-белые рисунки.
И можно будет уже пробовать разбавлять цветом черно-белые рисунки.
4. Научившись технике пространственного мышления и овладев необходимыми навыками трехмерного рисования, вы без труда разберетесь, как рисовать3d рисунки на других поверхностях. Для этого используйте цветные мелки и аэрозольные краски. Подготовленный эскиз на бумаге лучше всего разбить сеткой на небольшие равные квадраты. Так будет удобнее срисовывать, и сетка позволит максимально точно перенести изображение с бумаги на асфальт.
Есть еще несколько хитростей, которые следует запомнить, чтобы понять, как рисовать 3d рисунки на асфальте:
— Место под рисунок должно быть как можно более ровным и подготовленным (тщательно расчищенным от возможного мелкого мусора).
— Работать над изображением лучше всего в пасмурную или облачную погоду.
— И еще, т. к. вам придется растирать мел пальцами (для закрепления), вооружитесь заранее полиэтиленовыми пакетами для защиты подушечек пальцев от истирания.
— В процессе работы над рисунком продвигаться нужно сверху вниз. Стоит избегать прорисовывания четких ровных контуров, а цвет фона вашего рисунка должен по возможности совпадать с цветом дорожного покрытия, на котором вы будете работать.
— Очень важно также угадать с размерами занимаемой площади, т. к. 3d рисунки имеют вытянутые пропорции и внушительные масштабы. И, конечно, не надо забывать, что изображение будет казаться трехмерным лишь с одной заданной вами позиции.
Итак, теперь вы знаете, как рисовать 3d рисунки на бумаге и асфальте, а нам остается лишь пожелать вам удачи в этом интересном деле!
Блог о 3D-ручках. Новинки, обзоры, интервью, лайфхаки. Вдохновляйся и твори. 3DKIT.ORG
Блог о 3D-ручках. Новинки, обзоры, интервью, лайфхаки. Вдохновляйся и твори. 3DKIT.ORGBlog navigation
Поиск по статьям
Категории
Открыть все категорииПоследние статьи
- ТОП-10 подарков на 8 марта, сделанных при помощи 3D-ручки
8 марта – волшебный праздник для каждой девушки.
Read more Получение в этот день эксклюзивного подарка, созданного с любовью и…
Получение в этот день эксклюзивного подарка, созданного с любовью и… - Создаем сердце-фоторамку 3D-ручкой. С днем всех влюбленных
В преддверии праздника Св. Валентина, который вдохновляет всех влюбленных на романтические поступки, мне тоже…
Read more - C Новым годом! Рисуем Снеговика под елочку!
Вот и мне пришла мысль, что пора начинать праздничные подготовки.
Read more Взяв в руки инструменты — трафарет, 3d ручку и…
Взяв в руки инструменты — трафарет, 3d ручку и… - Почему моя 3D-ручка не работает?
Сегодня 3D-ручки очень популярны. Вам стоит заранее ознакомиться с неисправностями, характерными для этих гаджетов,…
Read more - Полезно ли ребенку рисовать 3D-ручкой?
3D ручка и рисование с её помощью, это развитие воображения, креативности и мелкой моторики у ребёнка
Read more
Популярные статьи
Читать все статьи- ТОП-10 подарков на 8 марта, сделанных при помощи 3D-ручки
2782 просмотров 3 Liked
8 марта – волшебный праздник для каждой девушки.
Read more Получение в этот день эксклюзивного подарка, созданного с любовью и только для нее одной, принесет радость, улыбку и позитивный настрой. А современная и креативная 3D-ручка поможет вам создать настоящий шедевр.
Получение в этот день эксклюзивного подарка, созданного с любовью и только для нее одной, принесет радость, улыбку и позитивный настрой. А современная и креативная 3D-ручка поможет вам создать настоящий шедевр. - Создаем сердце-фоторамку 3D-ручкой. С днем всех влюбленных
1267 просмотров 0 Liked
В преддверии праздника Св.
Read more Валентина, который вдохновляет всех влюбленных на романтические поступки, мне тоже захотелось создать что-то нежное и нестандартное. Обдумав все, я приступила к процессу создания фоторамки, которая достойно украсит наш дом.
Валентина, который вдохновляет всех влюбленных на романтические поступки, мне тоже захотелось создать что-то нежное и нестандартное. Обдумав все, я приступила к процессу создания фоторамки, которая достойно украсит наш дом. - C Новым годом! Рисуем Снеговика под елочку!
865 просмотров 0 Liked
Вот и мне пришла мысль, что пора начинать праздничные подготовки.
Read more Взяв в руки инструменты — трафарет, 3d ручку и пластик, приступила к созданию новогоднего чуда — снеговика. Нарисуйте свой праздник сами и подарите хорошее настроение близким!
Взяв в руки инструменты — трафарет, 3d ручку и пластик, приступила к созданию новогоднего чуда — снеговика. Нарисуйте свой праздник сами и подарите хорошее настроение близким! - Почему моя 3D-ручка не работает?
