Как нарисовать карандашом поэтапно песочные часы – песочные часы Фотографии, картинки, изображения и сток-фотография без роялти
12.03.2018 


 Карандашом
Карандашом
Как рисовать песочные часы по шагам >> Библиотека рисования по шагам
- Поп-культура
Символы
Татуировки
Цветы
Черепа
Персонажи Соника
Музыка
Спорт
Эмблемы групп
Персонажи
Мода
Мемы
Еда
Граффити
Арт
Деревья
Tribal Art
Фильмы
Игры рисовать
- Аниме/Манга
Животные
Чиби
Покемоны
Персонажи аниме
Люди аниме
Волосы
Глаза аниме
Голова
Конечности
Рот/губы
Руки
Тело
Уши
Раскрашивание
Персонажи Dragon Ball Z
Персонажи Naruto
- Для детей
Животные для детей
Мультфильмы для детей
Динозавры для детей
Цветы для детей
Драконы для детей
Люди для детей
Машины для детей
Простые уроки рисования
Фэнтези для детей
Сказки для детей
- Животные
Антарктика
Бабочки
Джунгли
Динозавры
Домашние животные
Змеи
Лес
Морские животные
Мультяшные животные
Насекомые
Пресная вода
Птицы
Пустыня
Разные животные
Рептилии
Рыбы
Сафари
Ферма
Холмы
- Фэнтези
Волшебники
Гномы
Грифоны
Драконы
Единороги
Концепт
Орки
Персонажи фэнтези
Тролли
Феи
Фениксы
Эльфы
- Люди
Знаменитости
Лица
Голова
Глаза
Нос
Уши
Рот/губы
Руки
Тело
Карикатуры
Портреты
Анатомия
Волосы
- Монстры
Приведения и призраки
Вампиры
Ведьмы
Зомби
Оборотни
Франкенштейн
Другие монстры
- Мультфильмы
Дисней (Disney)
Cartoon Network
Nickelodeon
Даша- путешественница
Персонажи Ben 10
Плюшевая игрушка
Принцессы Диснея
Южный Парк (South Park)
Мультфильмы другие
Техника рисования
- SAI
- Затенение
- Линии
- Общие уроки
- Раскрашивание
- Реализм
- Эскизы
Комиксы
- Марвел (Marvel)
- ДиСи (DC Comics)
- Дарк Хорс (Dark Horse)
- Другие комиксы
Оружие
- Мечи
- Историческое
- Взрывные устройства
- Оружие другое
- Огнестрельное оружие
- Ракетное оружие
- Режущее и колющее
Sci-fi
- Андроиды
- Звездные войны
- Звездный путь
- Космические корабли
- Оружие
- Пришельцы
- Роботы
- Создания
Музыкальные инструменты
- Ноты
- Духовые
- Струнные
- Ударные
События
- 12 апреля
- 8 марта
- Благодарение
- День Святого Валентина
- День Святого Патрика
- Пасха
- Рождество
- Хэллоуин
Места
- Вода
- Достопремечательности
- Другие места
- Космос
- Местность
- Монументы
- Мосты
- Строения
Транспорт
- Автомобили
- Аэропланы
- Вертолеты
- Грузовики
- Джипы
- Корабли
- Мотоциклы
- Поезда
- Самолеты
- Спорткары
- Танки
Мифические существа
- Гарпии
- Греческая мифология
- Дриады
- Кентавры
- Наги
- Русалки
- Сфинксы
- Фавны
- Химеры
- Японская мифология
- Поп-культура
Символы
Татуировки
Цветы
Черепа
Персонажи Соника
Музыка
Спорт
Эмблемы групп
Персонажи
Мода
Мемы
Еда
Граффити
Арт
Деревья
Tribal Art
Фильмы
magosha.ru
Рисуем песочные часы · «Мир Фотошопа»
Конечный результат:
Шаг 1
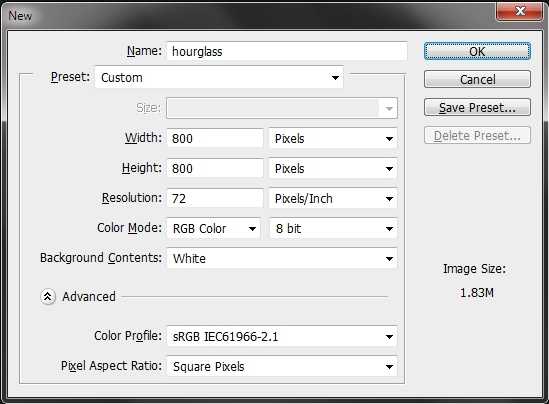
Создайте новый документ в Фотошопе (Ctrl + N) и сохраните его на компьютер (Ctrl + S). В процессе урока советую периодически сохранять документ, чтобы не потерять изменения.

Шаг 2
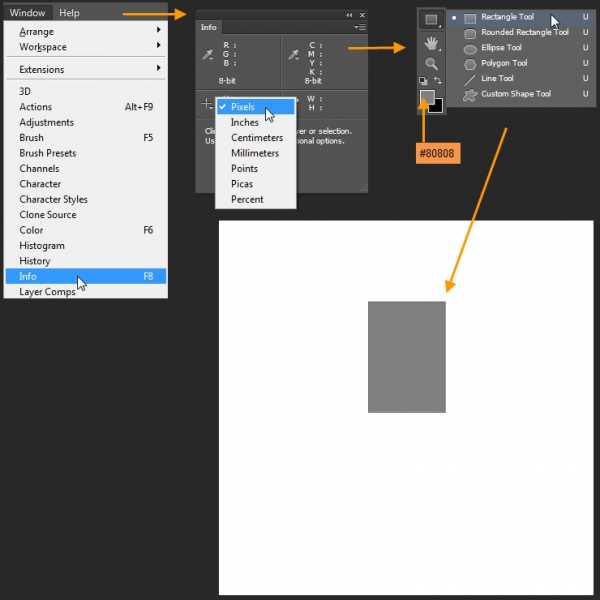
Откройте панель Info (Window ? Info), чтобы все фигуры были точными. Выберите пиксели в качестве единицы измерения.
Выберите инструмент Rectangle Tool (U) создайте прямоугольник размером 164х235 пикселей цветом #808080. Назовите слой «Glass upper».

Шаг 3
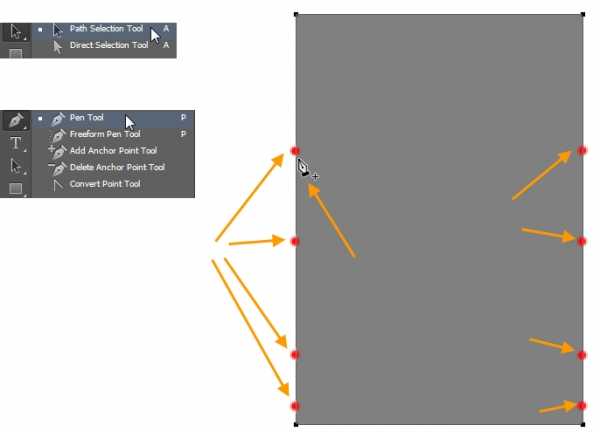
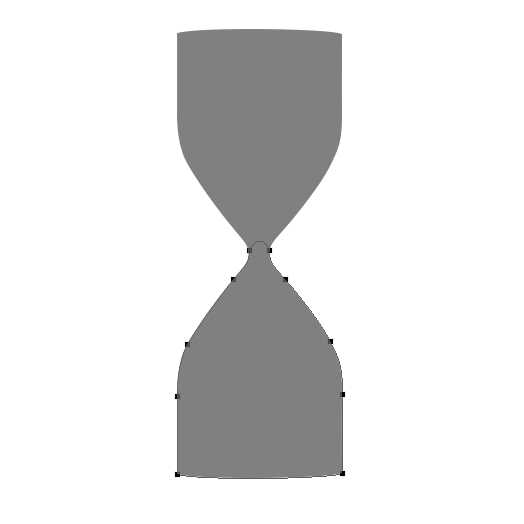
Выберите инструмент Path Selection Tool и выделите прямоугольник. На каждом углу будет стоять якорная точка. Выберите инструмент Pen Tool (P) и одиночными кликом добавьте ещё 8 якорных точек. С их помощью мы изменим форму прямоугольника.

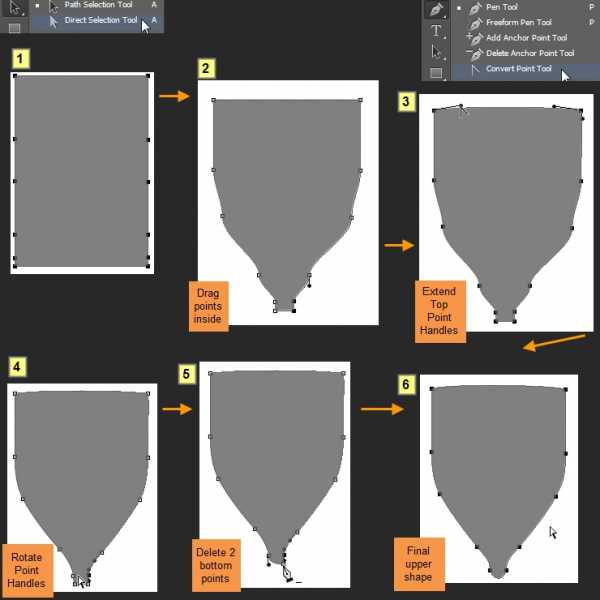
Шаг 4
Для изменения формы прямоугольника используйте инструменты Convert Point Tool и Direct Selection Tool. Инструментом Convert Point Tool можно удлинить рычажки якорных точек, а инструментом Direct Selection Tool мы будем их передвигать и вращать.
Удалите две нижние угловые точки. Это поможет создать горлышко.

Шаг 5
Создайте копию полученной формы (Ctrl + J), переверните её (Edit ? Transform ? Flip Vertical) и расположите, как показано ниже. Назовите нижнюю часть часов «Glass lower».

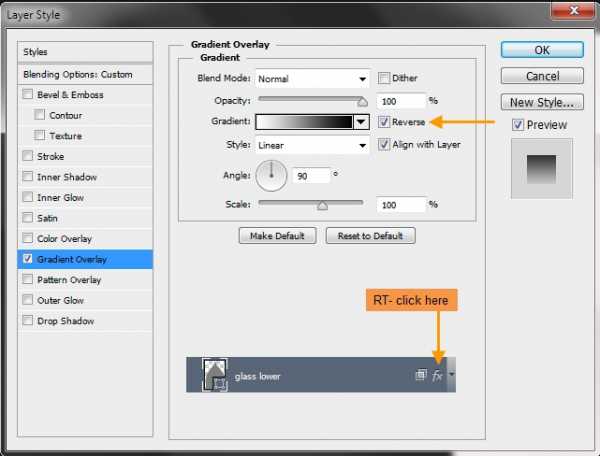
Шаг 6
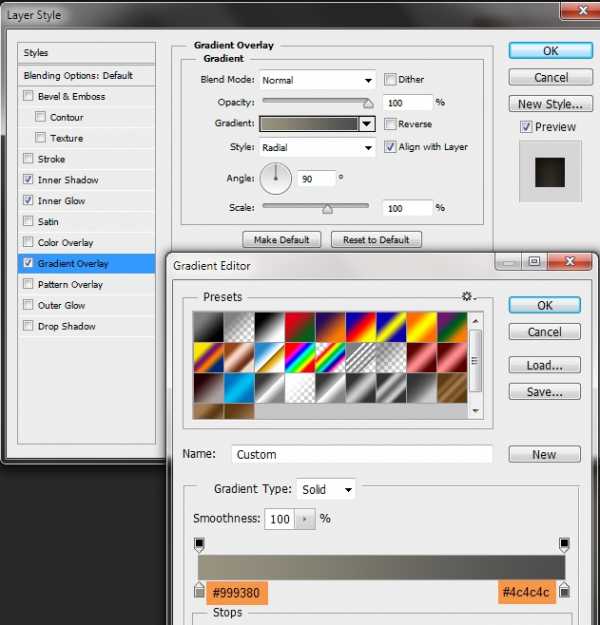
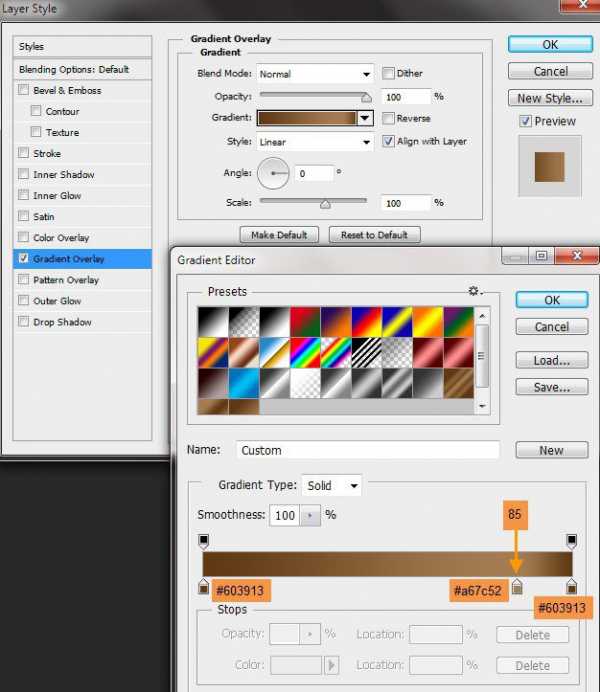
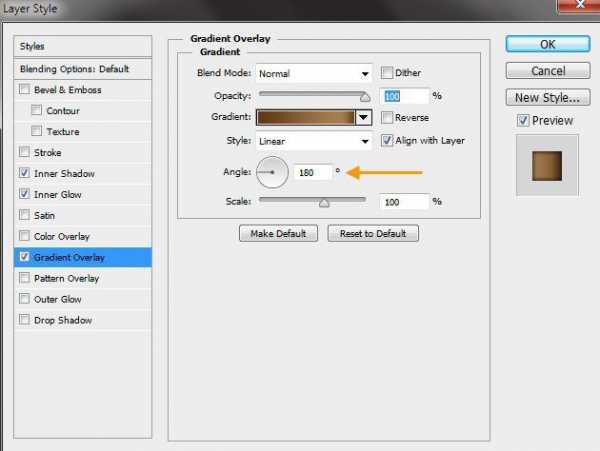
Откройте стили слоя «Glass lower» при помощи двойного клика. Примените стиль Gradient Overlay:

Шаг 7
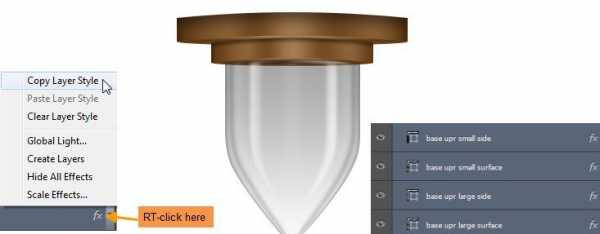
Кликните правой кнопкой мыши на слой «Glass lower» и выберите пункт Copy Layer Style, чтобы скопировать стиль. Затем кликните правой кнопкой мыши на слое «Glass upper» и выберите пункт Paste Layer Style. Откройте настройки стиля слоя «Glass upper» и включите инверсию.

