Фото для рисования карандашом для начинающих: Легкие рисунки для начинающих – Очень красивые рисунки карандашом: очень легкие картинки
04.03.1970 


 Карандашом
Карандашом
Рисунки простым карандашом для начинающих
Рисование пошагово для детей
Поэтапное рисование для малышей
Поэтапное рисование для дошкольников
Рисунки для срисовки рыбки
Пошаговые рисунки для детей
Лёгкие рисунки для срисовки карандашом для детей
Легкое рисование для детей
Пошаговое рисование для детей
Схемы рисования для малышей
Как нарисовать белку поэтапно для детей
Поэтапное рисование животных
Простые рисунки животных для детей
Маленькие рисунки для начинающих
Простые рисунки для срисовки
Рисунки Совы карандашом для начинающих
Поэтапное рисование
Поэтапное рисование зайчика
Простое рисование для малышей
Поэтапные рисунки драконов
Поэтапное рисование для детей
Как нарисовать белку
Последовательное рисование для детей
Поэтапное рисование обезьяны для детей
Заяц рисунок поэтапно
Пошаговые картинки для рисования
Простые схемы рисования
Рисование для начинающих
Схемы рисования для дошкольников
Поэтапное рисование животных
Рисование для детей
Рисунок рыбки карандашом для срисовки
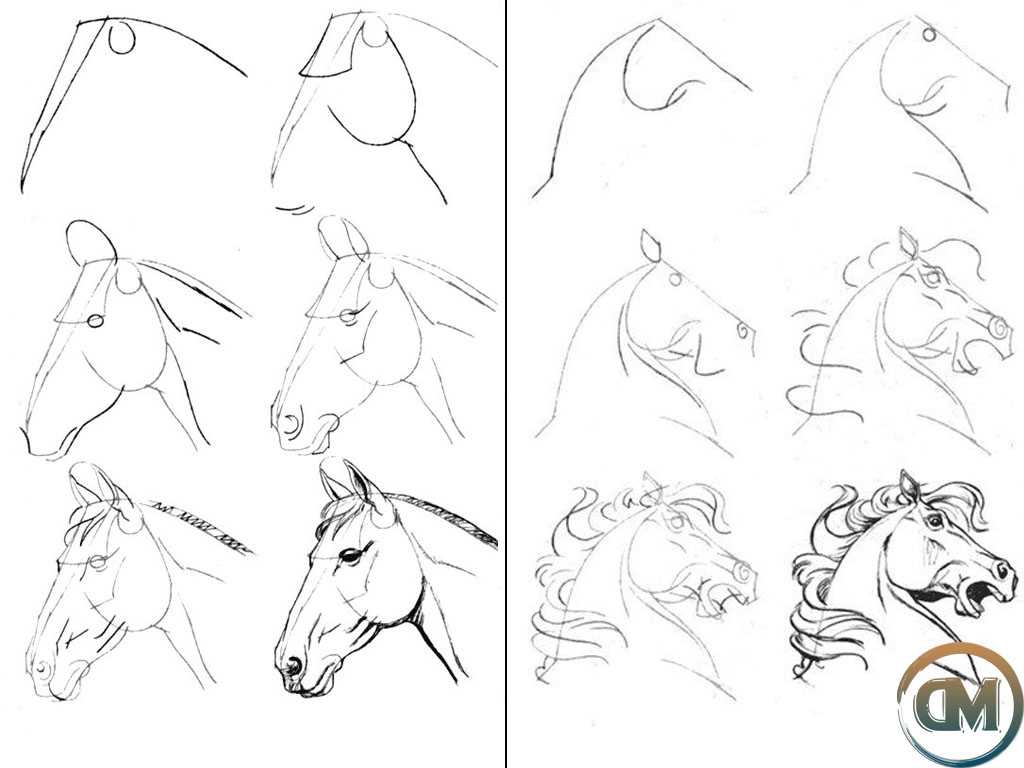
Рисование лошади поэтапно
Как нарисовать зайца
Поэтапное рисование для детей
Поэтапное рисование животных
Сова рисунок карандашом для срисовки легкие
Рисование карандашом для начинающих
Пошаговое рисование собаки
Чебурашка рисунок
Малинки рисунки для начинающих
Последовательное рисование для детей
Поэтапное рисование для детей
Уроки рисования
Схемы рисования для начинающих
Как нарисовать беззубку поэтапно
Рисунок карандашом пошагово
Поэтапное рисование для дошкольников
Поэтапное рисование слона для дошкольников
Рисунки для рисования легкие
Рисунки для срисовки для начинающих детей
Как нарисовать зайца поэтапно
Поэтапные рисунки карандашом для начинающих
Поэтапное рисование медведя
Последовательное рисование собаки
Поэтапное рисование карандашом
Срисовать лёгкие рисунки и красивые
Рисунок карандашом пошагово
Этапы рисования Пикачу
Этапы рисования кошки для дошкольников
Схема рисования собаки
Поэтапное рисование мышки
Поэтапные рисунки карандашом
Лёгкие пошаговые рисунки
Поэтапное рисование рыбки
Поэтапное рисование
Лебедь рисунок
Поэтапные рисунки для детей
Котик рисунок карандашом
Мишка Тедди рисунок карандашом
Простые картинки для рисования
Простые рисунки
Рисование для детей
Микки Маус контур головы
Раскраски милые хомячки
Поэтапное рисование покемонов
Птицы для срисовки легкие
Схемы рисования для дошкольников
Последовательное рисование животных для детей
Поэтапное рисование для дошкольников
Рисунки для срисовки лёгкие пошагово
Бабочка поэтапное рисование для детей
Поэтапное рисование кота
Легкое рисование для детей
Схема рисования медведя
Поэтапное рисование собаки
Поэтапное рисование карандашом
Уроки рисования лошади
Схемы рисования для детей
Поэтапное рисование медведя
Котики срисовывать 8 лет
Простые схемы для рисования для детей
Схемы рисования для детей 5 лет
Поэтапное рисование карандашом
Рисуем кошку
Лёгкие рисунки для еновичков
Как рисовать лошадь
Рисунок карандашом пошагово
Как рисовать лошадь поэтапно карандашом
Как нарисовать корову
Поэтапное рисование кошки
Рисунки собак для срисовки для начинающих
Кошка рисунок
Легкое рисование для детей
Мишка карандашом
Мышка поэтапное рисование для детей
Поэтапный рисунок кота
Самые легкие рисунки
Этапы рисования кошки для дошкольников
Поэтапное рисование цветов для детей
Последовательное рисование животных для детей
Срисовка маленьких рисунков
Поэтапное рисование розы карандашом
Лёгкие рисунки для срисовки кошки
Пошаговое рисование медвежонка
Уроки рисования карандашом
Лягушка рисунок карандашом
Лёгкие цветы для рисования
Схема рисования собаки
Картинки для срисовывания для начинающих
Поэтапное рисование для детей
Пошаговое рисование лошади карандашом
Поэтапное рисование Совы
Рисование животных для детей
Поэтапное рисование
Схемы рисования цветов
Роэтапноное рисование
Чебурашка раскраска для детей
Поэтапное рисование собаки для дошкольников
Поэтапное рисованиезаца
Рисунки животных карандашом для начинающих
Легкий рисунок Хелло Китти
Схемы рисования цветов
Поэтапное рисование цветов
Лёгкие рисунки для срисовки для начинающих легкие
Рисунки карандашом поэтапно — интересные варианты рисунков карандашом.