27186
просмотров
3
Комментариев
19
Liked
Сегодня 3D-ручки очень популярны.
Read more Вам стоит заранее ознакомиться с неисправностями, характерными для этих гаджетов, чтобы работа с устройством вызывала минимум проблем.
Вам стоит заранее ознакомиться с неисправностями, характерными для этих гаджетов, чтобы работа с устройством вызывала минимум проблем. - Полезно ли ребенку рисовать 3D-ручкой?
3577
просмотров
5
Liked
3D ручка и рисование с её помощью, это развитие воображения, креативности и мелкой моторики у ребёнка
Read more - PLA или ABS: какой пластик выбрать для 3D ручки?
5977
просмотров
10
Liked
В наше время 3D ручки очень популярны.
Read more Для работы такого оборудования требуются специальные материалы. Самые популярные виды пластика — это ABS и PLA. Какой из них вы предпочитаете?
Для работы такого оборудования требуются специальные материалы. Самые популярные виды пластика — это ABS и PLA. Какой из них вы предпочитаете? - Как новичку научиться рисовать 3D-ручкой
6054
просмотров
8
Liked
Практические методики освоения рисования 3D ручкой, как проще всего научиться создавать объёмные объекты
Read more
Политика конфиденциальности и файлы cookie
Просматривая этот сайт, вы принимаете файлы cookie, используемые для улучшения и персонализации наших услуг и маркетинга, а также для социальной деятельности. Ознакомьтесь с нашей политикой конфиденциальности, чтобы узнать больше о том, что мы делаем с вашими данными, а также о ваших правах и возможностях, включая способы управления файлами cookie.
Ознакомьтесь с нашей политикой конфиденциальности, чтобы узнать больше о том, что мы делаем с вашими данными, а также о ваших правах и возможностях, включая способы управления файлами cookie.
Все, что вам нужно знать
3D-черчение и 3D-моделирование невероятно популярны среди графических дизайнеров, архитекторов, художников и представителей многих других профессий. Рисование позволяет рисовать модели как вымышленных, так и реальных объектов и создавать геометрические элементы во всех трех измерениях: ширине, высоте и глубине.
3D-рисование, будь то онлайн или офлайн, требует от вас понимания визуальной перспективы и детального анализа различных частей 3D-объектов.
Это процесс, используемый в 3D-моделировании или САПР (автоматизированное моделирование), что делает 3D-моделирование более широкой концепцией. Это относится к использованию компьютерной графики для создания цифровых представлений различных объектов и текстур. Довольно часто 3D-модели создаются на основе 2D-эскизов.
Довольно часто 3D-модели создаются на основе 2D-эскизов.
Зачем вам 3D-чертеж?
Несмотря на то, что цифровые технологии уже получили широкое распространение во всех отраслях, большинство источников, связанных с дизайном, по-прежнему заполнены 2D-изображениями.«Рисунки, наброски и другие двумерные изображения по-прежнему имеют решающее значение для творческого дизайна и искусства», — отмечает Саманта Росс, дизайнер платформы академических обзоров. Эта платформа предлагает более быстрый способ передачи новых визуальных идей, чем 2D-изображения.
3D-моделирование обычно ассоциируется с высококачественными моделями САПР, используемыми в качестве окончательного проекта для производства и проектирования. Это трудоемкий процесс, который больше зависит от технических деталей, чем от творчества.
По-прежнему существует огромный спрос на 2D-художников и дизайнеров, поэтому неудивительно, что многие люди считают, что изучение 3D не обязательно. Однако правда в том, что 3D-рисунок — это ценный навык, который расширит ваши творческие возможности.
Однако правда в том, что 3D-рисунок — это ценный навык, который расширит ваши творческие возможности.
3D-рисование может помочь вам узнать, как фигуры ведут себя в реальном мире, и анализировать поверхности, рассматривая их под разными углами. Кроме того, 3D-черчение и 3D-моделирование позволяют создавать более детализированные и реалистичные объекты, чем в 2D.
Если вы хотите начать с 3D-рисования, вам наверняка понравится наш список лучших бесплатных онлайн-инструментов для 3D-рисования. Эти решения не только бесплатны, но и не требуют локальной установки.Таким образом, вы можете легко попробовать разные решения и выбрать то, которое соответствует вашим потребностям и предпочтениям.
5 отличных инструментов для 3D-рисования онлайн
SelfCAD
SelfCAD — это онлайн-программа для 3D-моделирования и черчения, разработанная как для начинающих, так и для профессионалов. Он имеет уникальный пользовательский интерфейс, который позволяет даже новичкам легко и быстро начать работу.
SelfCAD стремится предоставить 3D-моделирование и 3D-чертеж всем людям, независимо от их опыта.Это было достигнуто за счет сокращения кривой обучения, а также объединения всего под одной крышей. То есть можно моделировать, лепить, нарезать и даже визуализировать все в одной программе.