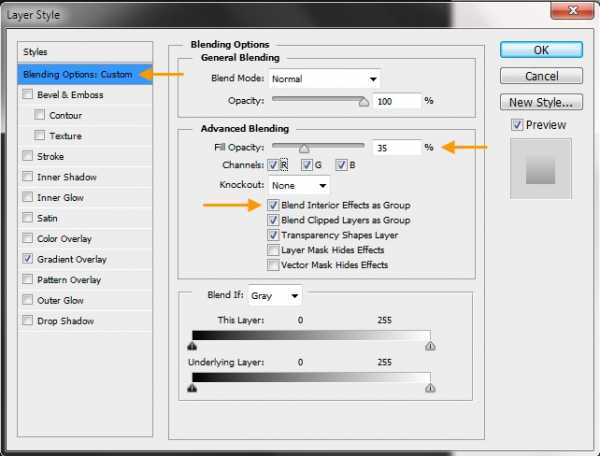
Шаг 8
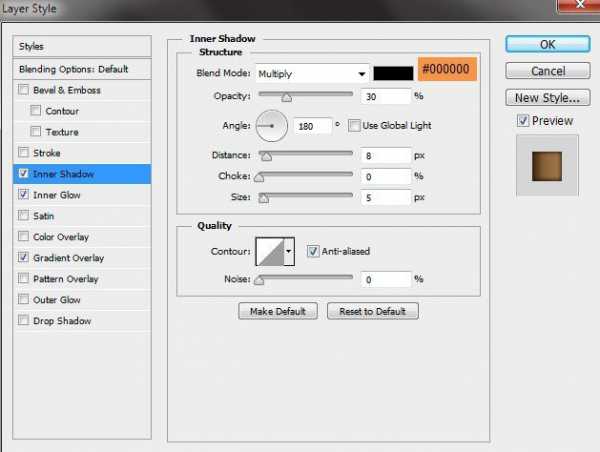
Откройте параметры наложения слоя «Glass lower» и настройте всё, как показано на скриншоте. Fill Opacity повлияет только на содержимое слое, но не на стили. Сделайте то же самое для слоя «Glass upper».

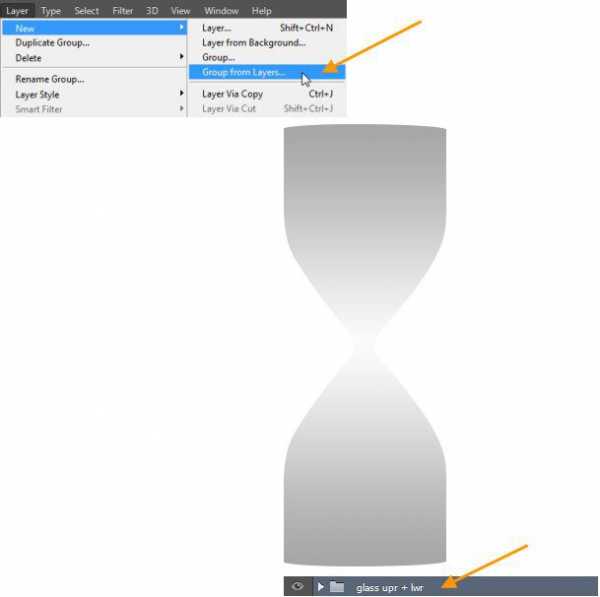
Шаг 9
Выберите оба слоя и перейдите в меню Layer ? New ? Groups from Layers. Назовите группу «Glass upr + lwr».

Шаг 10
Создайте новый слой «Bg grd» над фоновым. Откройте стили нового слоя и настройте так:



Шаг 11
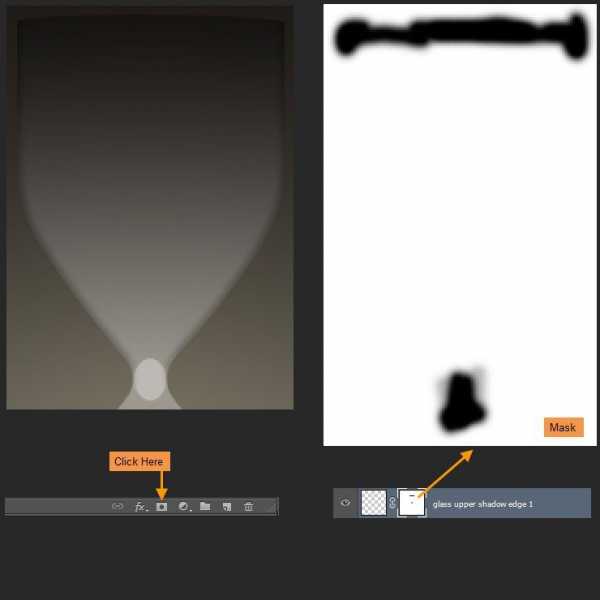
Раскройте группу «Glass upr + lwr» и выделите слой «Glass upper» (удерживая Ctrl, кликните на миниатюре слоя). Сверните группу «Glass upr + lwr» и создайте новую над ней. Назовите её «Glass upr highlights + shadows». Внутри этой группы создайте новый слой «Glass upper shadow edge 1». Заполните выделение чёрным цветом.

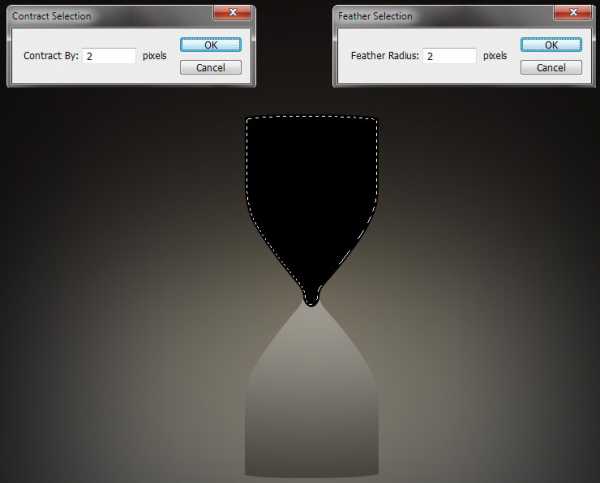
Шаг 12
Сожмите выделение на 2 пикселя (Select ? Modify ? Contract), а затем растушуйте (Select ? Modify ? Feather).

Шаг 13
Нажмите Delete, чтобы удалить внутреннюю часть заливки, получив тёмные края. Уменьшите непрозрачность слоя до 30%.

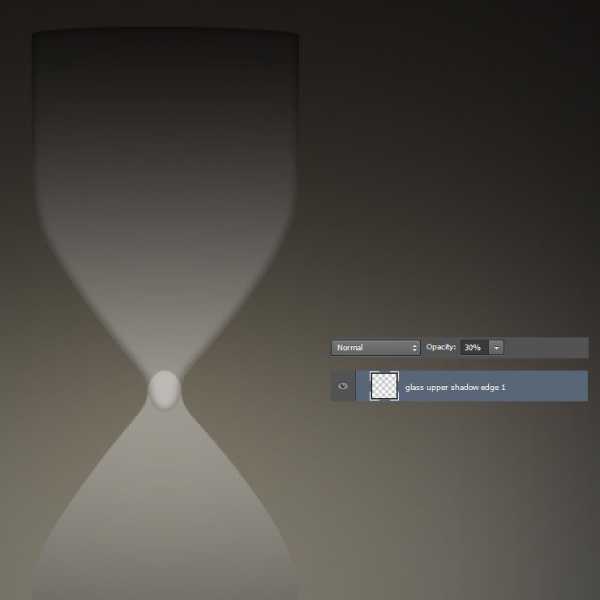
Шаг 14
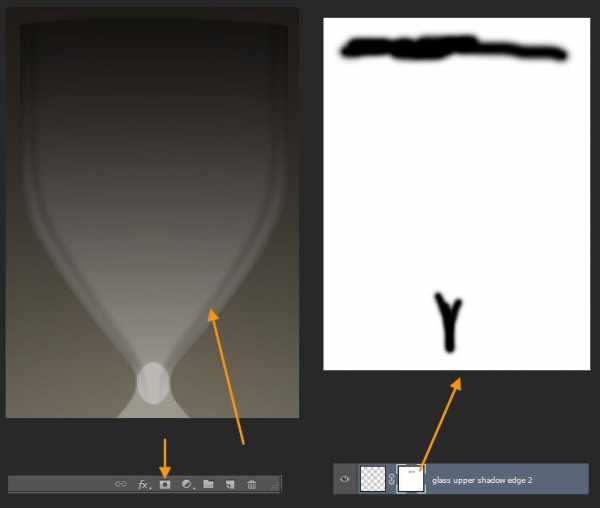
Выделите слой «Glass upper», создайте новый слой «Glass upper shadow edge 2» над слоем «Glass upper shadow edge 1». Сожмите выделение на 6 пикселей.

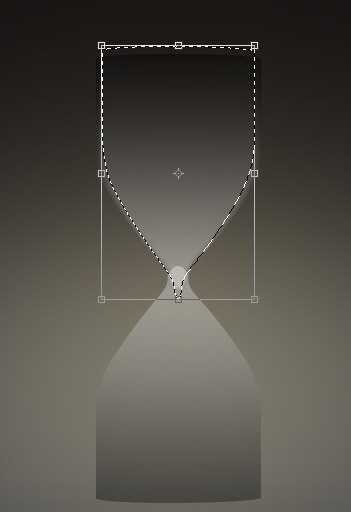
Шаг 15
Перейдите в меню Select ? Transform Selection и удлините выделение.

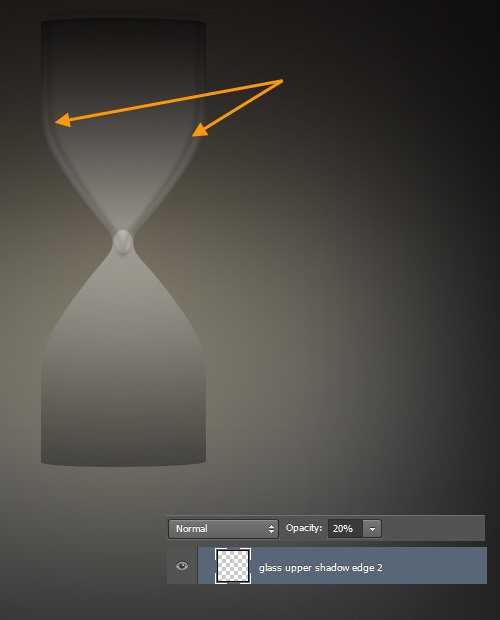
Шаг 16
Заполните выделение чёрным цветом. Затем сожмите его на 4 пикселя и нажмите Delete. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) с радиусом 2 пикселя. Уменьшите непрозрачность до 20%.

Шаг 17
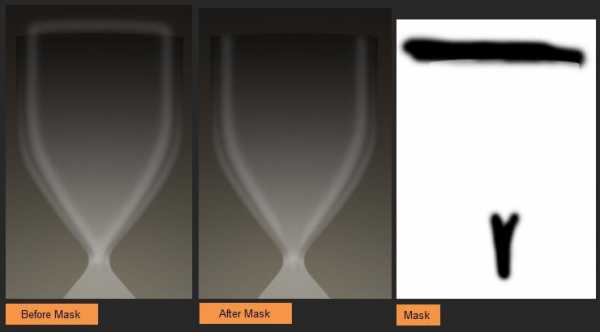
Добавьте маску к слою «Glass upper shadow edge 1», выберите мягкую кисть с 50% непрозрачностью и на маске закрасьте верхний край часов и горлышко.

Шаг 18
К слою «Glass upper shadow edge 2» тоже добавьте маску и закрасьте её, как показано на скриншоте.

Шаг 19
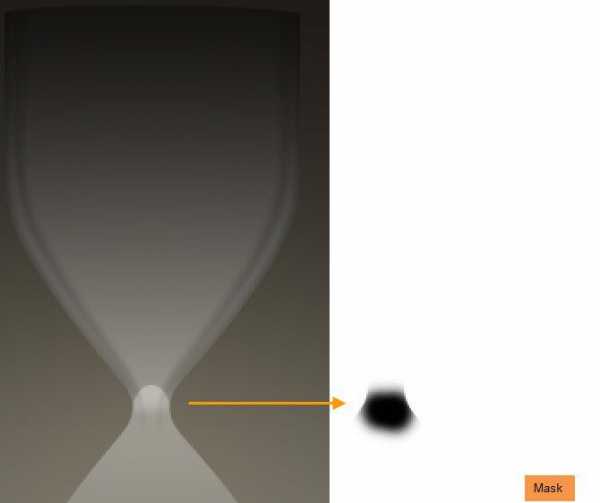
Добавьте маску к слою «Glass upper» и закрасьте узкую часть.

Шаг 20
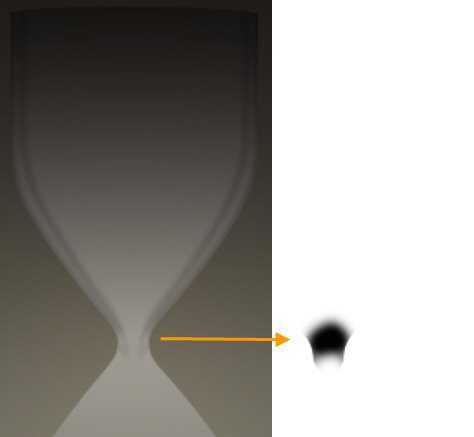
Сделайте то же самое для слоя «Glass lower».

Шаг 21
Создайте новый слой «Glass highlight upr sides» над слоем «Glass upper shadow edge 2». Создайте свечения таким же образом, как мы создавали тени. Поэкспериментируйте с контрастностью и размытием. Как закончите, добавьте маску и сотрите свечение с верхнего края и внизу. Уменьшите непрозрачность до 30%.