 Пошаговый мастер-класс по рисованию своими руками для начинающих
Пошаговый мастер-класс по рисованию своими руками для начинающихПростой карандаш является самым популярным инструментом в среде художников, архитекторов и других творцов. С его помощью можно создавать необычайные картины, простые наброски или целые схемы, чертежи строений, приборов.
Отдельным направлением изобразительного искусства считается графика, чьи принципы позволяют работать с белым листом бумаги и обыкновенным карандашом или черной гелиевой ручкой.
Важным является передачи тени, выпуклости форм изображаемого объекта. В графике рисуют целые пейзажи, натюрморты, портреты. В отличие от живописи, здесь не требуется больших затрат на подручный материал — кисти, холсты и краски. Достаточно желания самого человека, чистого листа и простого карандаша.
Подключив фантазию, можно создать уникальные работы, но начать рекомендуется с самого просто — срисовки. Развивая навыки в данной области, в дальнейшем можно перейти к живописи, положив тем самым начало своего творческого пути.
Рисунки простым карандашом пользуются невероятной популярность по всему миру.
Содержимое обзора:
История графики
По праву считается древнейшим видом искусства. Еще на ранних этапах формирования человеческих сообществ появилась наскальная живопись. Она и является отправной точкой в развитии мирового изобразительного искусства. С помощью рисунков на стенах пещер люди хранили и передавали информацию, общались, запечатлели историю семей.
После возникновения письменности, графический стиль начал использоваться для декорации. Позднее графикой стали признавать наброски и эскизы скульптур Микеланджело, Л. Бернини, Рембрандта и И. Баженова. В середине девятнадцатого века было принято решение разделить данный вид искусства на несколько течений. Так сформировались станковая графика, изображение от руки, книжная и журнальная графика.
Достаточно вспомнить имена талантливых графистов, чтобы осознать масштаб распространения этого течения по планете. Например, Альбрехт Дюрер, Франсиско Гойя, Гюстав Дюре, Китагава Утамаро и многие другие.
Например, Альбрехт Дюрер, Франсиско Гойя, Гюстав Дюре, Китагава Утамаро и многие другие.
Несомненно, графика продолжает развиваться по сей день, привлекая все больше и больше молодых художников испытать свои силы в старейшем из существующих направлений творчества. Каждый желающий сможет создать красивые рисунки карандашом поэтапно.
Графика для детей и начинающих
Людям, заинтересовавшимся графикой, необходимо с умом подойти к обучению. Ведь если поспешить, можно разочароваться в собственных силах, так и не найдя им достойного применения. Во-первых, нужно определиться какие легкие рисунки карандашом поэтапно будет занятнее всего изображать.
Монотонное черчение способно быстро наскучить, так что следует потратить несколько часов на подборку необычных эскизов. Ребенку будут интересны рисунки с животными, цветами, динозаврами и другими милыми созданиями.
Ребятам постарше понравится изображать более трудные в исполнении эскизы. Например, здания, героев мультфильмов, машины, самолеты и другую технику.
Например, здания, героев мультфильмов, машины, самолеты и другую технику.
Родители могут выбрать рисунки для детей поэтапно карандашом и сами подключиться к творческому процессу. Создания эскиза довольно занятное дело. На него можно потратить как несколько минут, так и целый день.
Принципы срисовки
Срисовка представляет собой поэтапный перенос изображение из источника на другую поверхность. Главный принцип — точность передачи деталей, контуров. Для срисовки выбираются рисунки без теней, с простым силуэтом. Обычно это предметы из повседневной жизни — посуда, одежда, продукты питания.
Такие изображение можно использовать в качестве иллюстраций к открыткам, рисовать на конвертах или сувенирах. Кроме того, они отлично подходят для декорирования помещений, мебели, тарелок и подносов.
Развив свои навыки на высоком уровне, каждый желающий с легкостью украсит квартиру карточками с подходящими рисунками. Готовые срисованные изображение рекомендуется дополнять цветными красками, блестками, бусинками и другими необычными атрибутами, которые сделают работу еще симпатичнее.
Когда художник отточит мастерство срисовки, он сможет взяться за рисунки поэтапно карандашом для начинающих. Позднее перейти к профессиональному творчеству. Возможно, привив ребенку любовь к искусству и рисованию, родители обеспечат ему в будущем карьеру настоящего художника.
Методы срисовки
Существует большой перечень способов срисовки. Ниже представлены самые популярные из них.