До разработки SelfCAD 3D-черчение было доступно только профессионалам, которые изучали 3D-моделирование в рамках своей учебной программы. Самостоятельное изучение этих программ было затруднено, поэтому у обычных пользователей были проблемы с изучением традиционных программ САПР. Кроме того, не помогало то, что каждая из этих программ была строго ориентирована на нишу.Они были разработаны для использования в конкретной отрасли.
Но с SelfCAD пользователи всех уровней могут легко начать работу. Как только вы изучите SelfCAD, вам не нужно изучать другую программу, так как вы можете использовать ее для проектирования как простых, так и сложных проектов. Кроме того, благодаря универсальному набору инструментов вы можете использовать его практически в любой отрасли.
SelfCAD имеет простые и легкие в использовании функции рисования, которые получили признание 3D-художников, особенно инструмент рисования от руки и логические чертежи в реальном времени.
Некоторые инструменты рисования, доступные в SelfCAD, включают:
- Рисунок кистью
- Чертеж сплайна
- Круговой рисунок
- Чертеж затмения
- Прямоугольный чертеж
- Рисование текста
- Рисунок пончика
SelfCAD также имеет мощные и интересные функции создания 3D-эскизов, которые можно комбинировать с 3D-чертежами.
Посмотрите видео ниже, чтобы узнать больше об инструментах рисования SelfCAD.
- Смузи 3D
Это простой, но полезный инструмент как для художников, так и для дизайнеров. Вы можете создавать 3D-модели, используя примитивные элементы, такие как кубы, конусы или цилиндры, и детализировать эти модели, применяя штрихи. Приложение поддерживает вращение и перемещение в трех измерениях и предлагает различные варианты симметрии.
Вы можете создавать 3D-модели, используя примитивные элементы, такие как кубы, конусы или цилиндры, и детализировать эти модели, применяя штрихи. Приложение поддерживает вращение и перемещение в трех измерениях и предлагает различные варианты симметрии.
Одной из лучших особенностей этого онлайн-приложения является то, что оно позволяет создавать 3D-объекты поверх 2D-изображений.Например, вы можете импортировать изображение, строить поверх него простые геометрические фигуры, поворачивать и растягивать его для достижения наиболее реалистичных результатов. Само приложение простое в использовании, поэтому оно будет хорошим выбором для новичков
- SketchUp
Это еще один простой в использовании инструмент благодаря удобному интерфейсу. Хотя этот инструмент особенно оценят те, кто уже знаком с 3D-моделированием, SketchUp по-прежнему прост в освоении. Даже новички смогут создать простую 3D-модель для печати всего за несколько часов.
Это бесплатное веб-приложение предлагает функции компоновки чертежей и позволяет визуализировать поверхности в различных стилях. Отличительной чертой этого решения является то, что оно имеет встроенный репозиторий обмена, где вы можете выбирать из более чем двух миллионов моделей и импортировать их непосредственно в свой проект.
Если вам нужно еще больше функций, чем может предложить онлайн-приложение, вы можете выбрать версию Studio или Pro, доступную для macOS и Windows. В этом случае вы сможете установить различные расширения для всех ваших творческих идей.
- SculptGL
Еще один инструмент для 3D-рисования, который может помочь вам создавать модели и концепции механизмов или зданий, но моделирование живых существ может оказаться непростой задачей, особенно если вы новичок в 3D-дизайне. Если вы хотите создавать 3D-модели животных или людей, отличным подходом является 3D-скульптинг. SculptGL — это цифровой эквивалент работы с глиной.
В то время как многие подобные решения сложны в освоении, SculptGL позволяет быстро начать работу, предлагая все необходимые базовые инструменты, чтобы вы могли быстро привыкнуть к рабочему процессу скульптинга.При использовании SculptGL или одного из множества других приложений в этой нише не следует с самого начала пытаться создавать сетки высокого разрешения. Вместо этого вы должны постепенно увеличивать уровень детализации.
Вы можете использовать кисти большего размера, чтобы сначала создать общий силуэт, затем переключиться на кисти меньшего размера для деталей, таких как пальцы или мышцы, а затем использовать кисти еще меньшего размера для мелких морщин, шрамов и других деталей.
- Леополия
Это еще одно отличное онлайн-решение, позволяющее создавать 3D-модели, настраивать их и подготавливать к печати.Он прост в использовании, поэтому его оценят не только люди, уже имеющие некоторый опыт в 3D-дизайне, но и новички.
Это онлайн-приложение для 3D-скульптуры, которое позволяет вам работать с предопределенными формами и предлагает широкий спектр инструментов для рисования, лепки, тиснения и т. д., сохраняя при этом легкий доступ ко всем инструментам и командам. Leopoly также предоставляет всем пользователям доступ к интегрированной библиотеке проектов, где вы можете выбрать те, которые вам интересны, и использовать их в качестве основы для своих собственных проектов.