Шаг 22
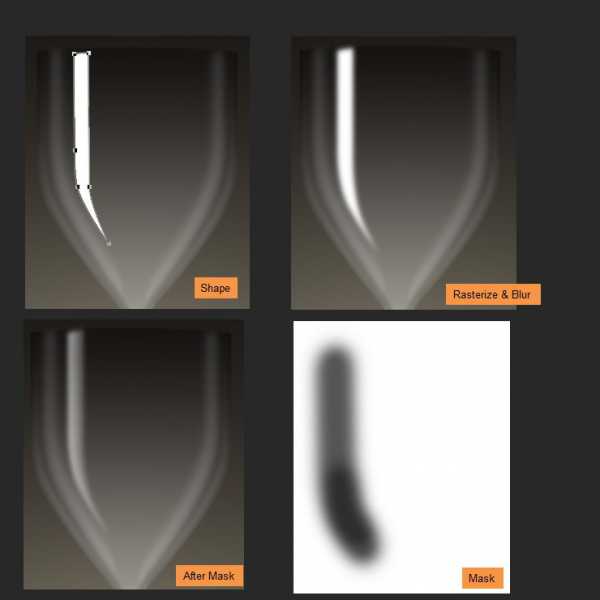
Над слоем «Glass highlight upr sides» нарисуйте фигуру, показанную ниже, инструментом Pen Tool (P). Растрируйте фигуру через контекстное меню слоя и примените фильтр размытия. Добавьте маску и мягкой кистью с 50% непрозрачностью смягчите правый край. Уменьшите непрозрачность до 70%.

Шаг 23
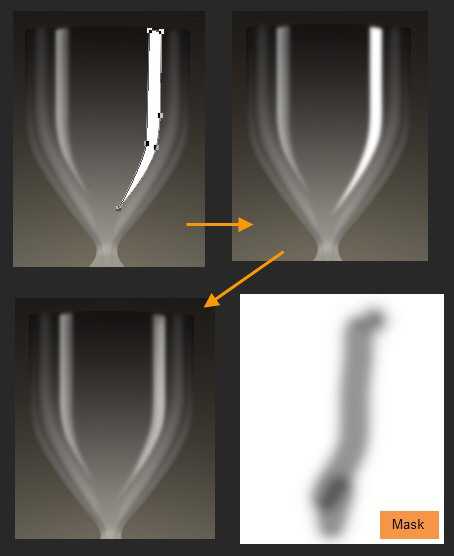
Подобным образом создайте свечение на правой стороне. Уменьшите непрозрачность слоя до 70%.

Шаг 24
Выделите слой «Glass upper», создайте новый слой «Glass upr right edge up» над слоем «Glass highlight upr right». Заполните выделение белым цветом. Опустите выделение на несколько пикселей и нажмите Delete.

Шаг 25
Добавьте маску и скройте часть свечения сверху. Уменьшите непрозрачность до 70%.

Шаг 26
Создайте новый слой «Glass upr highlight mid» над предыдущим, выберите мягкую кисть размером 30 пикселей и нарисуйте белую вертикальную линию. Активируйте режим деформации (Edit ? Transform ? Warp) и сведите нижние точки, чтобы заострить нижнюю часть полоски.

Шаг 27
Добавьте маску и уменьшите яркость центрального свечения внизу. Уменьшите непрозрачность слоя до 10%.

Шаг 28
Создайте новый слой «Glass upr edge highlight left» и сделайте то же самое, что и на слое «Glass upr right edge up». Непрозрачность слоя — 50%.

Шаг 29
Повторите то же самое на правой стороне. Слой «Glass upr left edge up».

Шаг 30
Выберите инструмент Pen Tool (P) и нарисуйте две чёрные кривые фигуры. Уменьшите их непрозрачность до 30%. Назовите слои «Glass joint shadow upr right» и «Glass joint shadow upr left».

Шаг 31
Далее мы создадим 3 маленькие фигуры в области горлышка. Они должны быть первыми тремя слоями в группе «Glass upr highlights + shadows». Создайте их над последним слоем, который мы создали, а затем опустить вниз.
Инструментом Pen Tool (P) нарисуйте центральную фигуру, показанную ниже. Назовите слой «Glass joint mid shadow» и уменьшите непрозрачность до 40%.

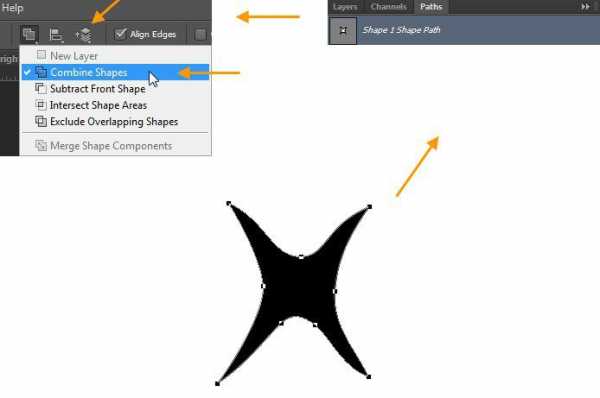
Откройте панель Paths (Window ? Paths). Убедитесь в том, что контур выбран и на верхней панели выберите Combine Shapes.

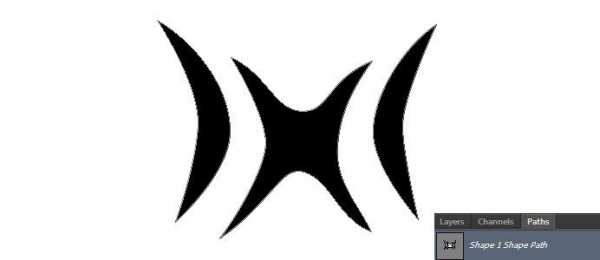
Добавьте ещё две фигуры на этот же слой. Как закончите рисование, растрируйте слой и примените фильтр Gaussian Blur со значением 2-3 пикселя. Уменьшите непрозрачность слоя до 40%.

Шаг 32
Создайте две белые фигуры на горлышке.
Примените фильтр Gaussian Blur и уменьшите непрозрачность слоя до 50%.

Мы закончили с верхней стеклянной частью песочных часов.

Шаг 33
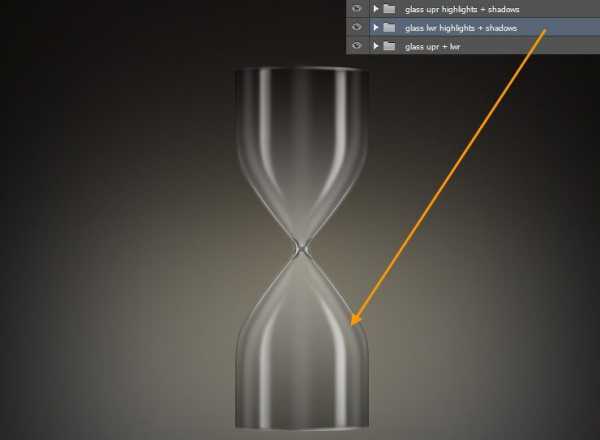
Создайте копию группы «Glass upr highlights + shadows» и назовите её «Glass lwr highlights + shadows». Опустите копию под оригинальную группу. Переверните содержимое группы (Edit ? Transform ? Flip Vertical) и расположите, как показано на скриншоте.

Раскройте группу «Glass lwr highlights + shadows» и удалите три фигуры, отмеченные на скриншоте.

Шаг 34
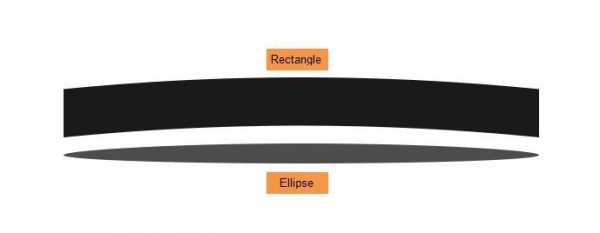
Создайте новую группу «Base upr + lwr» под группой «Glass upr + lwr». Создайте изогнутый прямоугольник и узкий овал. Для искривления используйте инструменты Direct Selection Tool и Convert Anchor Point Tool. Назовите слои «Base upr large surface» и «Base upr large side».


Шаг 35
Создайте копии обеих фигур и назовите их «Base upr small surface» и «Base upr small side». Опустите копии под оригинальные слои.

Шаг 36
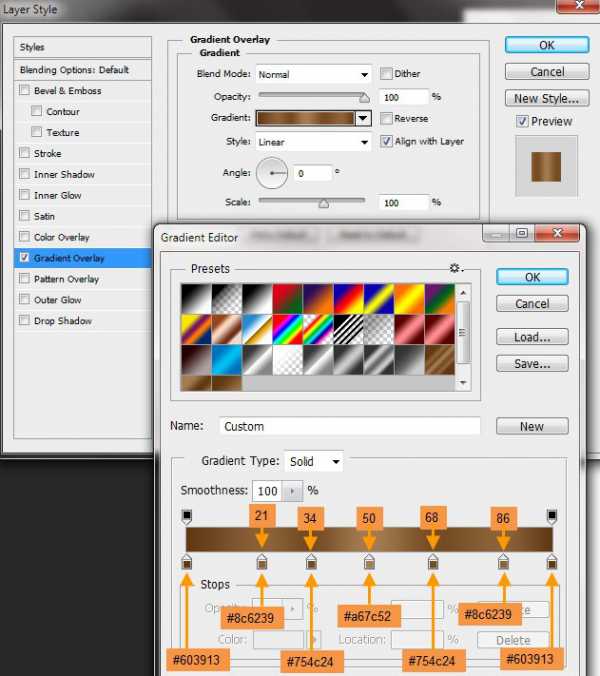
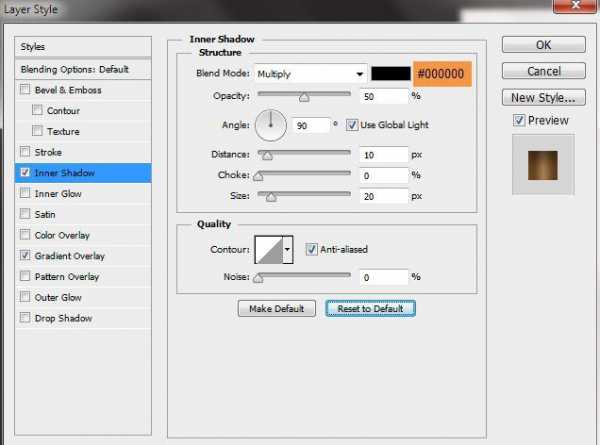
К слою «Base upr large side» примените следующие стили:


Шаг 37
Градиент для слоя «Base upr large surface»:

Шаг 38
Скопируйте стили слоя «Base upr large side» на «Base upr small side» layer», а затем со слоя «Base upr large surface» на «Base upr small surface».

Шаг 39
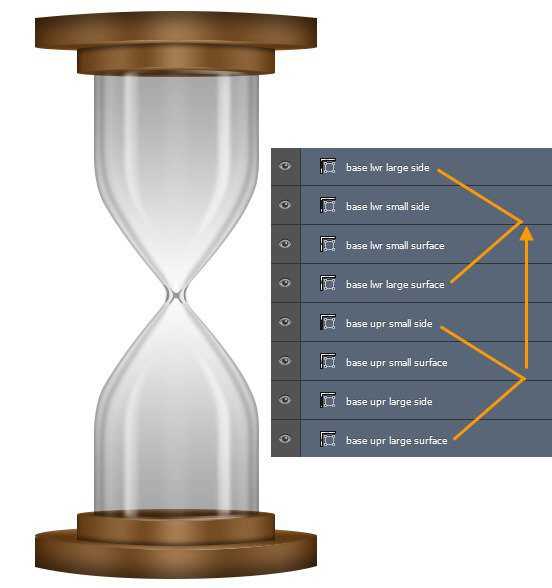
Создайте копии четырёх слоёв, которые мы создали, переверните их и переименуйте. В именах слоёв измените «upr» на «lwr».

Шаг 40
Создайте новый слой «Base upr large side highlight» над слоем «Base lwr large side». Выделите слой «Base upr large side» и мягкой кистью белого цвета с 50% непрозрачностью нарисуйте свечения на слое «Base upr large side highlight». Уменьшите непрозрачность слоя до 70%.
Шаг 41
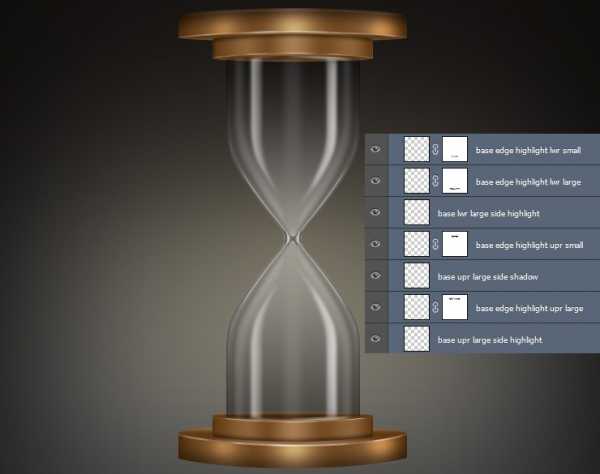
Создайте новый слой «Base edge highlight upr large» над предыдущим и создайте свечения на краях. Сделайте это таким же способом, каким мы создавали свечения на краях стекла.
Добавьте маску и скройте часть свечения на краях мягкой кистью с 50% непрозрачностью. Уменьшите непрозрачность слоя до 50%.
Шаг 42
Создайте новый слой «Base upr large side shadow» на самом верху. Нарисуйте тени на верхнем крае той же мягкой кистью. Уменьшите непрозрачность слоя до 70%.
Шаг 43
Создайте новый слой «Base edge highlight upr small» и нарисуйте свечения на нижнем крае.
Добавьте маску и мягкой кистью с 50% непрозрачностью скройте некоторые участки. Уменьшите непрозрачность слоя до 50%.
Шаг 44
Подобным образом добавьте свечения на нижнюю часть часов. Но теперь не нужно будет создавать слои с тенью как «Base upr large side shadow».