Для начала нужно распечатать изображение, желательно в черно-белом формате. Если линии контуров виднеются плохо — выделит их маркером. Далее берется чистый лист и кладется сверху подготовленного эскиза. Аккуратными и точными движениями изображение обводится, постепенно как бы проявляется на чистой бумаге.
Надо быть предельно осторожным, чтобы не сделать резкого движения в сторону, иначе эскиз будет испорчен. Данный метод не рекомендуется выполнять маленьким детям в одиночку. Нарисовать рисунок карандашом им проще, чем обвести его с оригинала.
Второй вариант предполагает срисовку с лежащего рядом источника. Например, можно открыть сайт с подходящими эскизами, выбрать тот, который понравился больше всего и не спеша перенести на бумагу.
Изображения берутся из книг, журналов, популярных комиксов. Этот способ потребует немного больше времени, зато в результате получится индивидуальная работа.
С чего лучше начать
При первом опыте срисовки рекомендуется использовать поэтапную инструкцию. Она поможет не запутаться в ходе работы, если возникнет проблема, вернуться к предыдущему шагу.
Ниже представлены шаги в создании рисунков для срисовки поэтапно карандашом для начинающих.
Выбрать понравившийся эскиз, распечатать в наилучшем качестве.
Подготовить рабочий стол. Найти гладкую поверхность, чтобы на эскизе не осталось вмятин и других следов. Рекомендуется использовать карандаш с плотным стержнем. Можно также применить пастельные мелки. Необходимо тщательно заточить инструмент, найти стирательную резинку, чистый лист подходящего размера.
Положить на распечатанный эскиз белую бумагу, хорошо закрепить с помощью скотча или степлера. Рисунок должен просвечиваться, иначе не удастся детально воспроизвести предполагаемое изображение.
Сначала обвести контуры, затем перейти к основной части. Если это животное — мордочке, шерстке, лапкам. У людей можно прорисовать лицо, одежду. Исправить допущенные ошибки. Аккуратно рассоединить листки.
Популярные рисунки
Существует огромное количество красивых рисунков карандашом для срисовки. Самыми распространенными являются изображения котов, собак, кроликов и прочих домашних животных. Научившись рисовать данные картинки, можно своими руками изготавливать поздравительные открытки, составлять раскраски для детей.
Также большой популярностью пользуются персонажи из известных мультфильмов. Стиль их изображения не сложно воспроизвести самостоятельно, получится эскиз, который невозможно будет отличить от оригинала.
Есть примеры художников, использующих метод срисовки для создания календарей и плакатов. То есть данный способ предполагает большую сферу применения.
Конечно, нельзя замыкаться на однотипных эскизах, постепенно необходимо усложнять задачу, тогда через несколько недель можно вновь изобразить свои первые рисунки и сравнить получившийся результат.
Развитие навыков
Тренировки в рисовании нужно проводить каждый день. Необходимо найти свободный час, чтобы не растерять полученные навыки и приобрести новые.
Рекомендуется засекать время, за которое совершается срисовка. Надо пытаться улучшать результат. Выработав достаточную скорость, нужно снова усложнить задачу: смотреть на подготовленный эскиз несколько секунд, а затем стараться воспроизвести его в точности до мельчайших деталей.
Рисунки, конечно, будут усложняться, но это не должно останавливать. С таким подходом и ребенок, и взрослый будут воспринимать рисование как игру, а значит данное занятие им вряд ли наскучит.
Интересное применение
Срисовка используется в работе аниматоров. При создании мультфильма, особенно в прошлом столетии, применялся метод, предполагающий изображение персонажа снова и снова, незначительно изменяя положение той или иной части тела, выражение лица, местонахождение ближайших предметов.
Переход к компьютерной анимации значительно облегчил задачу, теперь метод срисовки применяется крайне редко, так как на него уходит слишком много времени и сил.
Создать мультик можно и самостоятельно. Для этого нужно взять толстый блокнот, на каждой странице которого сделать рисунок как описано выше. Например, полет бабочки, бег кошки или танец человека.
Полезные свойства рисунка
Научно доказана польза художественной терапии. Издавна она применяется для лечения проблем с нервной системой, снятия напряжения, улучшения работы мозга, кровеносной системы.
Рекомендуется самостоятельно устраивать сеансы, ведь для них не нужно каких-то особенных средств. Просто взять лист бумаги, выбрать красивые рисунки карандашом для срисовки и начат рисовать. Так можно незаметно скоротать вечер, отдохнуть после тяжелого рабочего дня, позаниматься с ребенком.
Просто взять лист бумаги, выбрать красивые рисунки карандашом для срисовки и начат рисовать. Так можно незаметно скоротать вечер, отдохнуть после тяжелого рабочего дня, позаниматься с ребенком.
Регулярные сеансы терапии развивают мелкую моторику, память, интеллектуальные способности. Параллельно можно слушать расслабляющую музыку, настроиться на позитивные мысли.
Частые ошибки
Многие начинающие художники сразу переходят к рисованию без эскиза. Результат, очевидно, получается не самый лучший. Именно поэтому важно сначала обучится азам срисовки и лишь в дальнейшем приступить к самостоятельной работе.
Между тем, тщательно изучив технику рисования простым карандашом можно устраивать мастер-классы для начинающих и детей. Это поможет приобщить больше людей к удивительному миру искусства.
Фото рисунков карандашом поэтапно
Photo To Pencil Sketch Effect In Photoshop CC Tutorial
Узнайте, как шаг за шагом превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а также три отличных способа раскрасить эскиз! Посмотрите видео или следуйте полному письменному руководству под ним!
youtube.com/embed/CTCX4pMwKAQ» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»>Примечание к версии: Это руководство предназначено для Photoshop CC 2019 и более ранних версий. См. обновленную версию для Photoshop 2020 и новее.
Автор сценария Стив Паттерсон.
В этом уроке мы научимся легко создавать классический эффект Photoshop, превращая фотографию в карандашный набросок ! На самом деле, мы научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем градиент!