- Вектор
Это решение является инновационным не только благодаря своему интерфейсу, но и благодаря большим возможностям для совместной работы. Как и другие решения из нашего списка, Vectary — это онлайн-инструмент, поэтому установка не требуется. Что выделяется, так это то, что это приложение поддерживает параметрическое моделирование. Это позволяет вам быстро изменить сетку с помощью выбора и ползунков, которые используются в профессиональных программах САПР.
Пожалуй, единственным недостатком является то, что Vectary не полагается на точное моделирование, так что это может быть не лучший выбор для инженеров.Однако 3D-художники, безусловно, оценят удобство использования этого приложения. В Vectary вы также можете сохранять все свои проекты в облаке для совместной работы с другими.
Это хороший инструмент для быстрого повторения ваших проектов. Он предлагает большой функционал, но вы должны иметь в виду, что программа с такими возможностями, работающая в вашем браузере, может занимать много памяти. Бесплатная версия позволяет создать до трех проектов, а если вам нужно больше, вы можете выбрать другие тарифные пакеты стоимостью 7 долларов.50 в месяц.
Подведение итогов
Даже если вы в основном занимаетесь 2D-искусством и дизайном, освоение 3D-чертежа и моделирования, безусловно, даст вам конкурентное преимущество. 3D-рисунок поможет вам расширить свои творческие возможности и лучше понять природу форм и текстур. Это может занять много времени, а программное обеспечение для 3D-моделирования может быть сложным в освоении и дорогим. К счастью, существует множество веб-приложений, которые позволяют вам практиковаться в 3D-рисовании онлайн.
Это может занять много времени, а программное обеспечение для 3D-моделирования может быть сложным в освоении и дорогим. К счастью, существует множество веб-приложений, которые позволяют вам практиковаться в 3D-рисовании онлайн.
Все приложения из нашего списка немного отличаются, поэтому вы можете попробовать их и выбрать решения, соответствующие вашим потребностям и целям.Некоторые из этих программ больше ориентированы на лепку, а другие позволяют создавать картины в 3D-среде, но всех их объединяет одно — они просты в использовании, что делает их хорошим выбором для начинающих, в то время как некоторые из них их оценят даже опытные 3D-художники, которые хотят быстро создавать дизайны из своего браузера.
Наслаждайтесь мощными инструментами моделирования, рендеринга и 3D-печати без сложного обучения.
Нужно научиться 3D-моделированию? Начните с интерактивных руководств.
3D Slash — 3D кусок пирога
Самый простой способ творить в 3D. .. и самый веселый! Создайте сейчас !
.. и самый веселый! Создайте сейчас !
Что такое 3D Slash?
Уникальный интерфейс: | Легко начать работу с | Расширенные функции |
Особенности команды | Награжден, быстрая технология | Онлайн и оффлайн, |
Наши партнеры
Создавайте четкие рисунки
Что говорят эксперты
Что говорят наши пользователи
«Все, что касается 3D Slash, легко понять, и моим семиклассникам почти не нужно руководство, когда они освоят основы. Джим Рид Преподаватель мультимедийной лаборатории, Средняя школа Форествью, Миннесота |
«Дети ОБОЖАЮТ с ним работать. В целом, пока это идеальный инструмент для учащихся такого уровня.» Энди МакКин Координатор технологий младшей школы, Дневная школа Phoenix Country, AZ |
«Долгое время я искал приложение для импорта дизайнов из Интернета, их микширования и печати — потом я нашел 3D Slash.» ГрегуарОснователь Always Innovating, Калифорния, США |
«Благодаря вашему программному обеспечению я решил инвестировать в 3D-принтер теперь, когда у меня есть возможность создавать свои собственные проекты». Phil3D Слэшер |
Кто может использовать 3D Slash?
|
|
Наши планы
3D Slash в прессе
Высекай, полируй, строй свою тему,
— Теофиль Готье (1811-1872)
Но закрепи свою зыбкую мечту
В суровой скале верховной.
Услуги дизайнеров по промышленному и 3D-дизайну продуктов
Что такое дизайн продукта?
Дизайн продукта — это разработка нового продукта для решения проблемы или удовлетворения конкретной потребности потребителей. От первоначальной идеи до конечного продукта, включая проведение исследований пользователей, сбор отзывов, исправление ошибок, введение или устранение новых функций и доработку окончательного видения продукта, он охватывает весь процесс.
Что отличает хороший дизайн продукта?
Результатом хорошего дизайна продукта является продукт, который функционирует так, как ожидается, прост в использовании и выполняет свои эстетические функции. Концепция должна быть простой для понимания, а пользователи должны быстро понять, как работает продукт. Хороший дизайн также будет инновационным и выделит ваш продукт среди остальных.
Концепция должна быть простой для понимания, а пользователи должны быстро понять, как работает продукт. Хороший дизайн также будет инновационным и выделит ваш продукт среди остальных.
Для каких проектов требуется дизайн продукта?