Шаг 45
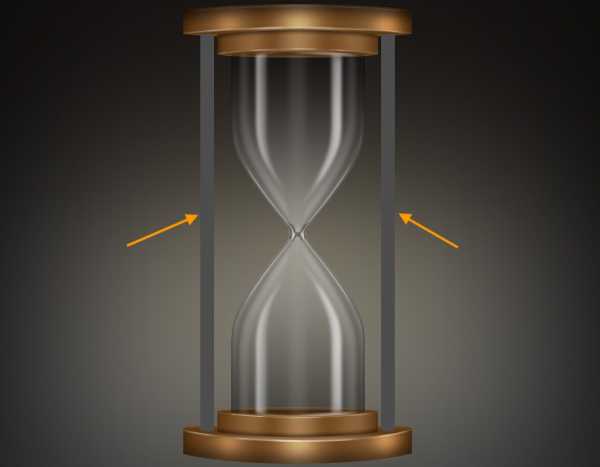
Создайте новую группу «Stands» над группой «Base upr + lwr». Внутри новой группы создайте два прямоугольника цветом #4c4c4c размером 17х491 пиксель. Назовите слои «Stand left» и «Stand right».

Шаг 46
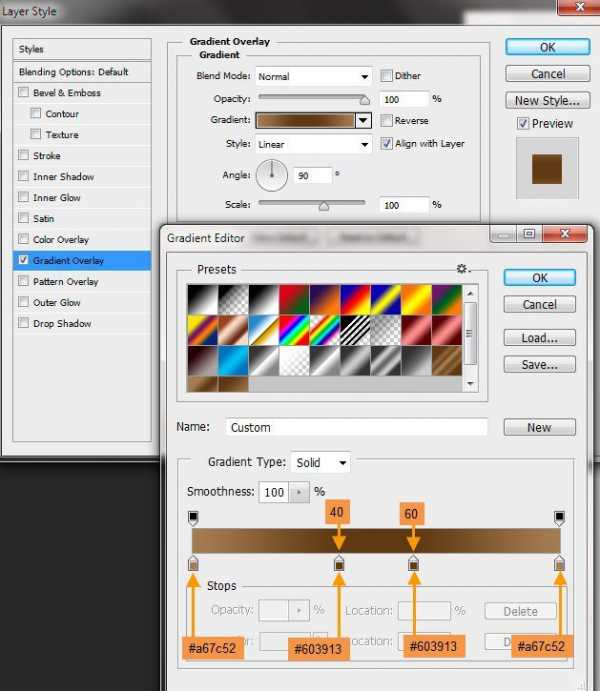
К слою «Stand left» примените следующие стили:



Шаг 47
Скопируйте стили слоя «Stand left» на слой «Stand right» и измените градиент:

Результат:

Шаг 48
Над слоем «Stand right» создайте слой «Stands left + right highlights», выберите мягкую кисть с 50% непрозрачностью белого цвета. Выделите слои «Stand» и добавьте свет на них. Уменьшите непрозрачность слоя со светом до 50% и установите режим наложения Overlay.

Шаг 49
Теперь мы нарисуем тени. Создайте новый слой «Stand shadows ver» и той же кистью нарисуйте тени чёрным цветом. Уменьшите непрозрачность слоя до 70% и установите режим наложения Multiply.

Шаг 50
Создайте ещё один слой для теней — «Stand shadows». Нарисуйте тени, как показано на скриншоте.

Шаг 51
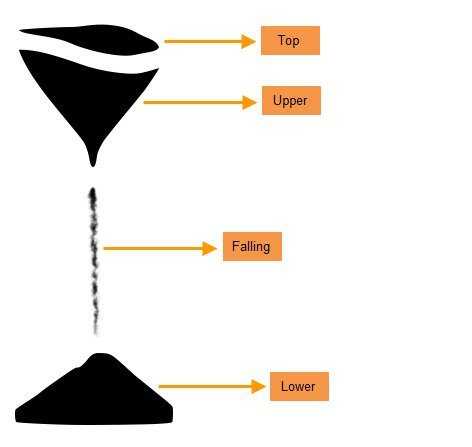
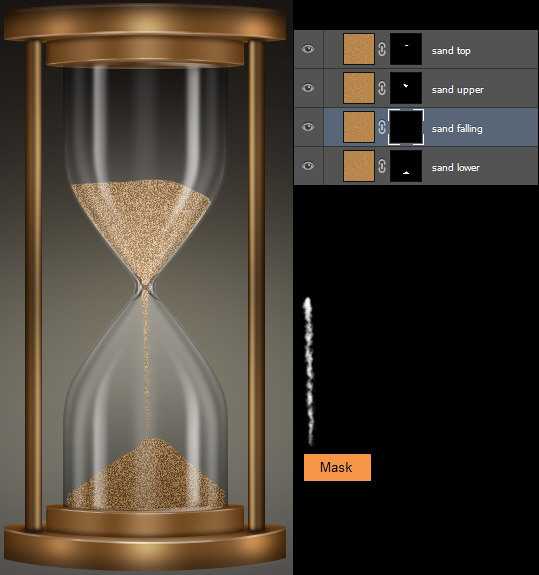
Теперь нужно создать песок. Создайте новую группу «Sand» над группой «Stands». Песок будет состоять из 4 слоёв:

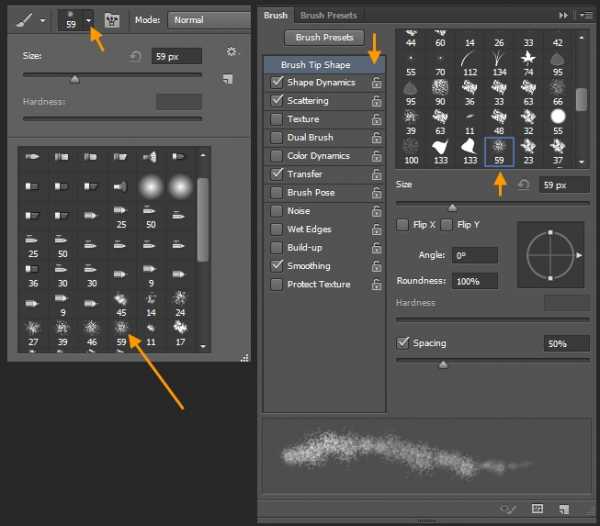
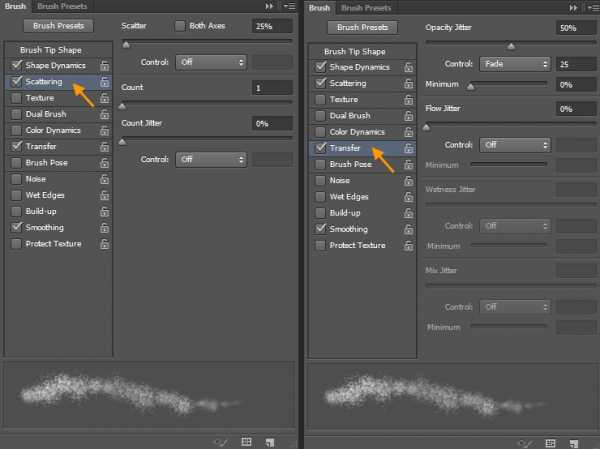
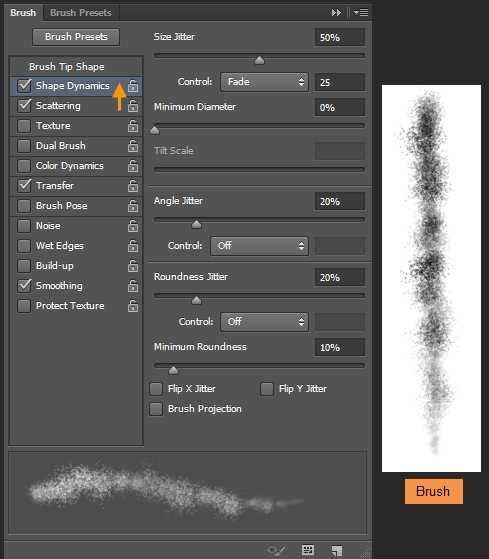
Слои «Top», «Upper» и «Lower» были нарисованы при помощи инструмента Pen Tool (P). Падающий песок мы нарисуем при помощи кисти брызг размером 59 пикселей. Выберите её в списке кистей и настройте, как показано на скриншотах:



Шаг 52
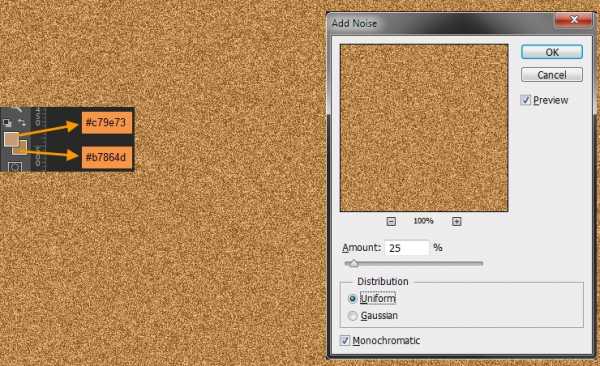
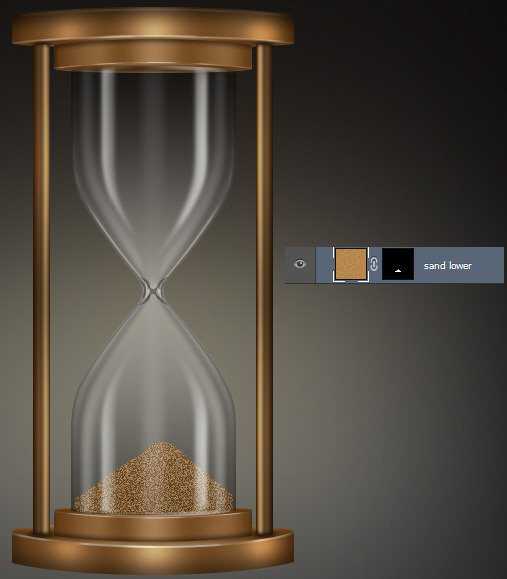
Создайте новый слой «Sand lower» и залейте его цветом #b7864d. Установите цвета #c79e73 и #b7864d на панели инструментов. Примените фильтр шума (Filter ? Noise ? Add Noise). Создайте три копии слоя «Sand lower» и назовите их «Sand falling», «Sand upper» и «Sand top».

Выделите нижнюю часть песка и к слою «Sand lower» добавьте маску.

Шаг 53
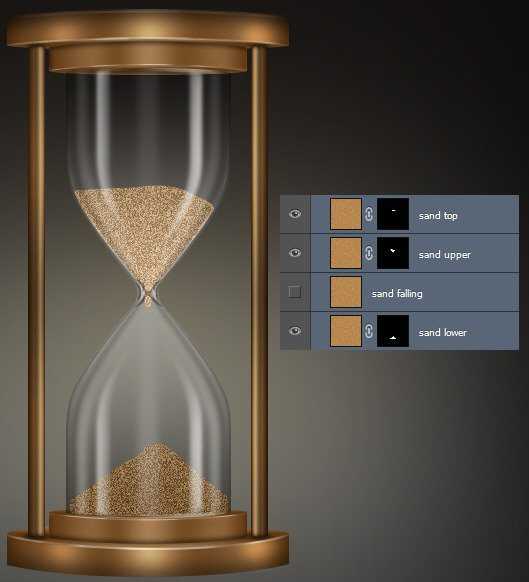
Сделайте то же самое для двух верхних слоёв песка.

Шаг 54
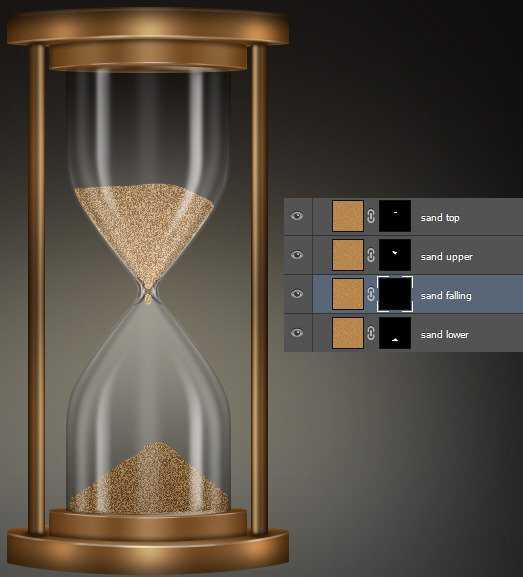
Добавьте маску к слою «Sand falling» и залейте её чёрным цветом.

Выберите кисть брызг и белым цветом на маске верните падающий песок.

Шаг 55
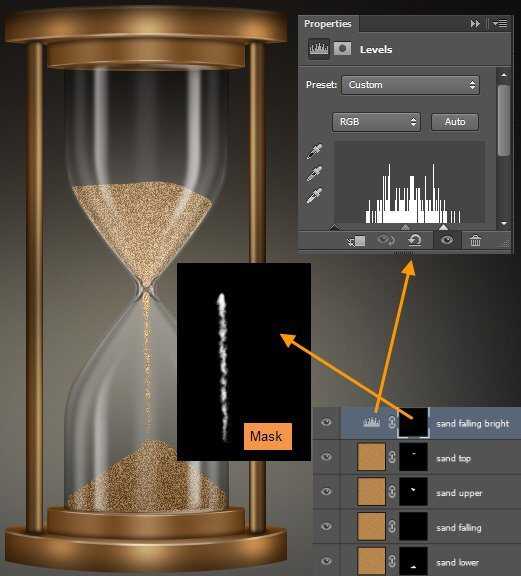
Выделите маску слоя «Sand falling» и создайте корректирующий слой Levels. Переименуйте его в «sand falling bright».

Шаг 56
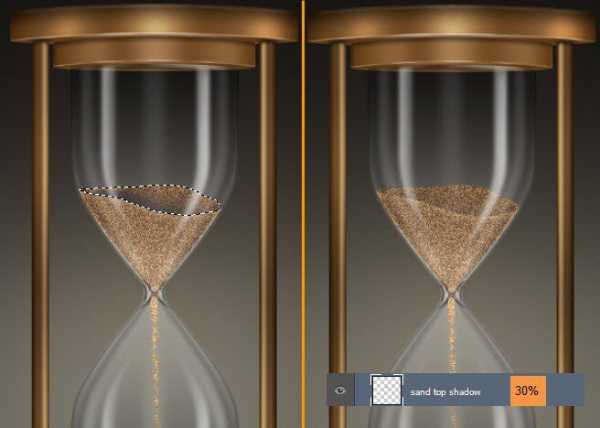
Выделите маску слоя «Sand top», созадйте новый слой «Sand top shadow» и мягкой кистью с 50% непрозрачностью цветом #463f3c затемните песок сверху. Уменьшите непрозрачность слоя до 30%.