Мы также узнаем, как сделать наш карандашный набросок гибким и доступным для редактирования, что позволит нам вернуться назад и настроить детали по мере необходимости, используя преимущества смарт-фильтров Photoshop, заполняющих и корректирующих слоев, а также режимов наложения слоев.
Эта версия руководства совместима с Photoshop CC 2019 и более ранними версиями, включая Photoshop CS6. Но пользователи Photoshop 2020 или 2021 захотят проверить мою обновленную версию, которая включает в себя последние изменения градиентов Photoshop.
Вот изображение, которое я буду использовать (стильное портретное фото с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть на исходном черно-белом эскизе:
Черно-белая версия скетча.
Вот тот же эскиз, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия скетча.
Вот снова тот же эскиз, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия скетча.
И, наконец, вот как будет выглядеть скетч после его раскраски градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше нравится:
Третья раскрашенная версия скетча.
Начнем!
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение только что открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Это исходное изображение понадобится нам позже, когда мы будем раскрашивать набросок, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его вниз на значок «Новый слой» в нижней части панели «Слои» (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор вашей руки окажется прямо над значком нового слоя. Photoshop делает копию фонового слоя, называет ее «Фоновая копия» и размещает над оригиналом:
.
Панель «Слои» с новым слоем «Фоновая копия».
Шаг 2: Обесцветьте слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Перейдите к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Вы также можете использовать сочетание клавиш Shift+Ctrl+U (Win) / Shift+Command+U (Mac):
Перейдите в меню «Изображение» > «Коррекция» > «Обесцветить».
В любом случае изображение обесцвечивается, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3: Дублируйте ненасыщенный слой
Далее нам нужно сделать копию нашего обесцвеченного слоя. Нажмите на фоновый слой , скопируйте на панели «Слои» и, как мы сделали с исходным фоновым слоем, перетащите его вниз на значок «Новый слой »:
.
Перетаскивание слоя «Фоновая копия» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop создаст копию слоя, назовет ее «Фоновая копия 2» и поместит ее над другими слоями:
Новый слой «Фоновая копия 2» появляется вверху стека слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости в этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl+I (Win) / Command+I (Mac)):
Перейдите в «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5. Измените режим наложения на Color Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на 9.0007 Обычный . Нажмите на слово «Нормальный», чтобы вызвать меню других режимов наложения, и выберите Color Dodge из списка:
Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на 9.0007 Обычный . Нажмите на слово «Нормальный», чтобы вызвать меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с обычного на осветление цвета.
Это сделает документ полностью белым или, по крайней мере, почти белым (в зависимости от изображения вы можете увидеть несколько рассеянных черных областей):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы собираемся создать основную часть нашего эффекта эскиза, размывая слой с помощью фильтра Gaussian Blur в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое интеллектуальный фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры такие же, как и обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статических результатов (то есть они вносят постоянные изменения в пиксели на слое), смарт-фильтры . 0137 неразрушающие и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения. Применяя Gaussian Blur в качестве смарт-фильтра, мы даем себе возможность вернуться и настроить эффект наброска позже, вместо того, чтобы ограничиваться первоначальными настройками фильтра.
0137 неразрушающие и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения. Применяя Gaussian Blur в качестве смарт-фильтра, мы даем себе возможность вернуться и настроить эффект наброска позже, вместо того, чтобы ограничиваться первоначальными настройками фильтра.
Так как же применить размытие по Гауссу в качестве смарт-фильтра? Для этого нам сначала нужно преобразовать слой в Смарт-объект . Зачем нам нужно конвертировать его в смарт-объект? Это потому, что когда фильтр применяется к обычному слою, он остается обычным статическим фильтром. Но когда тот же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из появившегося меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова взглянем на панель «Слои», то увидим маленькую иконку смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
.Значок смарт-объекта на миниатюре предварительного просмотра слоя.
Шаг 7. Примените фильтр размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, давайте применим фильтр Gaussian Blur. Перейдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объекту). Мы контролируем степень размытия с помощью Ползунок радиуса в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет проявляться размытие.
Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет проявляться размытие.
Эффект, которого вы добьетесь, будет зависеть от степени размытия, которую вы применили. Меньшие значения радиуса создадут эскиз с тонкими линиями, а большие значения дадут более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я заканчиваю вот этим эффектом с очень тонкими линиями:
Эффект эскиза с меньшим значением радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
Я получаю эффект, который больше похож на оригинальную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы собираетесь использовать, поэтому лучше всего следить за своим изображением, когда вы перетаскиваете ползунок «Радиус», и оценивать результаты. В моем случае, несмотря на то, что мне нравятся обе версии, я думаю, что вторая, более фотореалистичная версия мне нравится немного больше, поэтому я выберу эту. Когда закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Размытие по Гауссу»:
В моем случае, несмотря на то, что мне нравятся обе версии, я думаю, что вторая, более фотореалистичная версия мне нравится немного больше, поэтому я выберу эту. Когда закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Размытие по Гауссу»:
Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью смарт-фильтра Gaussian Blur. Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо. Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», мы теперь увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начнете думать, что ваш эскиз нуждается в более тонкой настройке, просто дважды щелкните непосредственно на слове «Размытие по Гауссу», чтобы снова открыть диалоговое окно «Размытие по Гауссу», и перетащите ползунок «Радиус» по мере необходимости:
Двойной щелчок по интеллектуальному фильтру размытия по Гауссу повторно открывает его диалоговое окно.
Шаг 8. Добавьте корректирующий слой «Уровни»
Мы создали наш основной эффект эскиза, но в зависимости от степени размытия, которую вы применили, вы можете обнаружить, что ваш эскиз выглядит слишком светлым. Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни».
Чтобы добавить корректирующий слой «Уровни», щелкните значок «Новый слой-заливка» или «Корректирующий слой » в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Выберите Уровни из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и размещает над другими слоями на панели «Слои»:
Панель «Слои» с новым корректирующим слоем «Уровни».