В идеальном мире каждый продукт должен иметь дизайн.Все, что производится без надлежащего дизайна, скорее всего, будет менее функциональным, привлекательным и эффективным. Дизайн продукта гарантирует, что каждое решение, касающееся создания вашего продукта, было тщательно продумано. Это первоначальные авансовые инвестиции, которые уберегут вас от будущих итераций и корректировок.
Как мне выбрать подходящего дизайнера продукта?
Выбор правильного дизайнера продукта имеет решающее значение в процессе создания. Вам нужен кто-то, кто специализируется на разработке и дизайне продуктов и имеет профессиональный опыт создания высококачественных продуктов.Дизайнер также должен обладать врожденным чувством эстетики, пониманием преобразования идей в реальные продукты и впечатляющими примерами прошлых работ.
Что такое визуализация продукта?
Рендеринг продукта позволяет создавать фотореалистичные изображения или видеоролики под разными углами с помощью программного обеспечения для визуализации или компьютерных программ рендеринга. Он обычно используется вместо профессиональных фотографий и используется в маркетинге и рекламе. 3D-рендеринг стал популярным методом повышения привлекательности продуктов.
Каковы преимущества создания визуализации для моего продукта?
Благодаря рендерингу продукта вы можете создавать потрясающие визуальные эффекты или видеоролики для демонстрации своего продукта, не тратя время и деньги на дорогостоящие фотосессии. В 3D-рендеринге используется технология, позволяющая сделать невозможное возможным — представьте свой продукт в любой точке мира, не отправляясь туда на самом деле. Он также универсален, гибок, экономичен и создает динамический контент.
Разница между 2D и 3D чертежами САПР | Преимущества 3D CAD по сравнению с 2D
В целом преимущества технологии и программного обеспечения 3D CAD по сравнению с 2D CAD для механического проектирования заключаются в следующем:
(1) Повышение качества продукции и технического содержания
современное механическое производство использует передовые методы проектирования для повышения уровня проектирования и обеспечения качества продукции, предполагает оптимизацию, виртуальное проектирование продукции, анализ конечно-элементных напряжений, моделирование движения и т. д.Механический продукт интегрирован с информационными технологиями. Кроме того, CAD и CIMS также применяются для организации производства, что способствует новому развитию механического проектирования изделий.
д.Механический продукт интегрирован с информационными технологиями. Кроме того, CAD и CIMS также применяются для организации производства, что способствует новому развитию механического проектирования изделий.
(2) Сборка деталей стала более удобной и интуитивно понятной
Программное обеспечение САПР позволяет наглядно и интуитивно отображать структурные особенности компонентов в 3D-проектировании. При проектировании деталей конструкторы могут использовать 3D-объекты или даже 3D-объекты с довольно сложными ограничениями для проектирования, реализовывать имитацию сборки и операции моделирования на этапе проектирования, чтобы сделать проектирование ближе к реальному процессу.
(3) Сокращение времени проектирования и повышение эффективности
Традиционное программное обеспечение для черчения САПР и существующее программное обеспечение для двухмерного черчения не могут реализовать параметрический дизайн. Однако в процессе параметрического и переменного проектирования 3D CAD детали могут быть изменены в соответствии с изменением размера конструкции для достижения соответствующего эффекта. Точно так же, когда размер и форма деталей меняются, другие связанные структуры также будут меняться. Таким образом, технология 3D CAD может помочь проектировщикам снизить массу рабочих нагрузок, сократить рабочее время и повысить эффективность работы в 3-5 раз.
Точно так же, когда размер и форма деталей меняются, другие связанные структуры также будут меняться. Таким образом, технология 3D CAD может помочь проектировщикам снизить массу рабочих нагрузок, сократить рабочее время и повысить эффективность работы в 3-5 раз.
(4) Содействовать интеграции CAD/CAM
В традиционном дизайне обработка с ЧПУ основана на чертежах, разработанных CAD, поэтому неизбежно наличие двух наборов одних и тех же данных детали в CAD и CAM, которые легко ввести в заблуждение руководство. Поскольку 3D-дизайн может реализовать интеграцию CAD/CAM, это означает, что технология 3D CAD поддерживает весь процесс продукта от проектирования до производства. Благодаря интеграции информации и автоматизации информационных потоков CAM может напрямую получать информацию CAD для обработки, что может гарантировать, что продукты, полученные путем механической обработки, точно соответствуют дизайну.
3D — Руководство Procreate®
Действия Редактируйте 2D-текстуру, рисуйте через 3D-объект или настраивайте освещение, а затем оживляйте его в дополненной реальности.
3D-действия
В отличие от других действий в этом меню, 3D-действия становятся видимыми только при работе с 3D-файлом .OBJ или .USDZ.
Для доступа к 3D-действиям откройте 3D-файл . OBJ или . USDZ файл из галереи > нажмите Действия > 3D .
1234
1
Показать 2D-текстуру
Преобразуйте 3D-объект в плоскую карту 2D-текстуры, чтобы заблокировать основные цвета, подправить 3D-рисунок, поработать над деталями и т. д.