Шаг 57
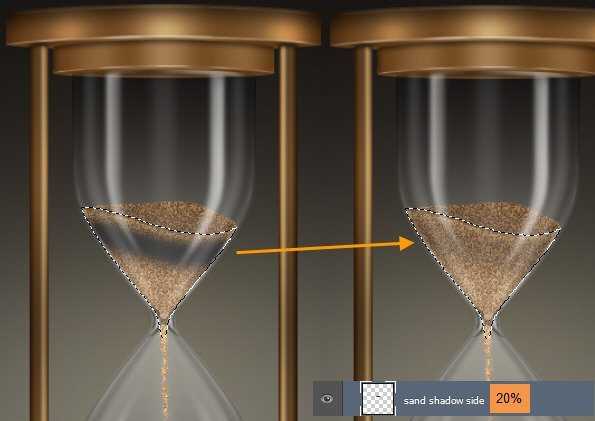
Выделите слой «Sand upper», создайте новый слой «Sand shadow side» и той же кистью нарисуйте тень в верхней части песка. Уменьшите непрозрачность слоя до 20%. Не убирайте выделение.

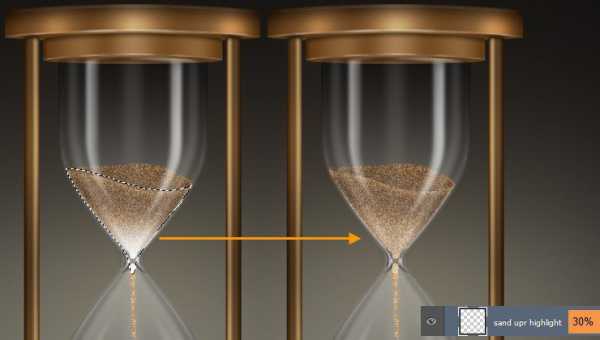
Шаг 58
Создайте новый слой «Sand upr highlight» и мягкой кистью с 50% непрозрачностью белым цветом закрасьте часть песка возле горлышка. Уменьшите непрозрачность слоя до 30%.

Шаг 59
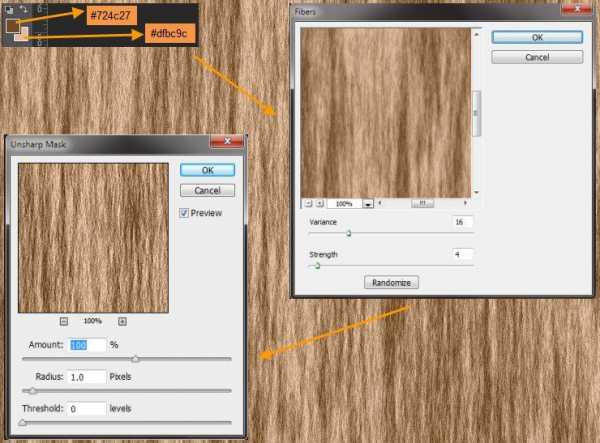
В завершение, мы создадим деревянную текстуру. Создайте новую группу «Wood texture» над группой «Sand». Внутри создайте новый слой «Base upr + lwr surface fibers». Залейте его цветом #dfbc9c. Установите цвета #724c27 и #dfbc9c и примените фильтр Fibers (Filter ? Render ? Fibers). Затем примените фильтр Unsharp Mask (Filter ? Sharpen ? Unsharp Mask).

Шаг 60
Измените размер текстуры, создайте копию и назовите её «Fibers overlay».

Шаг 61
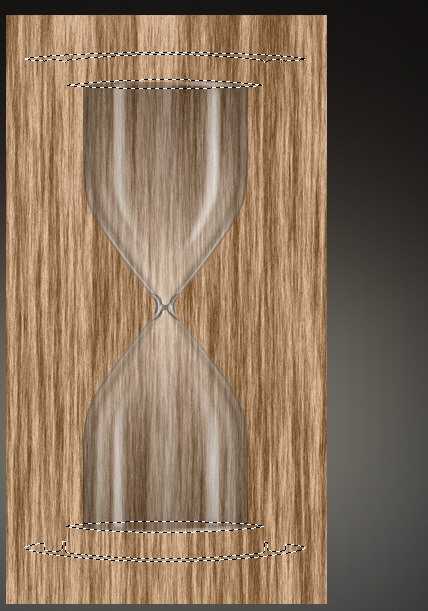
В группе «Base upr + lwr» выделите слой «Base upr large surface». Затем добавьте к выделению слои «Base upr small surface» и «Base lwr large surface». Исключите из выделения слои «Stand left» и «Stand right» из группы «Stands».

Вернитесь к слою «Base upr + lwr surface fibers» и добавьте маску к нему. Уменьшите непрозрачность слоя до 10%.

Шаг 62
Создайте выделение из слоёв «Base upr large side», «Base upr small side», «Base lwr large side», «Base lwr small side», «Stand left» и «Stand right». Перейдите на слой «Fibers overlay» и добавьте маску. Уменьшите непрозрачность слоя до 10% и установите режим наложения Overlay.

Шаг 63
Создайте копию слоя «Fibers Overlay» и назовите её «Fibers Multiply». Измените режим наложения копии на Multiply.

Шаг 64
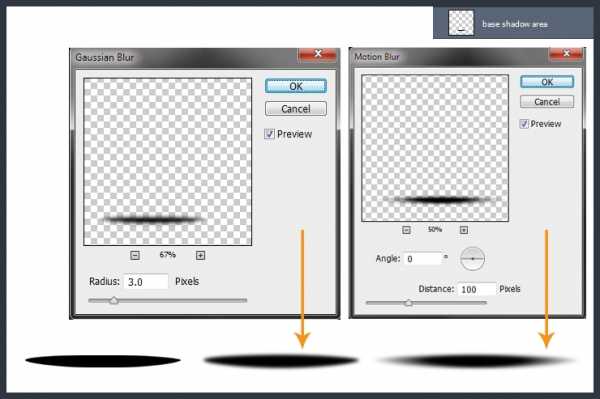
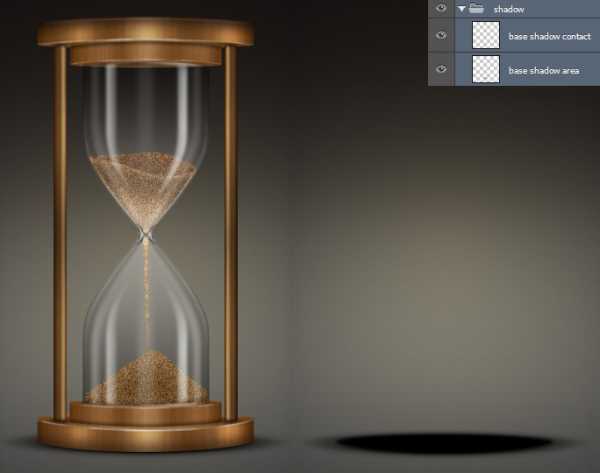
Осталось создать тень от часов, чтобы они не парили в воздухе. Создайте новую группу «Shadow» над группой «Bg grd». Выделите слой «Base lwr large surface» из группы «Base upr + lwr». Создайте новый слой «Base shadow area» внутри группы «Shadow». Залейте выделение чёрным цветом. Создайте копию овала и переименуйте её в «Base shadow contact».
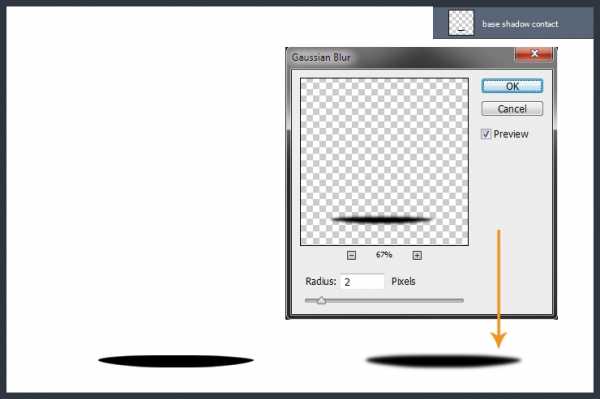
Перейдите на слой «Base shadow area» и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur). Затем примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).

К слою «Base shadow contact» примените фильтр Gaussian Blur.

Сдвиньте слой «Base shadow contact» на несколько пикселей вниз.

Конечный результат:
photoshopworld.ru
Рисуем песочные часы в Фотошоп
В этом уроке я научу вас создавать элегантные песочные часы в Фотошопе. Используя простые техники и учитывая света, тени и рефлексы, вы можете получить идеальный результат с фотореалистичными деталями.
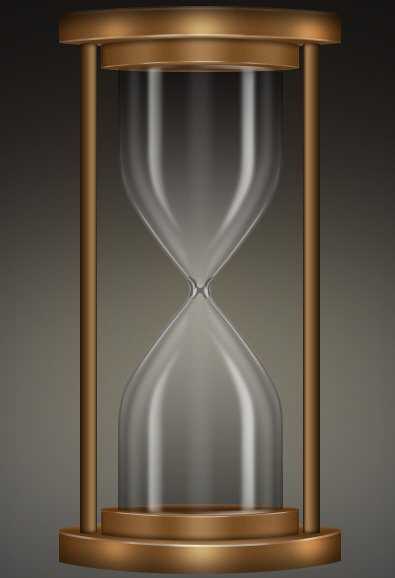
Финальное изображение
Как обычно, показываю финальное изображение, которое мы будем создавать:
Что вам понадобится для создания такого изображения:
Текстура дерева.
Примечание: автор не указал ссылку, поэтому вам нужно будет самостоятельно подобрать нужную текстуру.
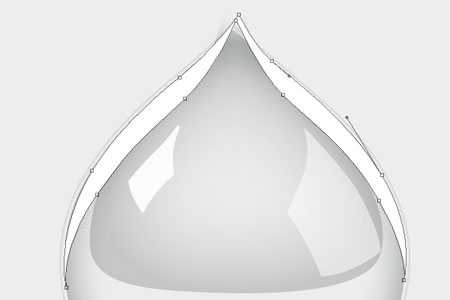
Шаг 1. Создайте новый документ размером 1900×1440 пикселей, залейте фон цветом #ededed. Инструментом Перо (Pentool) создайте контур верхней части песочных часов. Убедитесь, что рисуете в режиме фигур (shape layers).

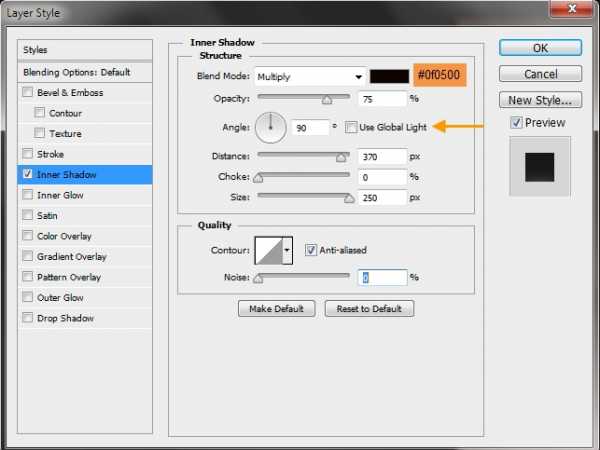
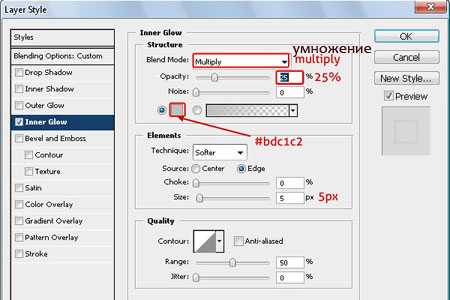
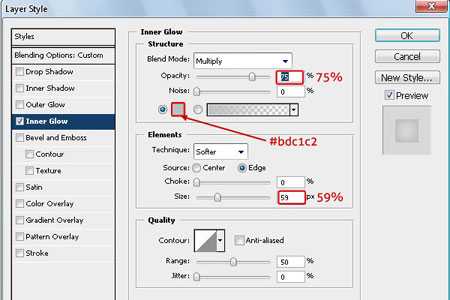
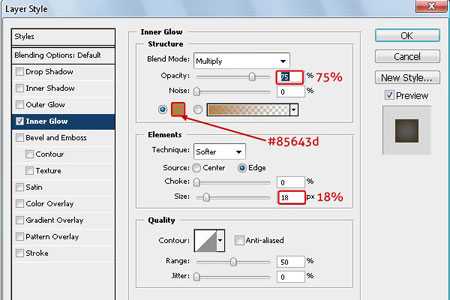
Шаг 2. Понизьте заливку (fill) этому слою до 0%. Примените стиль слоя внутреннее свечение (inner glow) цветом #bdc1c2 и с непрозрачностью (opacity)25%. Назовите этот слой «внешнее стекло» («outer glass»).


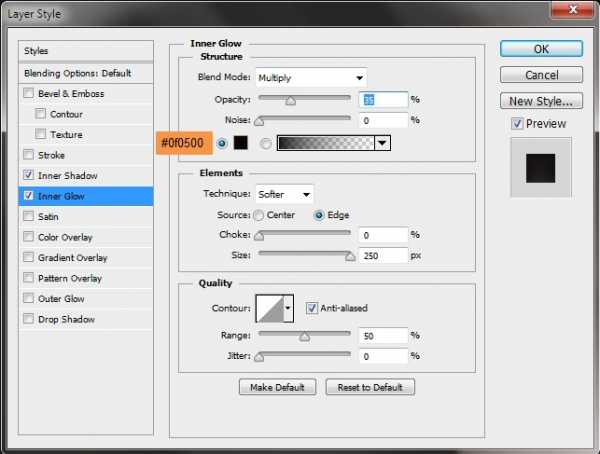
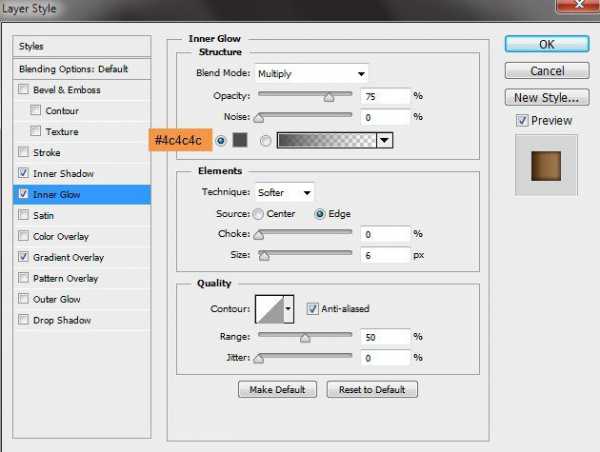
Шаг 3. Дублируйте слой «внешнее стекло» («outer glass»), правой кнопкой мыши кликните по дубликату, выберите «очистить стиль слоя» («clear layer style»), чтоб убрать все стили слоя. Нажмите сочетание клавиш Ctrl+T, чтоб вызвать свободную трансформацию. Кликните на значок Отношение пропорций (Maintain Aspect ratio) между параметрами ширины (width) и высоты (hight). Установите высоту 98%. Назовите этот слой «внутреннее стекло» («inner glass»), примените к нему стиль слоя внутреннее свечение (inner glow) с такими настройками:



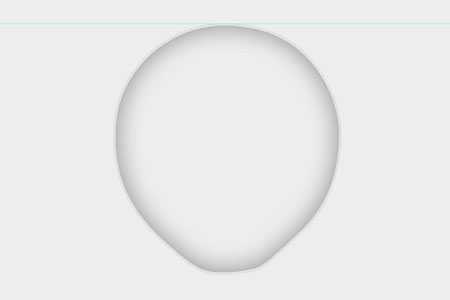
Шаг 4. Дублируйте слой «внутреннее стекло» («inner glass»), сгруппируйте все слои и слейте группу в один слой. Назовите слой «верхнее стекло» («upper glass»). Теперь создайте еще одну форму внутри верхнего стекла в режиме фигур (shape layers). Примените этой фигуре стиль слоя внутреннее свечение (inner glow) цветом (color) #43494a, размером (size) 125 и непрозрачностью (opacity) 75%. Назовите этот слой «тень стекла» (“glass shadow”).