Шаг 9. Измените режим наложения слоя на «Умножение»
Параметры и элементы управления для корректирующего слоя «Уровни» появляются на панели свойств Photoshop , но здесь нам не нужно ничего с ними делать. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя «Уровни» с «Нормальный» на «». Умножить :
Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя «Уровни» с «Нормальный» на «». Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения «Умножение» — это один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой эскиз теперь выглядит намного темнее:
Эффект после изменения режима наложения «Уровни» на «Умножение».
Если вы, как и я, обнаружите, что ваш набросок выглядит слишком темным, вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше вы уменьшаете значение непрозрачности ниже значения по умолчанию 100%, тем больше будут видны слои ниже корректирующего слоя «Уровни», делая эскиз ярче. Я уменьшу свою яркость примерно до 40%, но следите за своим изображением, пока вы регулируете непрозрачность, чтобы найти значение, которое работает лучше всего:
Я уменьшу свою яркость примерно до 40%, но следите за своим изображением, пока вы регулируете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После снижения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности частично вернуло яркость.
Шаг 10: еще раз продублируйте фоновый слой
На данный момент у нас есть основной эффект эскиза, но пока он черно-белый. Давайте рассмотрим несколько различных способов его раскрашивания. Мы начнем с использования собственных исходных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на значок 9.0007 Фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его вниз на значок Новый слой в нижней части панели «Слои»:
Создание еще одной копии фонового слоя.
Photoshop создает копию слоя, называет ее «Фоновая копия 3» и размещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» загромождается ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорите нам о том, для чего используется слой. Давайте разорвем цикл и переименуем только что созданный слой.
Мы будем использовать слой «Фоновая копия 3», чтобы раскрасить наш набросок, поэтому давайте дадим ему более понятное имя. Чтобы переименовать слой, дважды щелкните непосредственно на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой «Цвет» в верхнюю часть стека слоев
Чтобы использовать этот слой для раскрашивания скетча, нам нужно переместить его наверх в стеке слоев; другими словами, переместите его выше всех остальных слоев.
Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть и более быстрый способ. Чтобы переместить слой непосредственно на вершину стека слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift+Ctrl (Win) / Shift+Command (Mac) на клавиатуре и нажмите клавишу правой скобки ( ] ). Это мгновенно переместит выбранный слой прямо наверх:
.Слой «Цвет» теперь находится вверху стека слоев.
Шаг 13. Измените режим наложения на «Цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение снова появится, блокируя другие слои под ним из поля зрения, что, очевидно, не то, что нам нужно. Мы хотим смешать цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормального на Цвет :
. Изменение режима наложения слоя на Цвет.
Режим наложения «Цвет» указывает Photoshop смешивать только цвет из этого слоя и игнорировать все остальное, и вот так эскиз теперь раскрашен:
Эскиз раскрашен оригинальными цветами фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я понижу свой до 50%:
Понижение непрозрачности слоя «Цвет».
И теперь цвет кажется более тонким:
Эффект после понижения непрозрачности слоя «Цвет».
Узнайте больше: Пять режимов наложения слоев, которые вам нужно знать
Шаг 14: отключите слой «Цвет»
Если вам нравится, как выглядит эффект наброска с использованием исходных цветов фотографии, на этом можно остановиться. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Цвет», щелкнув его значок видимости (значок «глазное яблоко») на панели «Слои». Это вернет черно-белую версию скетча:
Это вернет черно-белую версию скетча:
Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15. Добавьте слой-заливку сплошным цветом
Чтобы раскрасить эскиз одним цветом, мы будем использовать один из слоев заливки Solid Color в Photoshop. Нажмите еще раз на значок New Fill or Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Затем выберите сплошной цвет в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки Solid Color, Photoshop откроет Color Picker и попросит вас выбрать цвет. Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы вскоре увидим, мы можем легко вернуться и выбрать другой цвет. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
.Выбор синего цвета в палитре цветов.
Шаг 16. Измените режим наложения на цвет
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Цветная заливка 1», расположенный вверху.
Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Цветная заливка 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя-заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае синим цветом:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
Это снова открывает палитру цветов, позволяя вам выбрать что-то другое. На этот раз попробую розовато-фиолетовый:
Выбор другого цвета в палитре цветов.
Я нажму OK, чтобы закрыть палитру цветов, и теперь мой эскиз появится с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который работает лучше всего:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя-заливки, следя за результатом при перетаскивании ползунка:
Понижение непрозрачности слоя-заливки.
Шаг 17: отключите слой-заливку
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз с помощью градиента.
Во-первых, отключите слой-заливку, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии скетча:
Щелчок по значку видимости слоя заливки.
Шаг 18. Добавьте слой градиентной заливки
Чтобы раскрасить эскиз с помощью градиента, мы будем использовать слой заливки «Градиент». Нажмите еще раз на значок New Fill or Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя градиентной заливки.
Это открывает Градиентная заливка диалоговое окно. Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших руководствах «Как рисовать градиенты с помощью инструмента «Градиент»» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь. Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших руководствах «Как рисовать градиенты с помощью инструмента «Градиент»» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь. Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на сам образец цвета, иначе вы откроете редактор градиентов, который выходит за рамки этого урока. Убедитесь, что вы нажали на стрелку справа от образца цвета:
Щелкните стрелку справа от образца цвета градиента.
Это открывает Gradient Picker , показывая нам эскизы предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это одновременно выберет градиент и закроет средство выбора градиента. Для этого урока я выберу градиент Spectrum (первая миниатюра слева, нижний ряд):
Для этого урока я выберу градиент Spectrum (первая миниатюра слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента от 90° по умолчанию до 135° , что заставит его проходить по диагонали изображения, создавая немного больше интереса:
Изменение угла градиента.
Нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите. Ваш документ будет временно заполнен градиентом:
Градиент временно блокирует эскиз из поля зрения.
Шаг 19. Измените режим наложения на цвет
Если мы посмотрим на панель «Слои», мы увидим слой «Градиентная заливка» («Градиентная заливка 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя градиентной заливки от нормального до Цвет :
Изменение режима наложения слоя «Градиентная заливка» на «Цвет».