Откройте файл .OBJ или .USDZ в Галерее , нажмите Действия > 3D > Редактировать 2D-текстуру переключатель.
Показать 2D-текстуру разворачивает 3D-объект, чтобы показать базовый слой в виде плоской карты 2D-текстуры. Карты 2D-текстур могут выглядеть очень абстрактно, но они очень полезны для добавления деталей, текстур или добавления больших областей основного цвета. Рисование на карте 2D-текстуры работает точно так же, как стандартное 2D-рисование в Procreate.
Рисование на карте 2D-текстуры работает точно так же, как стандартное 2D-рисование в Procreate.
Выключите Показать 2D-текстуру , чтобы вернуться к 3D-виду вашего объекта.
Полное объяснение того, как работают слои, см. в разделе «Слои» в главе «3D» данного руководства.
2
Закрашивание через сетку
Закрашивание через сетку удобно, когда вы хотите закрасить одну часть 3D-объекта, а другой объект в другой сетке мешает.
Откройте файл .OBJ или .USDZ в Галерее, коснитесь Действия > 3D > Переключатель Рисовать через сетку .
Переключить Прорисовка через сетку , чтобы ваши мазки кисти игнорировали и проходили через любые невыбранные сетки. Это может помочь рисовать труднодоступные области в моделях и рисовать 3D-объект, когда другой объект находится прямо перед ним.
Отключите Рисование через сетку , чтобы вернуться к стандартному режиму 3D-рисования.
3
Редактирование освещения и окружения
Получите доступ к Студии освещения для 3D-объекта, чтобы настроить и показать ваш объект в лучшем свете.
Открыть . Файл OBJ или .USDZ в Галерее, нажмите Действия > 3D > Редактировать освещение .
Редактировать освещение открывает Procreate Lighting Studio. Здесь вы можете добавить источники света и настроить их оттенок, насыщенность и интенсивность. Вы также можете добавить окружающее освещение. Для полного объяснения того, как работает Lighting Studio, обратитесь к разделу Lighting Studio в главе 3D этого руководства.
4
Просмотр в дополненной реальности
Возьмите нарисованный 3D-объект и поместите его в реальный мир с помощью дополненной реальности.
Открыть . OBJ или . USDZ файл в Gallery , нажмите Действия > 3D > Просмотреть в AR. Когда вы сделаете это в первый раз, Procreate запросит разрешение на использование камеры iPad. Если выбрать Нет, вы не сможете использовать эту функцию.
Когда вы сделаете это в первый раз, Procreate запросит разрешение на использование камеры iPad. Если выбрать Нет, вы не сможете использовать эту функцию.
После того, как вы выбрали View в AR , Procreate получит доступ к вашей камере и поместит ваш объект на первую плоскую поверхность, которую камера может обнаружить. Возможно, вам придется переместить камеру по области, прежде чем Procreate обнаружит поверхность, на которую он может поместить объект.
Обратите внимание, что View в AR использует окружающее освещение, обеспечиваемое камерой вашего iPad, а не настройки Lighting Studio .
Если вы хотите отключить View в AR или переместить объект и поместить его на другую поверхность, коснитесь X в верхнем левом углу окна AR. Чтобы разместить объект в другом месте, снова коснитесь View в AR .
Чтобы экспортировать объекты в View в режиме AR , коснитесь значка Share в правом верхнем углу окна. Полное объяснение экспорта 3D-работ см. в разделе «Общий доступ» в главе «Действия» данного руководства.
Полное объяснение экспорта 3D-работ см. в разделе «Общий доступ» в главе «Действия» данного руководства.
| НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПОЛУЧИТЬ УКАЗАТЕЛЬНУЮ СТРАНИЦУ |
| 3D ЧЕРТЕЖ С ИСПОЛЬЗОВАНИЕМ КВАДРАТНОГО УГЛА 30/60 ГРАДУСОВ |
| В. Райан © 2008 |
Изометрический рисунок — это способ представления проектов/чертежей.
в трех измерениях.Пример ниже был нарисован с набором 30 градусов.