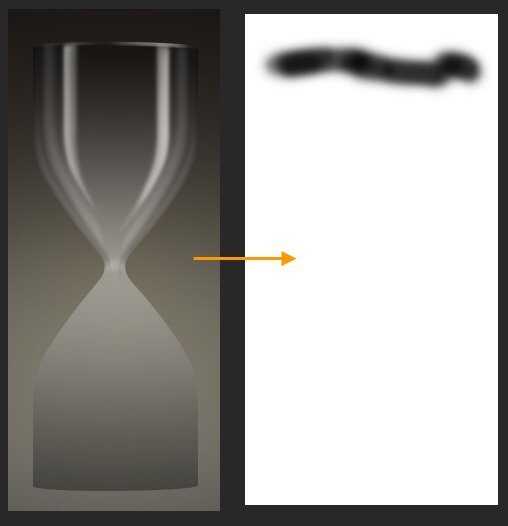
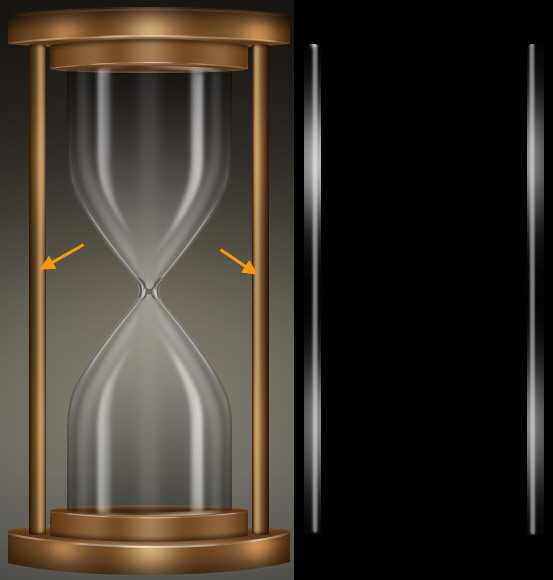
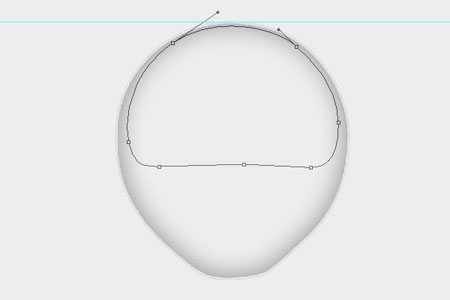
Шаг 5. Сейчас мы будем создавать света и рефлексы, для этого создайте форму с помощью Пера (Pentool). Залейте форму белым цветом, установите слою режим наложения (blending mode) Мягкий свет (Softlight) и непрозрачность (opacity) 40%. Назовите этот слой «верхний рефлекс» («reflection top»).


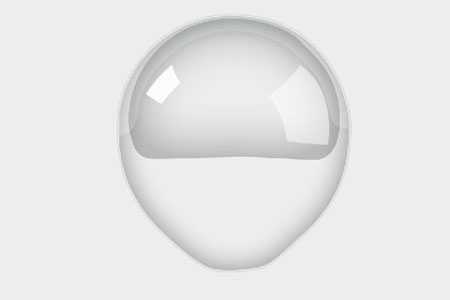
Шаг 6. Создайте еще две фигуры, чтоб сделать другие рефлексы, установите им белые цвета, назовите слои «левый верхний рефлекс» («reflection top left») и «правый верхний рефлекс» («reflection top right»).

Шаг 7. Нарисуйте нижнюю часть песочных часов, следуя шагам 1 – 4 и 6. Создайте другую форму для рефлекса сверху. Измените ее цвет на белый и режим наложения на Мягкий свет (Softlight) с непрозрачностью 40%.


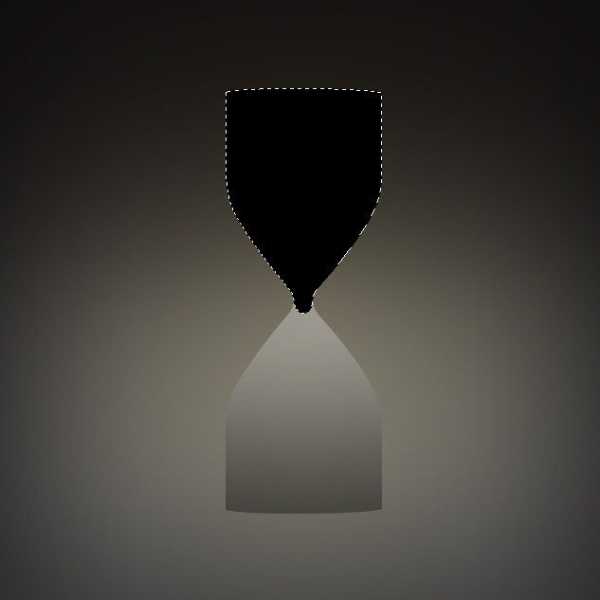
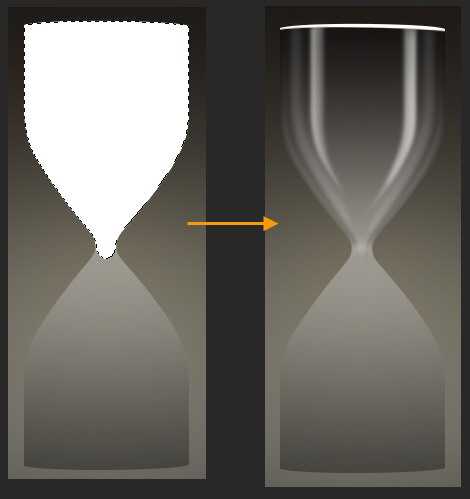
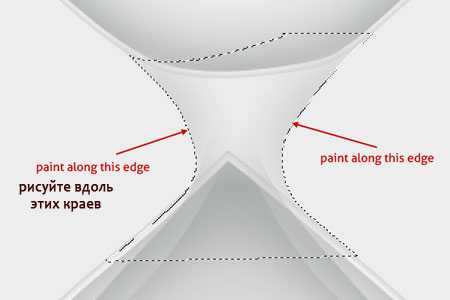
Шаг 8. Сейчас нужно сделать среднюю часть песочных часов. Для этого нажмите клавишу P, чтоб вызвать инструмент Перо (Pentool). Создайте форму, поставьте ей заливку (fill) 0%. Зажав клавишу Ctrl, кликните по миниатюре слоя левой кнопкой мыши, возьмите мягкую Кисть (Brush) и цветом #d2d2d2 пройдитесь вдоль левой и правой стороны. Назовите этот слой «середина» («middle»).


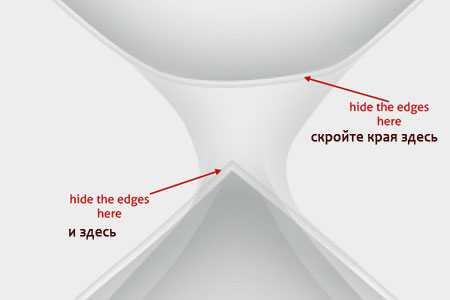
Шаг 9. Слейте слой «внешнее стекло» («outer glass») с «внутреннее стекло» («inner glass») для обеих частей – нижней и верхней в один единственный слой. Создайте маску для этого слоя и скройте края в центральной части. Песочные часы будут выглядеть так:


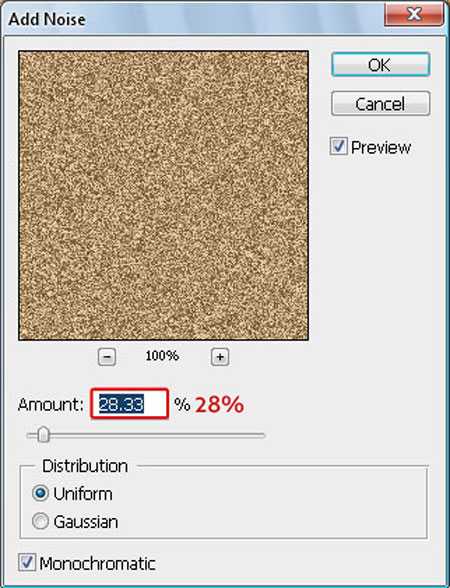
Шаг 10. Сейчас мы будем рисовать песок внутри наших песочных часов. Для этого создайте новый документ размером 1000Х1000 пикселей, залейте его цветом #b0926c. Идем в Фильтр>Шум>Добавить шум (Filter>Noise>Add Noise) и добавьте примерно 28% шума. Назовите слой «шум» («noise»).

Шаг 11. Перенесите слой «шум» («noise») в рабочий документ, выберите инструмент Перо (Pentool) и создайте форму для песка в нижней части часов. Заливка (fill) в этот раз 100%. Измените цвет фигуры на #b0926c , назовите этот слой «нижний песок» (lower sand). Переместите слой «шум» («noise») выше слоя «нижний песок» (lower sand), нажмите сочетание клавиш Alt+Ctrl+G для создания обтравочной маски. Также вы можете сделать это, пойдя в Слой>Создать обтравочную маску (Layer>Create Clip Mask).


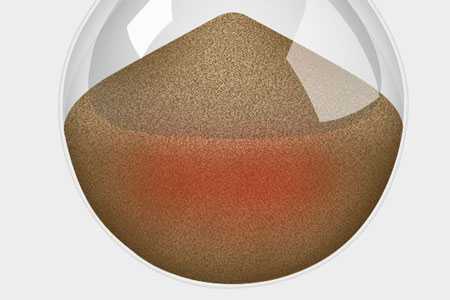
Шаг 12. Пришло время добавить немного теней. Для этого возьмите мягкую Кисть (Brush) цветом #a08d76, пройдитесь ей по областям, где хотите создать тени.



Когда все будет сделано, вы получите такой результат:

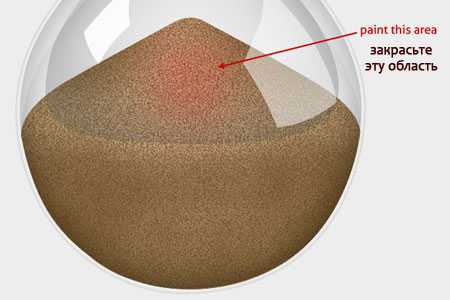
Шаг 13. Для того, чтоб создать света, выберите мягкую Кисть (Brush) цветом #c7b59d и с непрозрачностью 60%, пройдитесь ей по областям, где нужно создать света. Создайте еще один слой и закрасьте верхнюю часть песка, установите слою режим наложения Экран (Screen).



Шаг 14. Повторите шаги 11 – 13, чтоб создать песок для верхней части часов, придав ему натуральный вид. Создайте еще одну часть песка в средней части песочных часов, используя шаги 11 – 13.