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Снижение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Spectrum:
Окончательный раскрашенный эффект эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили набросок с помощью градиента, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из раскрашенных версий и вы хотите вернуться к черно-белой версии? Как вы переключаетесь обратно?
Это просто. Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя «Градиентная заливка» на панели «Слои». Теперь, когда все три раскрашивающих слоя (слой «Цвет», слой заливки «Сплошной цвет» и слой «Градиентная заливка») отключены, вы вернетесь к черно-белой версии:0003
Щелкните значок видимости слоя «Градиентная заливка».
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки сплошным цветом (пустой квадрат на месте глазного яблока), чтобы снова включить его. Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу свой слой «Цвет»:
.Щелчок по значку видимости слоя «Цвет».
А теперь я вернулся к своему эскизу, раскрашенному оригинальными цветами фотографии:
Возвращаются исходные цвета.
И вот оно! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Или ознакомьтесь с нашим разделом «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Превратите фотографию в карандашный набросок в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко превратить фотографию в карандашный набросок с помощью Photoshop. Мы начнем с превращения изображения в черно-белый набросок, а затем я покажу вам три различных способа добавления цвета к вашему наброску, включая использование исходных цветов фотографии, одного цвета и градиента!
Вы можете следить за любым портретным изображением. Я буду использовать это изображение из Adobe Stock:
Я буду использовать это изображение из Adobe Stock:
Исходное изображение.
Вот как будет выглядеть фото в виде черно-белого эскиза:
Черно-белая версия скетча.
И когда у нас будет черно-белая версия, мы начнем добавлять цвет.
Вот эскиз с использованием цветов исходной фотографии:
Эскиз с цветами по фото.
Вот эффект с использованием одного цвета (вы можете выбрать любой понравившийся цвет):
Одноцветная версия скетча.
И, наконец, вот эскиз с использованием цветов из градиента. В конце урока я покажу вам, как переключаться между всеми четырьмя версиями эскиза, чтобы вы могли выбрать ту, которая вам больше нравится:
Цвета градиента.
Начнем!
Как превратить фотографию в карандашный набросок
Я использовал Photoshop 2021, но все шаги работают с Photoshop 2022 или новее. Вы можете получить последнюю версию Photoshop здесь.
Эти первые шаги превратят изображение в черно-белый набросок.
Шаг 1. Дублируйте фоновый слой
Мы начнем с панели слоев Photoshop, где изображение появится на фоновом слое:
Панель слоев Photoshop.
Это изображение понадобится нам позже, когда мы будем добавлять цвет к наброску. Поэтому, чтобы сохранить его в безопасности, мы сделаем его копию.
Нажмите на фоновый слой и перетащите его вниз на значок New Layer :
Создание копии фонового слоя.
Копия появляется над оригиналом:
Фоновая копия слоя
.
Шаг 2. Обесцветьте слой
Затем мы удалим весь цвет из слоя Фоновой копии
с помощью команды Photoshop Desaturate.
Перейдите к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate :
Перейдите в меню «Изображение» > «Коррекция» > «Обесцветить».
Фотошоп обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3: Дублируйте ненасыщенный слой
Вернувшись на панель «Слои», сделайте копию ненасыщенной версии, перетащив слой Фоновая копия
вниз на значок Новый слой :
Перетаскивание слоя «Фоновая копия» на значок «Новый слой».
И снова копия появляется над оригиналом:
Вверху появится новый слой Фоновая копия 2
.
Связано: Узнайте больше о слоях в Photoshop!
Шаг 4. Инвертируйте слой
Нам нужно инвертировать уровни яркости на этом слое, сделав светлые области темными, а темные — светлыми. Для этого мы будем использовать команду Photoshop Invert.
Перейдите в меню Image , выберите Adjustments , а затем выберите Инвертировать :
Перейдите в «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения слоя на Color Dodge
На панели «Слои» измените режим наложения инвертированного слоя с «Обычный» (по умолчанию) на «Осветление цвета» :
.Изменение режима наложения на Color Dodge.
Документ становится полностью белым, хотя вы можете увидеть несколько рассеянных черных областей в зависимости от вашего изображения:
Результат после изменения режима наложения на Color Dodge.
Теперь доступно: Мои режимы наложения слоев Полное руководство в формате PDF!
Шаг 6. Преобразуйте слой в смарт-объект
Чтобы создать эффект наброска, мы размоем инвертированный слой с помощью фильтра Gaussian Blur в Photoshop. Но чтобы настройки фильтра можно было редактировать, мы применим размытие по Гауссу в качестве интеллектуального фильтра. И для этого нам сначала нужно преобразовать слой в смарт-объект.
На панели «Слои» щелкните значок значок меню в правом верхнем углу:
Щелкните значок меню панели «Слои».
И выберите Convert to Smart Object из меню:
Выбор команды «Преобразовать в смарт-объект».
На миниатюре предварительного просмотра слоя появляется значок, сообщающий нам, что слой теперь является смарт-объектом и мы готовы применить фильтр:
Значок смарт-объекта.
Шаг 7. Примените фильтр «Размытие по Гауссу»
Перейти на Фильтр в строке меню выберите Размытие , а затем выберите Размытие по Гауссу :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Затем в диалоговом окне Gaussian Blur перетащите ползунок Radius вдоль нижней части, чтобы размыть содержимое слоя. Эффект эскиза, которого вы достигнете, будет зависеть от степени размытия, которое вы применяете. Меньшие значения радиуса создают эскиз с тонкими линиями, а большие значения создают более фотореалистичные эскизы.
Например, если я выберу довольно низкое значение радиуса 10 пикселей:
Начиная с меньшего значения радиуса.
Я заканчиваю вот этим эффектом с очень тонкими линиями:
Эффект эскиза с меньшим значением радиуса.
Но если я увеличу значение до гораздо большего, например 45 пикселей:
Увеличение значения радиуса.