квадратный. Дизайн всегда рисуется под углом 30 градусов в изометрической проекции. Это
Крайне важно, чтобы чертежное оборудование, такое как Т-образные угольники и набор 30/60 градусов,
квадраты используются осторожно. Бумага для рисования должна быть надежно закреплена на
доска для рисования. |
| PDF-ФАЙЛ — НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПЕЧАТЬ ИЗОМЕТРИЧЕСКОЕ УПРАЖНЕНИЕ ПОХОЖЕ НА ПОКАЗАННУЮ НИЖЕ |
| 1.Нарисуйте две основные направляющие под углом 30 градусов, одну слева. и один справа, а также вертикальная направляющая в центре Рисунок. В этом примере три ребра куба были нарисованы над направляющие (они немного темнее) |
| 2. Нарисуйте направляющие, чтобы начать строить левую и правые стороны куба.Не забудьте использовать угольник под углом 30 градусов для «угловые» линии. |
3. Верх куба можно легко нарисовать с помощью
используя установленный квадрат, чтобы нарисовать один край вершины, а затем «перевернуть» его
над рисовать другой. Верх куба можно легко нарисовать с помощью
используя установленный квадрат, чтобы нарисовать один край вершины, а затем «перевернуть» его
над рисовать другой. |
| Нарисуйте два куба, используя квадрат с углом 30 градусов. Затем добавьте цвет и оттенок, используя простые методы затенения, показанные ниже. |
| Разложите бумагу, как показано ниже. |
| НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПОЛУЧИТЬ ГРАФИЧЕСКИЙ УКАЗАТЕЛЬ СТРАНИЦЫ |
3D-фотокристаллы: персонализированные фотоподарки
Подарите воспоминания, увековеченные в кристалле
Вы ищете незабываемый подарок, который обязательно произведет впечатление? Удивите своих друзей, семью и коллег, превратив их драгоценные фотографии в персонализированные хрустальные сувениры.
В ArtPix 3D мы не просто создаем подарки на заказ: мы преображаем воспоминания, чтобы они выдержали испытание временем. Празднуете ли вы рождение ребенка, ключевое достижение в карьере или личную веху, наши 3D-фотокристаллы — это самый инновационный способ сохранить особенный момент.
Загрузите любимую фотографию, и мы воссоздадим ее в виде красивой трехмерной лазерной гравировки с потрясающим реализмом. От элегантных экспонатов до восхитительных новинок, наши нестандартные сувениры — это реликвии, которые могут передаваться из поколения в поколение.Вы можете узнать больше о нашей компании и почему мы делаем то, что мы делаем здесь.
Как работает трехмерная гравировка на кристалле
ArtPix 3D предлагает уникальный способ отображения ваших любимых воспоминаний путем создания гравировки на кристалле. Благодаря современному программному обеспечению для преобразования и инновационной технологии лазерной гравировки вы можете быть уверены, что это изделие прослужит так же долго, как и семейное наследие. Благодаря нашей технологии 3D-печати вы можете получить точную копию вашего продукта любого размера и формы, которые вам подходят.Вы можете узнать больше о процессе 3D-лазерной гравировки здесь.
Благодаря нашей технологии 3D-печати вы можете получить точную копию вашего продукта любого размера и формы, которые вам подходят.Вы можете узнать больше о процессе 3D-лазерной гравировки здесь.
Скажи это кристаллом
Любое событие, достойное празднования, заслуживает индивидуального подарка из кристалла. Вы гордитесь своим выпускником колледжа? Скажи это кристаллом! Вы празднуете особенную годовщину свадьбы? Скажи это кристаллом! Собака вашего друга наконец-то прошла школу послушания? Скажите это с — ну, вы поняли идею.
Благодаря бесконечным возможностям индивидуальной настройки вы можете легко создать персонализированную фотографию на память о любом празднике или важном событии.Наш процесс заказа делает покупку подарков быстрой и простой, оставляя вам больше времени, чтобы провести его со своими близкими. Узнайте, как разместить заказ здесь, или посетите наш интернет-магазин, чтобы начать!
Если вы хотите, чтобы отпуск прошел успешно и с пользой, загляните в наш блог! Мы предлагаем гиды по подаркам на все случаи жизни и творческое вдохновение, чтобы вы были еще более взволнованы предстоящими подарками.
Наша продукция
Все наши сувениры изготовлены из высококачественного оптически прозрачного хрусталя.Мы предлагаем разнообразную линейку персонализированных сувениров и экспонатов, чтобы запечатлеть уникальную красоту ваших фотографий. Как бы вы ни решили отметить особый момент, вы можете быть уверены, что ArtPix 3D предоставит исключительный продукт, от которого захватывает дух.
3D Photo Crystals
Значимые случаи требуют значимых подарков. Если вы ищете уникальный способ отпраздновать особый день рождения, праздник или годовщину, вот подарок, который не скоро забудется. Наши персонализированные фотокристаллы воссоздают лучшие моменты вашей жизни в потрясающем 3D-искусстве, которое обязательно станет центром внимания в любой комнате.
Купите наши кристаллы.
Персонализированные 3D ожерелья, брелки и многое другое!
Хотите сделать небольшой подарок, который производит большое впечатление? С помощью наших персонализированных аксессуаров вы можете создать детальную 2D- или 3D-гравировку любимой фотографии в миниатюре. От практичных предметов, таких как изготовленные на заказ брелки и винные пробки, до великолепных эффектных украшений, ваши друзья и семья будут использовать эти оригинальные подарки каждый день!
От практичных предметов, таких как изготовленные на заказ брелки и винные пробки, до великолепных эффектных украшений, ваши друзья и семья будут использовать эти оригинальные подарки каждый день!
Приобретите наши персонализированные аксессуары.