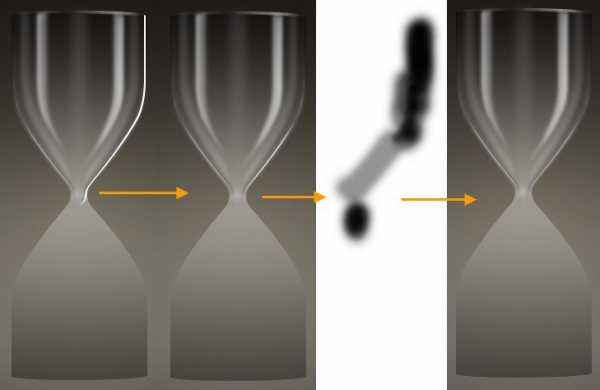
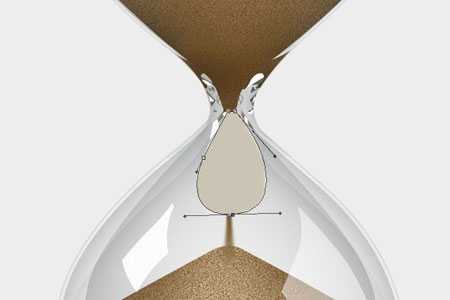
Шаг 15. Теперь для создания падающего песка выберете слой «шум» («noise») и выделите область инструментом Прямоугольное выделение (Rectangular marquee tool). Нажмите сочетание клавиш Ctrl+J, чтоб поместить выделение на новый слой, далее Ctrl+T для вызова свободной трансформации. Растяните по вертикали, кликните правой кнопкой мыши внутри рамки и выберите Деформация (Warp), придайте прямоугольнику форму падающего песка. Добавьте немного теней, чтоб эта часть подходила к остальному песку. Вы получите следующий результат:


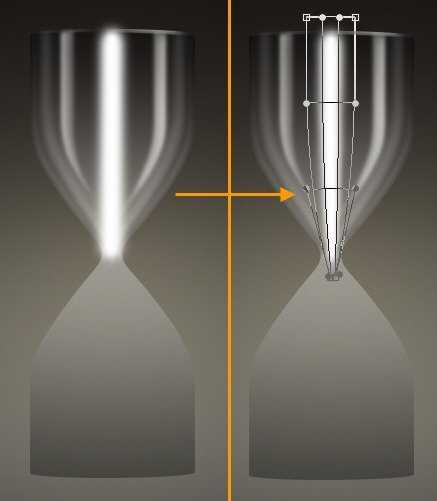
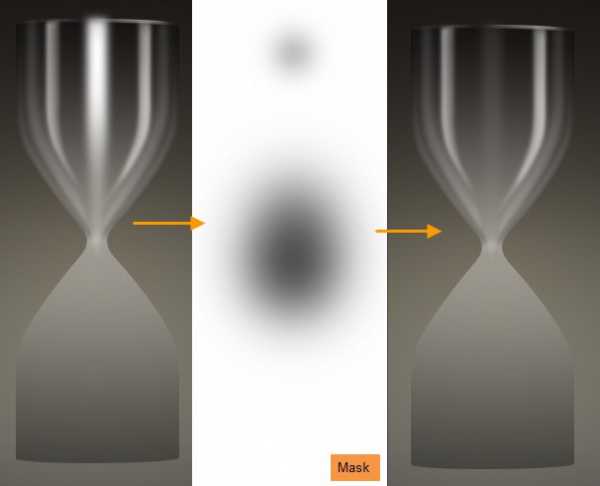
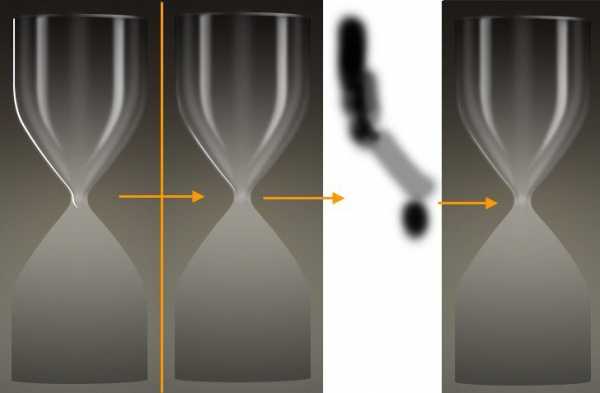
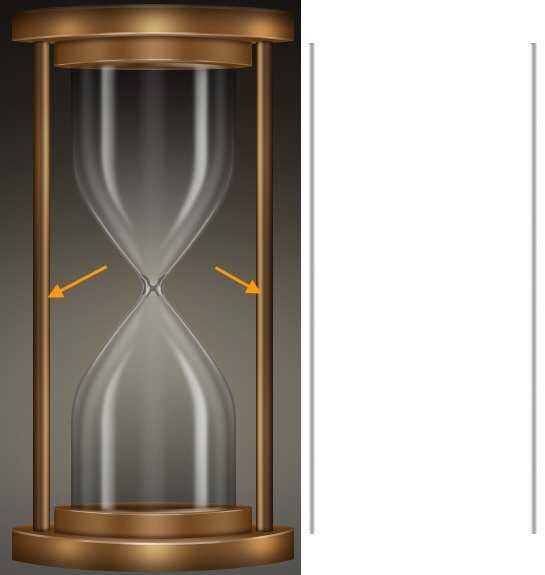
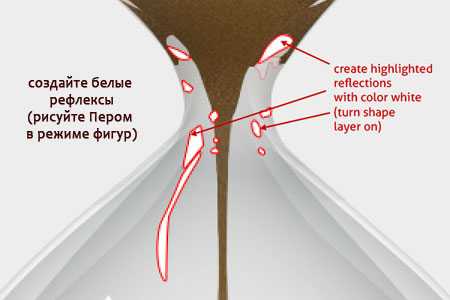
Шаг 16. Для создания рефлексов в средней части песочных часов, возьмите Перо (Pentool) и тщательно прорисуйте их. Поместите все эти рефлексы в отдельную группу, назовите ее «белые рефлексы» («white reflections»). Создайте еще одну группу, назовите ее «тени» («shadows»), теперь создайте несколько темных теней в центральной части песочных часов инструментом Перо (Pen tool) цветом #282828.



Шаг 17. Теперь давайте создадим рефлексы от песка на обеих частях песочных часов. Для этого инструментом Перо (Pentool) создайте форму цветом #ccc3b5. Установите этому слою режим наложения Цветность (Color) и непрозрачность 20%.

Шаг 18. Создайте еще одну форму цветом #543f25, используя Перо (Pentool). Установите ей непрозрачность 30%. Спрячьте нежелательные области при помощи маски слоя; назовите этот слой «рефлекс нижнего песка» («lower sand reflection»). Дублируйте слой, трансформируйте его так, чтоб он стал немного меньше, установите режим наложения Жесткий свет (Hardlight) и непрозрачность 20%. Создайте еще одну форму белого цвета, установите ей непрозрачность 5% и назовите «белый рефлекс песка» («sand reflection white»).



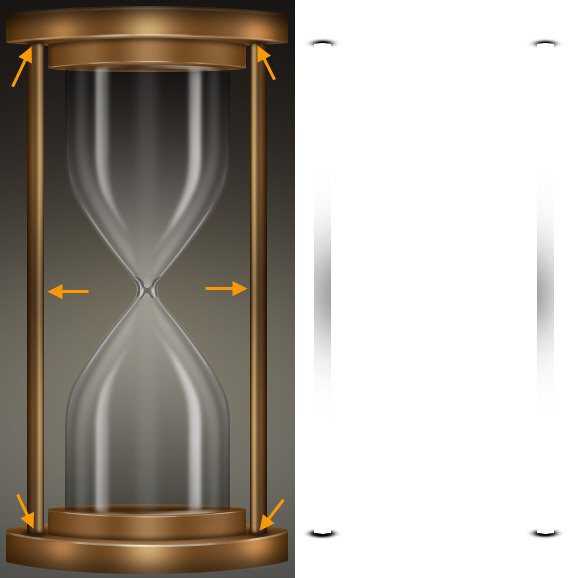
Шаг 19.Мы уже почти завершили создание песочных часов, просто еще нужно добавить немного деталей и теней. Рефлексы в средней части полностью готовы, поэтому обратите больше внимания на часть, показанную на скрине ниже. Создайте больше теней и рефлексов, как в шаге 16. Изменяйте непрозрачность слоям, если потребуется.

Шаг 20. Создайте свет на песочных часах, выделив их (Ctrl+клик по миниатюре слоя с формой) и пройдясь белой Кистью (Brush) с непрозрачностью 10%.

Шаг 21. Давайте теперь создадим деревянную подставку для песочных часов. Для этого создайте Пером (Pentool) форму цветом #766044, назовите слой «подставка» («base»). Откройте файл с текстурой дерева, перенесите его в рабочий документ, разместив над слоем с подставкой, и примените обтравочную маску, режим наложения – Перекрытие (Overlay). Большой мягкой черной кистью (brush) нарисуйте тень на подставке.

Шаг 22. Создайте эллипс цветом #85643d, назовите этот слой «поверхность подставки» («base surface»), примените к нему стиль слоя внутреннее свечение (inner glow). Откройте файл с текстурой дерева, далее идите в Фильтр>Искажение>Полярные координаты (Filter>Distort>Polar Coordinates), выберите Прямоугольные в полярные (Rectangular to Polar). Перенесите этот слой в наш рабочий документ, поместите выше слоя «поверхность подставки», примените обтравочную маску. Назовите этот слой «полярное дерево» («wood polar»), дублируйте его, установите дубликату режим наложения Перекрытие (Overlay) и непрозрачность 60%.



Шаг 23. Наши песочные часы почти готовы, осталось добавить тень к подставке. Возьмите мягкую черную кисть (brush), нажмите F5, чтоб вызвать окно настроек кисти, установите параметр Окружность (roundness) 30%. Нарисуйте тень на подставке. Сгруппируйте все слои и назовите группу «песочные часы» («hourglass»).

Шаг 24. Теперь нужно создать стол, на котором будут размещены песочные часы. Создайте прямоугольник цветом #d4b383, назовите слой «стол» («desk»), поместите в него текстуру дерева с непрозрачностью 60%. Назовите слой «текстура дерева» (wood texture), дублируйте его и установите дубликату режим наложения Мягкий свет (Softlight), непрозрачность 60%. Дублируйте слой «стол» («desk»), разместите выше слоев с текстурой и установите режим наложения Мягкий свет (Softlight). Переименуйте этот слой на «цвет стола» («desk color»). Теперь стол должен смотреться так. Сгруппируйте эти слои и слейте их в один, сделайте дубликат слоя. Далее идите в Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur), примените радиус 2.5. Используя маску, спрячьте нижние части размытого стола.

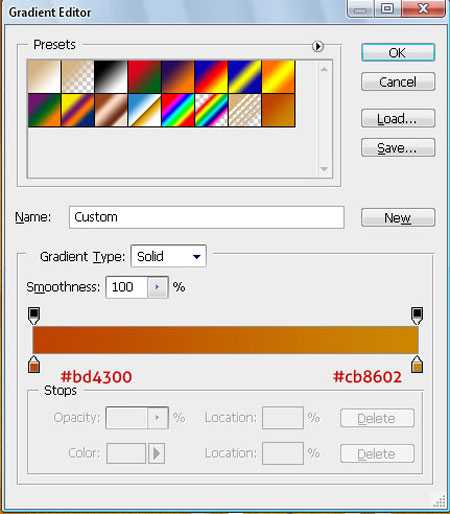
Шаг 25. Давайте теперь сделаем стену. Создайте градиент от #bd4300 до #cb8602. Создайте новый слой ниже все остальных и залейте его радиальным градиентом. Далее идем в Фильтр>Шум>Добавить шум (Filter>Noise>Add Noise) и применяем 4% шум.


Шаг 26. Создайте еще один слой, залитый радиальным черно-белым градиентом. Установите ему режим наложения Мягкий свет (Softlight), непрозрачность 40%. Возьмите большую кисть (brush) и цветом #b88d71 закрасьте стену по бокам, чтоб затемнить ее.


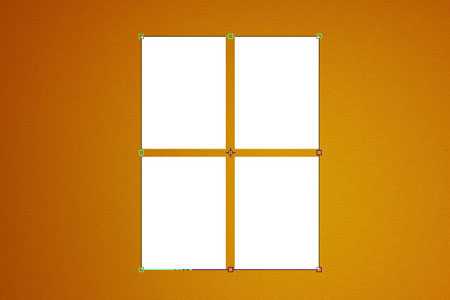
Шаг 27. Инструментом Прямоугольная область (rectangular marquee tool) создайте четыре белых прямоугольника для окна. Сгруппируйте их и назовите группу «окно» («window»), копируйте ее и слейте в один слой, назовите его «оконное стекло» («window glass»). Нажмите Ctrl+T и трансформируйте слой «оконное стекло» («window glass»), примените размытие радиусом 5 пикселей, установите режим наложения Мягкий свет (Softlight), непрозрачность 70%.


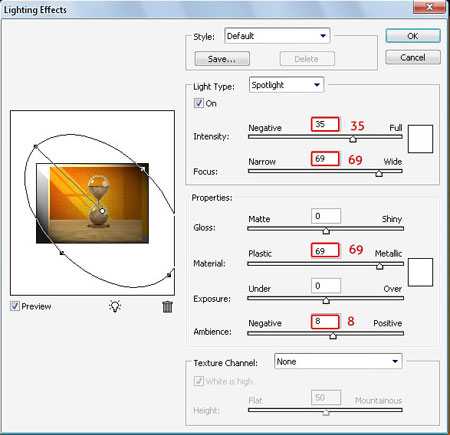
Шаг 28. Мы почти завершили урок, осталось только добавить освещение. Скопируйте все слои и слейте их, назовите этот слой «песочные часы» («hourglass scene»). Идите в Фильтр>Рэндринг>Эффекты освещения (Filter>Render>Lighting effect), примените такие настройки:

При помощи маски слоя скройте эффект освещения на столе, также создайте отражение от песочных часов.

Мы закончили!
Вы можете посмотреть финальный результат ниже. Я надеюсь, вам понравился урок, мне было б приятно услышать ваши отзывы относительно техники исполнения и итогового результата:
(нажмите на изображение, чтобы увеличить)
Автор: Narendra Keshkar
Переводчик: Мирошниченко Валерия
Ссылка на источник
photoshop-master.ru
Как нарисовать часы карандашом поэтапно?
Для того, чтобы нарисовать часы, с помощью карандашей поэтапно, нам всего лишь нужны — карандаши, белая бумага и фото — схема.
Фото схему, которую я сам сделал, я прикрепил ниже, чтобы Вам было легко нарисовать часы карандашами поэтапно.
В начале рисуем один маленький круг.
Затем рисуем еще один круг по больше первой как на схеме.
Далее добавляем цифры и стрелки.
В конце красим как нам нравится.
Вот и все)
Удачи вам.

Видов часов очень много, некоторые из них нарисовать очень легко. Рассмотрим самый простой рисунок настенных часов, для начала, с помощью циркуля, нарисуем форму часов, затем прорисуем цифры и стрелки, уже после этого их можно раскрашивать.