Эффект больше похож на оригинальную фотографию. Значение радиуса, которое вам нужно, будет зависеть от вашего изображения и образа, который вы собираетесь создать. Поэтому следите за своим изображением, когда перетаскиваете ползунок, чтобы оценить результаты.
В моем случае я выберу второй, более фотореалистичный вариант. Когда закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Размытие по Гауссу»:
.Эффект эскиза с большим значением радиуса.
Как изменить параметр размытия по Гауссу
Поскольку мы применили фильтр «Размытие по Гауссу» к смарт-объекту, на панели «Слои» он отображается как смарт-фильтр под смарт-объектом. Вы можете дважды щелкнуть по словам Размытие по Гауссу
в любое время, чтобы повторно открыть диалоговое окно фильтра и поэкспериментировать с различными настройками:
Дважды щелкните интеллектуальный фильтр, чтобы снова открыть его диалоговое окно.
Шаг 8: добавьте корректирующий слой «Уровни»
В этот момент набросок может выглядеть слишком ярким при слишком малом контрасте. Но мы можем очень легко затемнить его, используя корректирующий слой «Уровни» и режим наложения слоя.
Находясь на панели «Слои», щелкните значок «Новый слой-заливка или корректирующий слой» :
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите Уровни из списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни» над смарт-объектом:
Корректирующий слой «Уровни».
Шаг 9: Измените режим наложения на Умножение
Затем, чтобы затемнить эскиз, просто измените режим наложения корректирующего слоя с Нормального на Умножение :
Изменение режима наложения на Умножение.
Режим наложения «Умножение» — это один из группы режимов наложения, которые затемняют все изображение.![]() И сразу же набросок кажется намного темнее:
И сразу же набросок кажется намного темнее:
Эффект эскиза после изменения режима наложения на Умножение.
Как точно настроить яркость
Если эскиз выглядит слишком темным, уменьшите значение непрозрачности корректирующего слоя до , расположенное прямо напротив параметра «Режим наложения» на панели «Слои». Чем больше вы уменьшите непрозрачность от 100%, тем больше будут видны слои ниже корректирующего слоя, осветляя эскиз.
Я уменьшу свой примерно до 40%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
Итак, у нас есть черно-белая версия скетча! Далее я покажу вам несколько разных способов добавления цвета:
.Окончательный эффект черно-белого наброска.
Раскрашивание эскиза оригинальными цветами фотографии
Следующие шаги добавят цвет эскизу, используя цвета исходной фотографии. После этого я покажу вам, как раскрасить эскиз одним цветом, а затем градиентом.
Шаг 10: еще раз продублируйте фоновый слой
На панели «Слои» сделайте копию исходного изображения, перетащив Фоновый слой (исходный внизу) на значок Новый слой :
Создание еще одной копии фонового слоя.
Копия ( Фоновая копия 3
) появляется между Фоном и Фоновой копией
слоев:
Слой Фоновая копия 3
.
Шаг 11: Переименуйте новый слой
Цвет
На данный момент наша панель «Слои» загромождена копиями фонового слоя. И все они имеют такие имена, как Фоновая копия
, Фоновая копия 2
, Фоновая копия 3
, которые ничего не говорят нам о том, для чего используется слой. Итак, давайте переименуем наш новый слой во что-то более описательное.
Дважды щелкните непосредственно на имени Фоновая копия 3
, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Затем измените имя на Цвет
. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой
Colorнад корректирующим слоем .

Нам нужно, чтобы изображение появилось над эскизом. Нажмите на слой Color
и перетащите его над корректирующим слоем Levels. Когда над корректирующим слоем появится синяя линия, отпустите кнопку мыши:
Перетащите слой Color
наверх.
Изображение временно блокирует скетч из поля зрения:
Исходное фото возвращается.
Шаг 13: Измените режим наложения на Цвет
Чтобы смешать цвета изображения с эскизом, измените режим наложения слоя Color
с Normal на Color :
Изменение режима наложения на Цвет.
Режим смешивания цветов указывает Photoshop смешивать только цвет активного слоя со слоями под ним. Точно так же мы вернули исходные цвета на эскиз:
Эскиз раскрашен оригинальными цветами фотографии.
Как точно настроить интенсивность цвета
Если цвет слишком насыщенный, уменьшите непрозрачность слоя . Я понижу свой до 50%:
Понижение непрозрачности слоя «Цвет».
При уменьшении непрозрачности цвета кажутся более тонкими. А вот как раскрасить эскиз, используя исходные цвета фотографии:
Результат с уменьшенной непрозрачностью.
Подробнее: Пять режимов наложения слоев, которые вам нужно знать!
Как раскрасить эскиз одним цветом
Если вам нравится, как ваш эскиз выглядит с цветами с фотографии, вы можете остановиться здесь. В противном случае давайте рассмотрим второй способ добавления цвета, на этот раз с использованием одного цвета. Затем мы закончим урок, научившись раскрашивать эскиз с помощью градиента.
Шаг 14: отключите слой
Color
Прежде чем мы двинемся дальше, выключите 9Слой 0539 Цвет , который мы использовали в предыдущих шагах, щелкнув его значок видимости (глазное яблоко) на панели «Слои»:
Отключение слоя Color
.
Шаг 15. Добавьте слой заливки сплошным цветом
Чтобы раскрасить эскиз одним цветом, мы будем использовать слой заливки сплошным цветом. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Затем выберите Solid Color из списка:
Выбор слоя заливки сплошным цветом.
Photoshop открывает Color Picker , где мы выбираем нужный нам цвет. Не беспокойтесь о выборе неправильного цвета, потому что вы всегда можете вернуться и выбрать другой, как мы вскоре увидим.
Попробую оттенок синего. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Выбор синего цвета в палитре цветов.
На панели «Слои» слой заливки «Сплошной цвет» отображается над другими слоями. А в документе выбранный вами цвет временно блокирует скетч из поля зрения:
Цвет блокирует изображение.