Ожерелья и брелки с отпечатками пальцев
Когда вы скучаете по кому-то, полезно иметь что-то, чтобы помнить о нем.Наши настраиваемые аксессуары для снятия отпечатков пальцев — идеальный мини-сувенир, который поможет сохранить память о друзьях и семье. Давайте воссоздадим отпечаток любимого человека внутри одного из наших хрустальных ожерелий или брелков! Эти носимые аксессуары станут красивыми памятниками и подарками на прощание.
Приобретите наши аксессуары для снятия отпечатков пальцев.
Основания для светодиодных светильников
Вы много думали, чтобы найти значимую фотографию, выбрать идеальную форму кристалла, чтобы дополнить ее, и написать приятное сообщение, чтобы объединить все это в единственный в своем роде подарок. Убедитесь, что уникальные детали вашего персонального подарка на память выделяются, заказав основание со светодиодной подсветкой. Эти гладкие, стильные подставки идеально впишутся в любой интерьер и будут ярко освещать вашу 3D-гравировку.
Убедитесь, что уникальные детали вашего персонального подарка на память выделяются, заказав основание со светодиодной подсветкой. Эти гладкие, стильные подставки идеально впишутся в любой интерьер и будут ярко освещать вашу 3D-гравировку.
Купите наши основания для светодиодных светильников.
3D-поздравительные открытки
Есть что сказать? Отправьте добрые пожелания, искренние поздравления или сердечную благодарность своим любимым людям с помощью одной из наших 3D-поздравительных открыток! Каждая открытка открывается, открывая неожиданное всплывающее окно, от сладких цветочных букетов до очаровательных праздничных сцен.Кроме того, внутри достаточно свободного места для написанного от руки сообщения!
Покупайте наши поздравительные открытки.
Наборы для чистки
Хотите знать, как наши 3D Photo Crystals сохраняют свой характерный блеск? Секрет в сочетании качественных материалов и правильного ухода. Мы разработали быструю и простую процедуру полировки, которая удаляет пыль и пятна.


 Сильно медленный, но используется, например, когда ваша видеокарта чего-то не поддерживает. Мы будем использовать его на первых порах, чтобы контролировать все без ограничений. Хотя для написания коммерческих игр или 3D-приложений этот тип рендеринга, в большинстве случаев — не подойдет.
Сильно медленный, но используется, например, когда ваша видеокарта чего-то не поддерживает. Мы будем использовать его на первых порах, чтобы контролировать все без ограничений. Хотя для написания коммерческих игр или 3D-приложений этот тип рендеринга, в большинстве случаев — не подойдет. drawPixel(x++, 20, 0, 0, 255)
ctx.putImageData(imageData, 0, 0)
}, 10)
drawPixel(x++, 20, 0, 0, 255)
ctx.putImageData(imageData, 0, 0)
}, 10) Получение в этот день эксклюзивного подарка, созданного с любовью и…
Получение в этот день эксклюзивного подарка, созданного с любовью и… Взяв в руки инструменты — трафарет, 3d ручку и…
Взяв в руки инструменты — трафарет, 3d ручку и… Получение в этот день эксклюзивного подарка, созданного с любовью и только для нее одной, принесет радость, улыбку и позитивный настрой. А современная и креативная 3D-ручка поможет вам создать настоящий шедевр.
Получение в этот день эксклюзивного подарка, созданного с любовью и только для нее одной, принесет радость, улыбку и позитивный настрой. А современная и креативная 3D-ручка поможет вам создать настоящий шедевр. Валентина, который вдохновляет всех влюбленных на романтические поступки, мне тоже захотелось создать что-то нежное и нестандартное. Обдумав все, я приступила к процессу создания фоторамки, которая достойно украсит наш дом.
Валентина, который вдохновляет всех влюбленных на романтические поступки, мне тоже захотелось создать что-то нежное и нестандартное. Обдумав все, я приступила к процессу создания фоторамки, которая достойно украсит наш дом. Взяв в руки инструменты — трафарет, 3d ручку и пластик, приступила к созданию новогоднего чуда — снеговика. Нарисуйте свой праздник сами и подарите хорошее настроение близким!
Взяв в руки инструменты — трафарет, 3d ручку и пластик, приступила к созданию новогоднего чуда — снеговика. Нарисуйте свой праздник сами и подарите хорошее настроение близким! Вам стоит заранее ознакомиться с неисправностями, характерными для этих гаджетов, чтобы работа с устройством вызывала минимум проблем.
Вам стоит заранее ознакомиться с неисправностями, характерными для этих гаджетов, чтобы работа с устройством вызывала минимум проблем. Для работы такого оборудования требуются специальные материалы. Самые популярные виды пластика — это ABS и PLA. Какой из них вы предпочитаете?
Для работы такого оборудования требуются специальные материалы. Самые популярные виды пластика — это ABS и PLA. Какой из них вы предпочитаете? Очень интуитивно понятно, детям нравится»
Очень интуитивно понятно, детям нравится» нашу страницу «Образование»)
нашу страницу «Образование»)
Leave a Comment