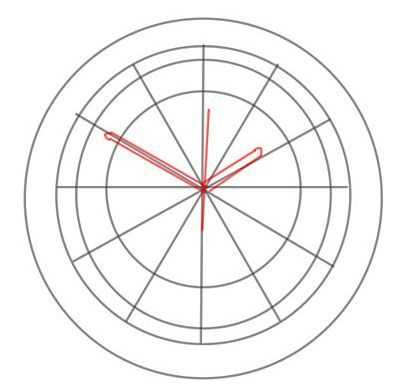
Рисовать часы будем пытаться поэтапно и начнем рисование часов с нанесения контура часов:

Нарисованный контур часов разбиваем на 12 равных частей:

Теперь рисуем часовую, секундную и минутную стрелки:

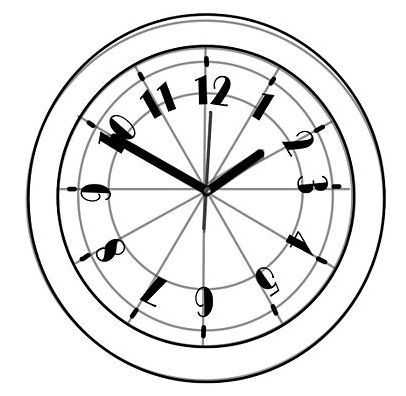
Теперь подписываем цифры на часах:

Стираем ненужные линии и раскрашиваем часы:

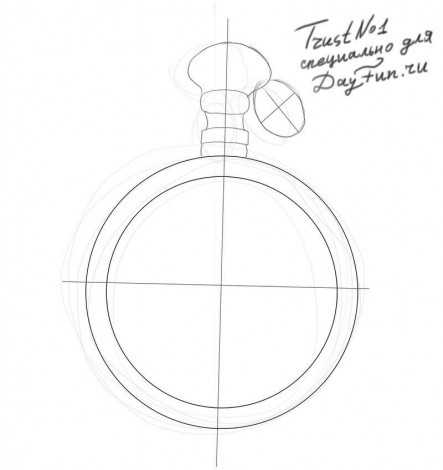
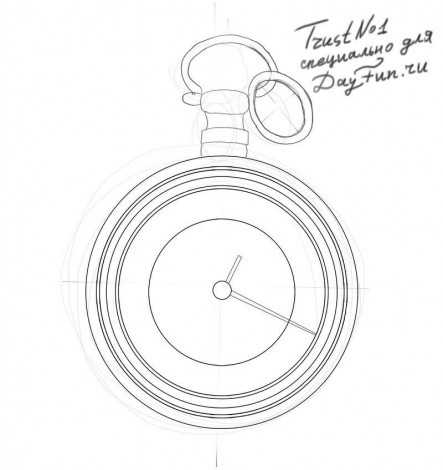
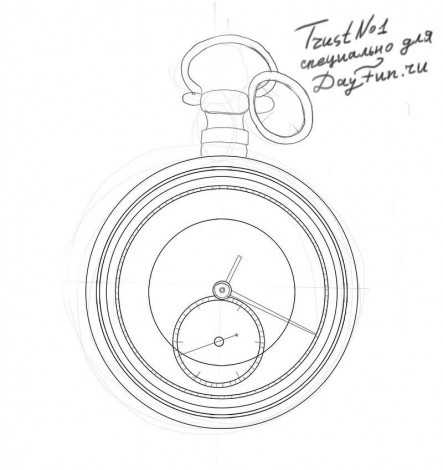
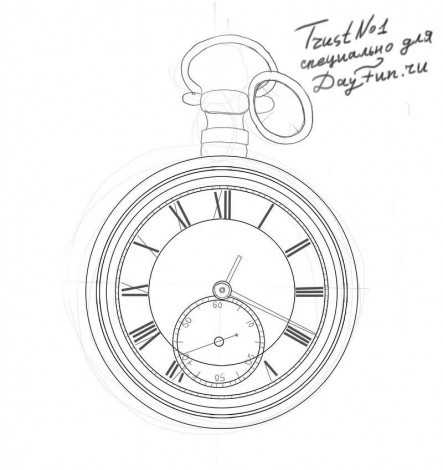
Можно нарисовать такие старинные карманные часы:




Цифры на циферблате можно нарисовать и арабские, а если хотите все-таки римские, то будьте внимательны, и не допустите ошибку автора данного урока: не нарисуйте две тройки.

Нарисовать часы совсем несложно, особенно если это классические круглые часы. Предлагаю пошаговую инструкцию, как нарисовать такой вид часов. Сначала рисуем оси, затем сам круг. после этого добавляем постепенно детали циферблата, потом дополняем стрелками и обводим рисунок пожирнее.





Нарисовать обычные настенные круглые часы очень просто, вот так
Часики с кукушкой уже сложнее, вот очень интересный вариант:
Ну а вот и песочные часики, смотрите и рисуйте:
Если будет желание, то часы можно и раскрасить.
Для того, чтобы нарисовать часы карандашом поэтапно, вам сначала нужно уточнить вид часов, потому что они могут быть очень разными (круглые, квадратные, ассиметричные…).


После выбора вида, вам нужно брать белую простую бумагу и разноцветные карандаши, чтобы потом покрасить часы по вашему вкусу.
Сначала надо рисовать контуры, потом стрелки, потом добавить элементы из оригинала а потом покрасить.
Вот и видео которое может вам помочь.
Часов существует очемь много и для начала нам нужно выбрать, что мы будем рисовать. Я покажу инструкцию, как нарисовать настенные часы, а точнее циферблат. Здесь надо будет соблюдать точность, особенно когда наносим штрихи на циферблат. Наносим цифры, стрелки и так далее. Инструкции в видео ниже.
Чтобы нарисовать часы, можно начать с круга, который можно нарисовать с помощью циркуля или какого-то круглого предмета, затем рисуем цифры и стрелки. Пошаговые видеоуроки рисования часов помогут изобразить их правильно.
Часы бывают разные, соответственно и нарисовать можно различными способами — электронные, карманные, песочные, солнечные, с кукушкой, на цепочке, в виде будильника. Вот в этом видео уроке показывают как нарисовать песочные часы:
А в этом видео другой вариант часов.
Часы с кукушкой тоже нарисовать не сложно. Можно просто перерисовать с этих рисунков.


info-4all.ru
Как нарисовать часы | Drawingforall.ru
Добрый день! Сегодня настало время урока рисования, в котором мы расскажем вам о том, как нарисовать часы! Часы, как вы знаете, бывают настенные, наручные, гигантские — установленные на архитектурных строениях, и, конечно же, мягкие. Увы, рассматривать творчество гениального Сальвадора Дали мы будем не сегодня, а часы, которые мы нарисуем, будут вполне реалистичные. Давайте начнём урок рисования и узнаем, как нарисовать часы карандашом!
Вполне возможно, кто-то посчитает настенные часы вещью из прошлого, ведь сейчас часы есть у каждого на сотовом телефоне, компьютере и других устройствах. Однако в каждом доме интерьер станет намного уютнее и приятнее, если на стене будут красоваться хорошо подобранные настенные часы. Собственно, начинаем рисовать!
Шаг 1
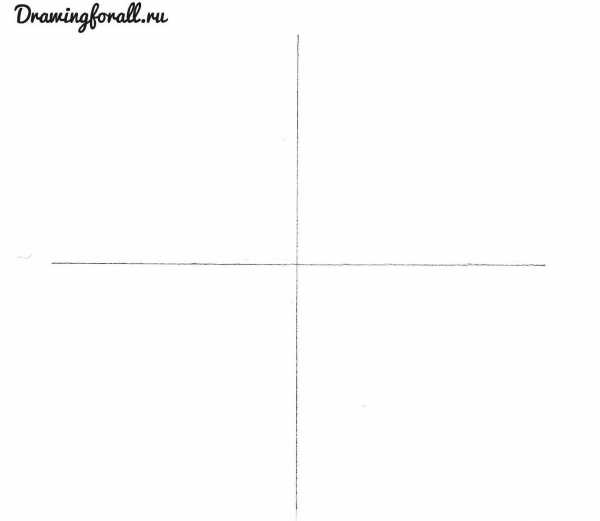
Сначала разметим наше рабочее пространство вот такими перпендикулярными (то есть перекрещивающимися под прямым углом) линиями. Без линейки конечно же это нарисовать очень круто, но если вы не совсем уверены, используйте линейку.
Шаг 2
Затем нарисуем вот такой круг. Можно с циркулем или каким-либо круглым предметом, но лучше всего, конечно же, попробовать нарисовать от руки.
Шаг 3
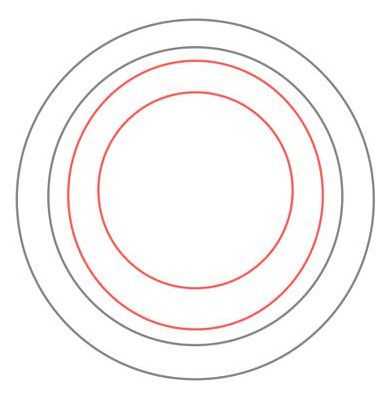
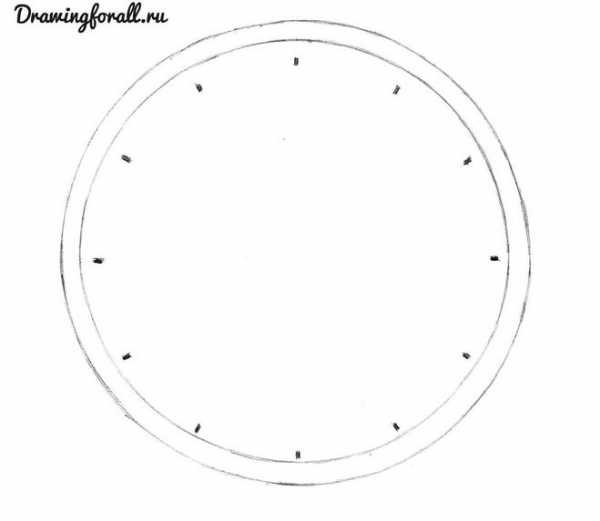
Поверх круга из предыдущего шага нарисуем ещё один, несколько больший в диаметре.

Шаг 4
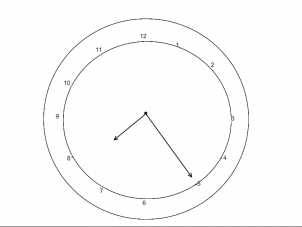
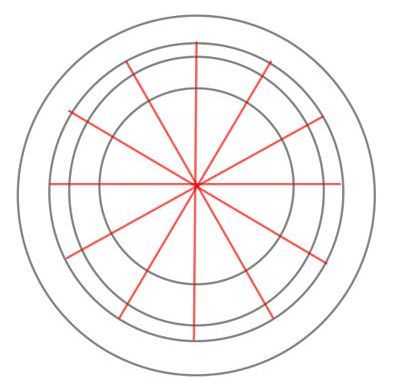
Пользуясь разметкой из первого шага, нанесём штрихи каждого часа по всей окружность циферблата. Первыми рисуем 12, 3, 6 и 9 часов, между ними на равном расстоянии намечаем остальные.
Шаг 5
Совсем маленькими штрихами проставляем секундные деления. Следите за расстоянием, оно должно быть строго одинаковым между всеми делениями.
Шаг 6
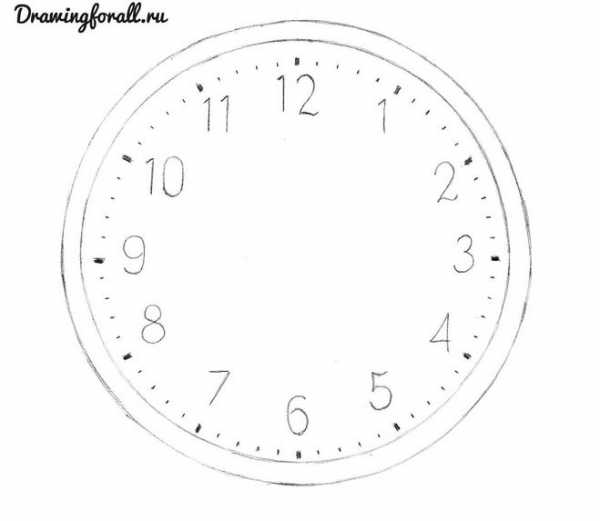
Отлично, а теперь проставим числа около отметки каждого часа. Старайтесь, чтобы одинаковые цифры рисовались одинаково на каждом часе.
Шаг 7
Ставим ровные стрелочки — в нашем случае они пересекаются и показывают семь часов. Вы можете выставить любое время, главное, правильно передайте размеры и форму стрелок
Шаг 8
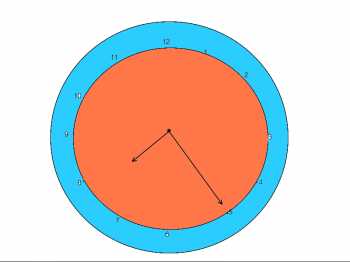
Слегка затеним края циферблата плотной штриховкой. Свет падать будет спереди и слева, значит, затенять будем правый край наших часов.
Это был урок, посвящённый тому, как нарисовать настенные часы. В общем-то, он был простой и мы надеемся, что он особых затруднений не вызвал ни у кого. Всего хорошего, заходите на наш сайт за свежими уроками рисования!
Вам также могут быть интересны:
drawingforall.ru
песочные часы Фотографии, картинки, изображения и сток-фотография без роялти

#30765382 — Sand running through the bulbs of an hourglass measuring the..
Похожие изображения
Добавить в Лайкбокс

Похожие изображения
Добавить в Лайкбокс

#48354991 — Hourglass time passing concept for business deadline, urgency..
Похожие изображения
Добавить в Лайкбокс

#29027391 — old hourglass isolated on a white background
Похожие изображения
Добавить в Лайкбокс

#28835782 — Blue hourglass
Похожие изображения
Добавить в Лайкбокс

#49893461 — Collection of hourglasses on white background
Похожие изображения
Добавить в Лайкбокс

#15273619 — Hourglass time clock with sand
Похожие изображения
Добавить в Лайкбокс

#41722506 — Closeup hourglass clock on light blue background
Похожие изображения
Добавить в Лайкбокс

#12429905 — time concept with hourglass in blue tint
Похожие изображения
Добавить в Лайкбокс

#30749949 — Conceptual image of measuring passing time with a close up view..
Похожие изображения
Добавить в Лайкбокс

#52134230 — Time is money concept
Похожие изображения
Добавить в Лайкбокс

#30749951 — Sand passing through the glass bulbs of an hourglass measuring..
Похожие изображения
Добавить в Лайкбокс

#12863505 — Hourglass, sand glass isolated on white background
Похожие изображения
Добавить в Лайкбокс
 #30194036 — illustration of business and time management flat design concept.
#30194036 — illustration of business and time management flat design concept.Вектор
Похожие изображения
Добавить в Лайкбокс

#15549101 — Hourglass, sand clock or timer isolated on white background
Похожие изображения
Добавить в Лайкбокс

Похожие изображения
Добавить в Лайкбокс
ru.123rf.com
Как нарисовать Часы карандашом поэтапно
ТОП уроки за сегодня

Как нарисовать свинью на Новый год 2019. Символ 2019 года
56 11Как нарисовать розу карандашом поэтапно
304 22Как нарисовать сову карандашом поэтапно. 5 уроков
186 15Как нарисовать Эльзу из Холодного сердца карандашом поэтапно
404 169Как нарисовать аниме девушку-кошку карандашом поэтапно
96 35
Как нарисовать льва карандашом поэтапно
94 -2Как нарисовать снеговика поэтапно. 15 уроков
50 7Как нарисовать зимнее дерево карандашом поэтапно
2 0Как нарисовать зимний пейзаж карандашом. 6 уроков
15 1Как нарисовать снегурочку поэтапно. 8 уроков
25 2purmix.ru

Leave a Comment