Шаг 16: Измените режим наложения на Цвет
Чтобы смешать цвет с эскизом, измените режим наложения слоя заливки на Цвет :
Изменение режима наложения на Цвет.
А вот и результат с эскизом, окрашенным в синий цвет:
Цветовой эффект с использованием синего цвета.
Как изменить цвет
Чтобы попробовать другой цвет, дважды щелкните на слое заливки образец цвета на панели слоев:
Дважды щелкните образец цвета.
Затем выберите новый цвет в палитре цветов. Пока палитра цветов остается открытой, вы можете продолжать выбирать разные цвета и просматривать предварительный просмотр документа в реальном времени.
Я выберу оттенок фиолетового. Когда вы закончите, нажмите OK, чтобы закрыть палитру цветов:
Выбор другого цвета в палитре цветов.
Теперь мой эскиз окрашен в фиолетовый цвет:
Цветовой эффект с использованием фиолетового.
Регулировка интенсивности цвета
Если цвет слишком интенсивный, уменьшите значение Opacity слоя-заливки . Снижу до 70%:
Снижение непрозрачности слоя заливки.
И вот как добавить один цвет к вашему эскизу! Далее мы закончим, научившись раскрашивать эскиз градиентом, а затем я покажу вам, как переключаться между всеми этими различными версиями, чтобы выбрать ту, которая вам больше нравится:
Результат с уменьшенной непрозрачностью.
Как раскрасить эскиз градиентом
К этому моменту мы узнали, как преобразовать фотографию в черно-белый эскиз, как вернуть исходные цвета фотографии и как добавить один цвет. Мы закончим этот урок, научившись раскрашивать эскиз с помощью градиента.
Я не буду здесь рассказывать, как создавать собственные градиенты. Вместо этого мы будем использовать один из встроенных градиентов Photoshop. А в самых последних версиях Photoshop (начиная с 2020 года) есть множество новых градиентов на выбор.
Шаг 17. Отключите слой заливки сплошным цветом
Во-первых, если вы следовали с самого начала, отключите слой заливки сплошным цветом, который мы использовали в предыдущих шагах, щелкнув его значок видимости на панели «Слои»:
Щелчок по значку видимости слоя заливки.
Это восстанавливает черно-белую версию скетча:
Черно-белый эскиз возвращается.
Шаг 18: добавьте слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы будем использовать слой заливки «Градиент». И мы добавим слой-заливку прямо над корректирующим слоем «Уровни». Итак, сначала щелкните корректирующий слой «Уровни» на панели «Слои», чтобы сделать его активным:
.Выбор корректирующего слоя «Уровни».
Затем еще раз щелкните значок New Fill or Adjustment Layer :
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите Градиент из списка:
Выбор слоя градиентной заливки.
Шаг 19. Выберите градиент
В диалоговом окне «Градиентная заливка» выберите градиент, щелкнув маленькую стрелку рядом с образцом градиента:
Щелкните стрелку справа от образца градиента.
Это открывает средство выбора градиента с множеством новых градиентов, которые были добавлены еще в Photoshop 2020. Градиенты разделены на группы в зависимости от темы (основные, синие, фиолетовые и т. д.):
Градиенты разделены на группы в зависимости от темы (основные, синие, фиолетовые и т. д.):
Средство выбора градиента.
Чтобы открыть группу, щелкните стрелку рядом со значком папки группы . Я раскручу группу Purples:
Вращением откройте одну из групп градиента.
Затем, чтобы выбрать градиент внутри группы и закрыть окно выбора градиента, дважды щелкните миниатюру градиента:
Двойной щелчок для выбора градиента.
Настройки градиента
Вернувшись в диалоговое окно «Градиентная заливка», вы можете изменить Стиль градиента от линейного (по умолчанию) до радиального, углового, отраженного или ромбовидного:
Параметры стиля.
Вы можете Обратить порядок цветов градиента:
Реверсивный вариант.
И вы можете изменить Угол градиента. Я оставлю свой по умолчанию 90 градусов:
Опция Угол.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно «Градиентная заливка». Градиент временно блокирует эскиз из поля зрения:
Градиент временно блокирует эскиз из поля зрения:
Градиент блокирует эскиз.
Шаг 20. Измените режим наложения на цвет
Вернувшись на панель «Слои», над корректирующим слоем «Уровни» появится слой заливки «Градиент». Чтобы смешать цвета градиента с черно-белым эскизом, измените режим наложения слоя градиентной заливки с Нормальный на Цвет :
.Изменение режима наложения на Цвет.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив уровень непрозрачность :
Уменьшение непрозрачности.
А вот мой набросок с градиентными цветами:
Эскиз с использованием градиентных цветов.
Как выбрать другой градиент или изменить настройки
Чтобы попробовать другой градиент или отредактировать любой из параметров градиента (Стиль, Обратный, Угол), дважды щелкните образец цвета слоя градиентной заливки . Это снова откроет диалоговое окно «Градиентная заливка», где вы можете внести любые необходимые изменения:
Дважды щелкните образец цвета градиентной заливки.
Как переключаться между цветовыми эффектами эскиза
Теперь, когда мы раскрасили эскиз с помощью градиента, что, если вы хотите вернуться к цветам исходной фотографии, одноцветной версии или даже черно-белой версии? Вот как переключаться между различными эффектами.
Восстановление черно-белого эскиза
Чтобы скрыть все цветовые эффекты и вернуться к черно-белой версии, просто выключите Цвет
, слой заливки сплошным цветом и слой заливки градиентом, используя их значков видимости . У меня уже отключены слои Цвет
и Сплошной цвет, поэтому я также отключу слой градиентной заливки:
Отключение всех трех слоев цветового эффекта.
Когда все три слоя цветовых эффектов отключены, я вернулся к моему черно-белому наброску:
Вернуться к черно-белой версии.
Восстановление цветной версии скетча
Затем, чтобы включить один из цветовых эффектов, щелкните значок его видимости. Я включу свой слой Color
.

Leave a Comment